| Official Domains | Links |
|---|---|
| Hub | miruro.com |
| TV | miruro.tv |
| Online | miruro.online |
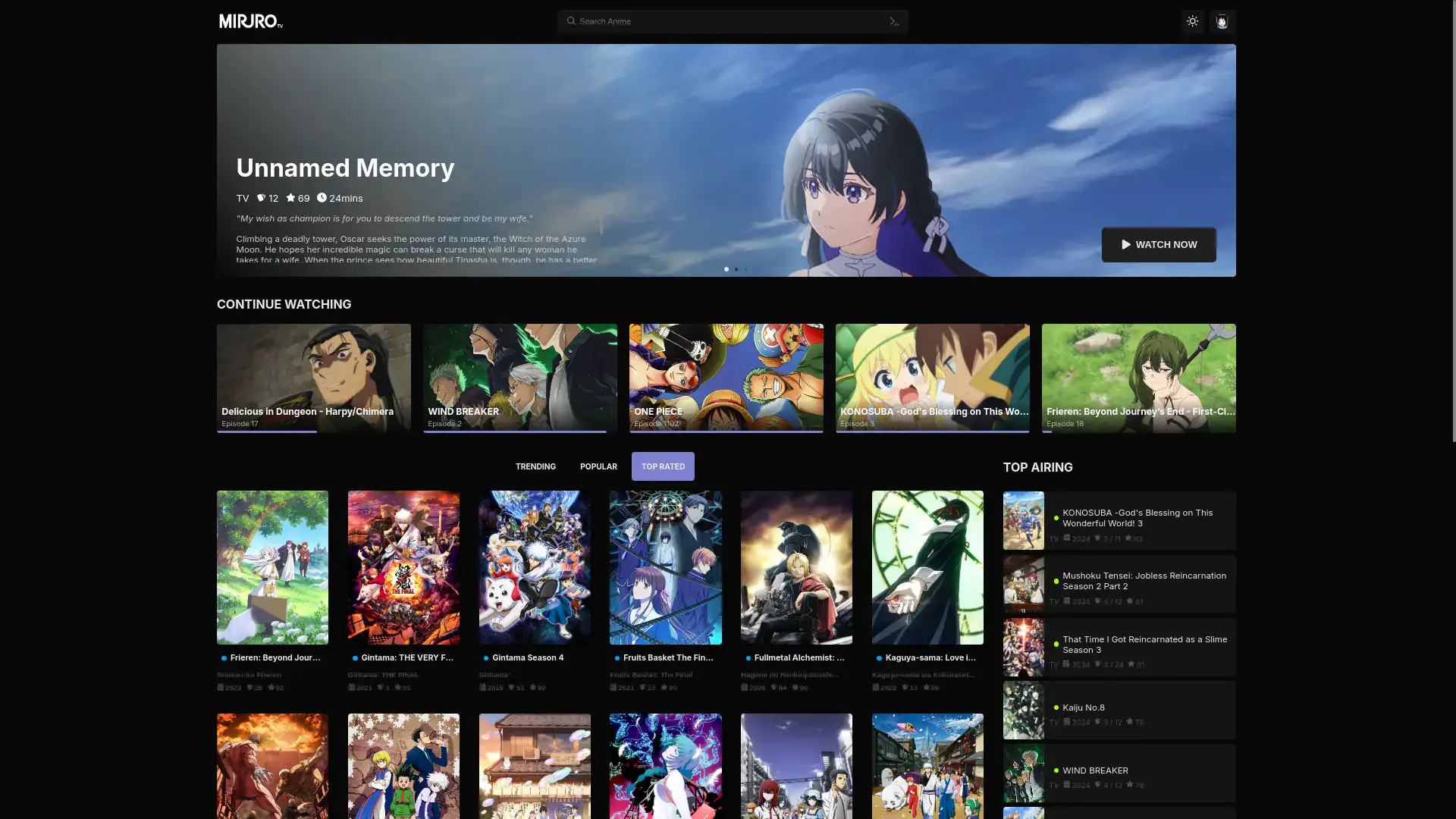
Welcome to Miruro - your ultimate anime destination! 🤯 Explore miruro.com and dive into the world of anime, powered by the incredible CONSUMET API.
Crafted with using React and Vite, our site rocks a slick and modern interface. Experience lightning-fast performance and smooth navigation as you explore a vast collection of HD anime titles.
Enjoy your favorite shows with English subs or dubs, and here's the kicker - you can download individual episodes hassle-free, no sign-up required!
Features [View More]
- Dub Anime support
- User-friendly interface
- Mobile responsive
- Anilist login integration
- Fast page load
- Light/Dark theme
- Continue watching section
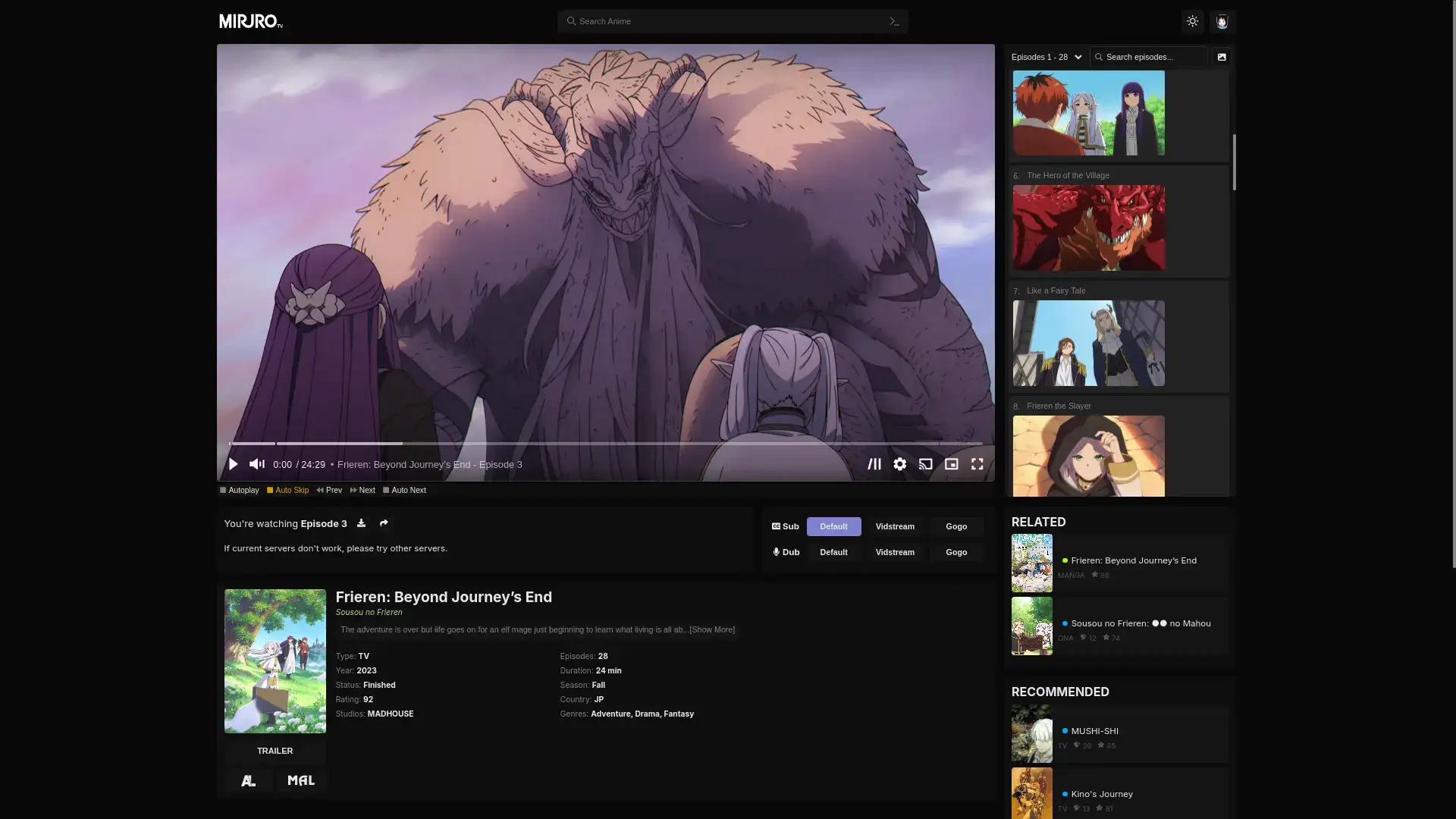
- Player
- Autoplay next episode
- Skip op/ed button
- Theater mode
- Comment section
- Join the Discord to see the full Roadmap!
git clone https://github.com/Miruro-no-kuon/Miruro.gitcd MiruroTip
This platform is built on Node.js and utilizes Bun to ensure the quickest response times achievable. While npm can also be used, the commands for npm would mirror those of Bun, simply substituting the specific commands accordingly.
Bun is now available on Windows, Linux, and macOS. Below are the installation commands for each operating system.
- Linux & macOS
curl -fsSL https://bun.sh/install | bash- Windows
powershell -c "irm bun.sh/install.ps1 | iex"- Check that both Node.js and Bun are correctly installed by running.
node -v
bun -v- You can use Bun to install dependencies quickly. If you prefer,
npmcan also be used with equivalent commands.
bun install.env.local&.envare both viable options, you can also set.env.test.local,.env.development.localor.env.production.local
cp .env.example .env.local- Run on development mode
bun run dev- Run on production mode
bun startCaution
Self-hosting this application is strictly limited to personal use only. Commercial utilization is prohibited, and the inclusion of advertisements on your self-hosted website may lead to serious consequences, including potential site takedown measures. Ensure compliance to avoid any legal or operational issues.
This project is governed by a Custom BY-NC License. What does this entail? Simply put, you are permitted to utilize, distribute, and modify the code for non-commercial purposes. However, it is imperative that due credit is accorded to our platform, miruro.com. Any commercial utilization of this code is strictly prohibited. For comprehensive details, please refer to the LICENSE file. Should you have inquiries or require special permissions, do not hesitate to contact us.
Uh-oh, looks like you stumbled upon a bug? No worries, we're here to squash it! Just head over to our issues section on GitHub and let us know what's up.
Got questions, suggestions, or just wanna say hi? Drop us a line at [email protected]. You can also hang out with us on Discord.
-
Visit our website at Miruro.com
-
Follow us on Twitter
-
Join our Subreddit
-
Join our Discord
Feel free to contribute to this project! Whether you're an experienced developer or have been in the field for a while, your help is valuable.