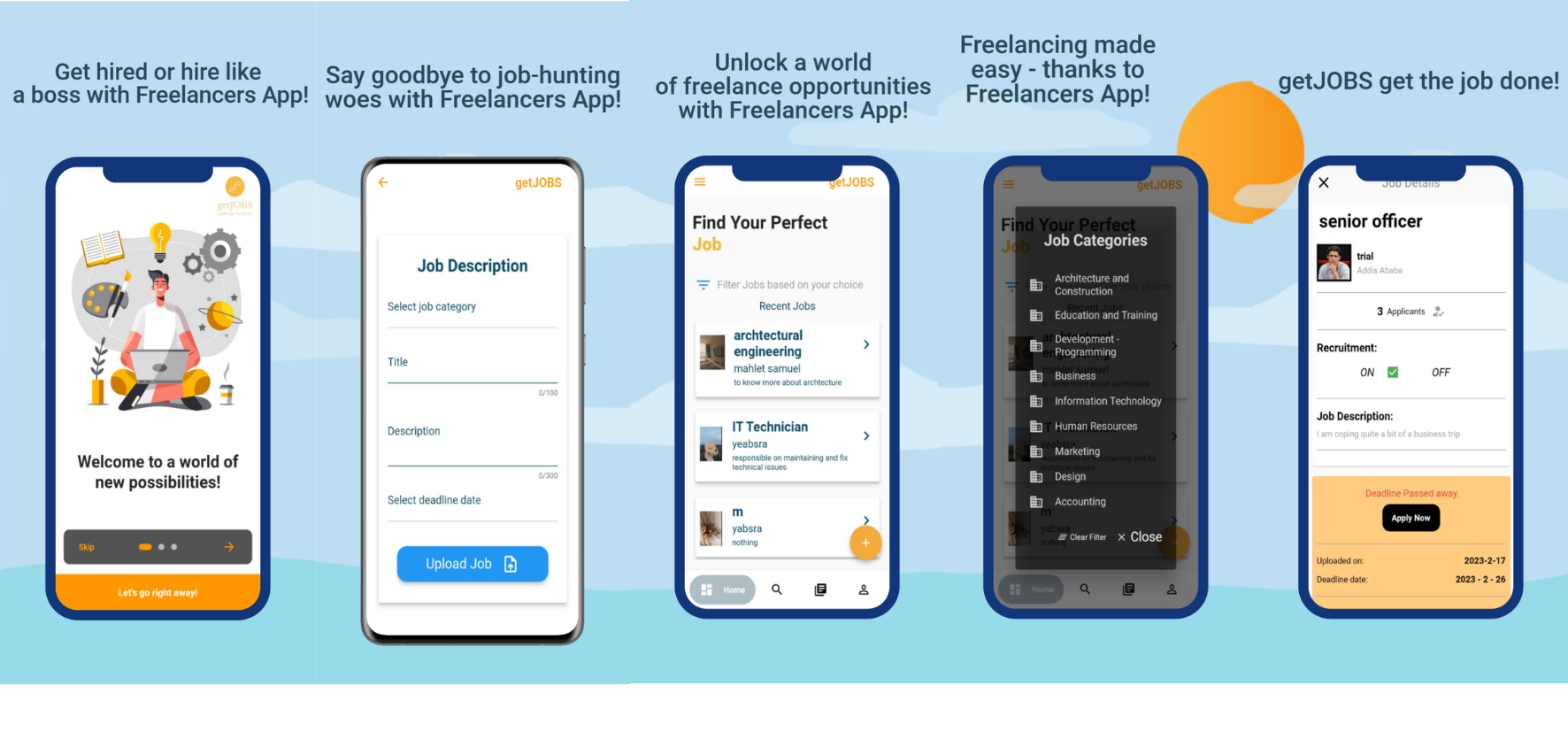
getJOBS get the job done!
Explore the docs »
View Demo
.
Report Bug
.
Request Feature
- About the Project
- Built With
- Getting Started
- Usage
- Roadmap
- Contributing
- License
- Authors
- Acknowledgements
getJOBS is a mobile application designed to make the job posting and job application process as easy as possible for freelancers. With getJOBS, job seekers can quickly search for job opportunities based on their skills and location, while job posters can create job postings with all the relevant job details, including budget and required skills.
To ensure the safety of its users, getJOBS has a verification process that confirms the identity of both job posters and job seekers. The app also allows users to communicate with each other through its messaging system, which ensures that all communication is logged and can be accessed if needed.
- Secure authorization and authentication
- Browse job opportunities posted by clients
- Create jobs
- Create a freelancer profile
- filter jobs by category
- Search for job opportunities by keyword and category
- Apply to job opportunities
- view posted jobs and applied jobs
- comment on posted jobs
- Update profile
To get a local copy up and running follow these simple example steps.
Before you can use the getJOBS app, you will need the following:
-
Flutter SDK installed on your machine. Follow the instructions here to install Flutter.
-
Android Studio or Xcode installed on your machine. Follow the instructions here to install Android Studio and here to install Xcode.
-
A Firebase account. Create an account here.
To get started with the getJOBS app, follow the steps below:
- Clone this repository to your local machine using git clone
https://github.com/mikias-tulu/freelance_app.git - Create a Firebase project and enable Firestore and Authentication.
- Add an Android app to the Firebase project and download the
google-services.jsonfile. - Add an iOS app to the Firebase project and download the
GoogleService-Info.plistfile. - In the Firebase console, go to Authentication and enable Email/Password sign-in method.
- Replace the
google-services.jsonandGoogleService-Info.plistfiles in theandroid/appandios/Runnerdirectories respectively. - Run the command
flutter pub getto install the dependencies. - Run the app on a simulator or physical device using the command
flutter run.
Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- If you have suggestions for adding or removing projects, feel free to open an issue to discuss it, or directly create a pull request after you edit the README.md file with necessary changes.
- Please make sure you check your spelling and grammar.
- Create individual PR for each suggestion.
- Please also read through the Code Of Conduct before posting your first idea as well.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/getJOBSFeature) - Commit your Changes (
git commit -m 'Add some getJOBSFeature') - Push to the Branch (
git push origin feature/getJOBSFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
- Mikias Tulu - Comp Sci Student - Mikias Tulu - Built the project