CanvasTools is one of the UI modules used in the VoTT project. The library implements the following core features:
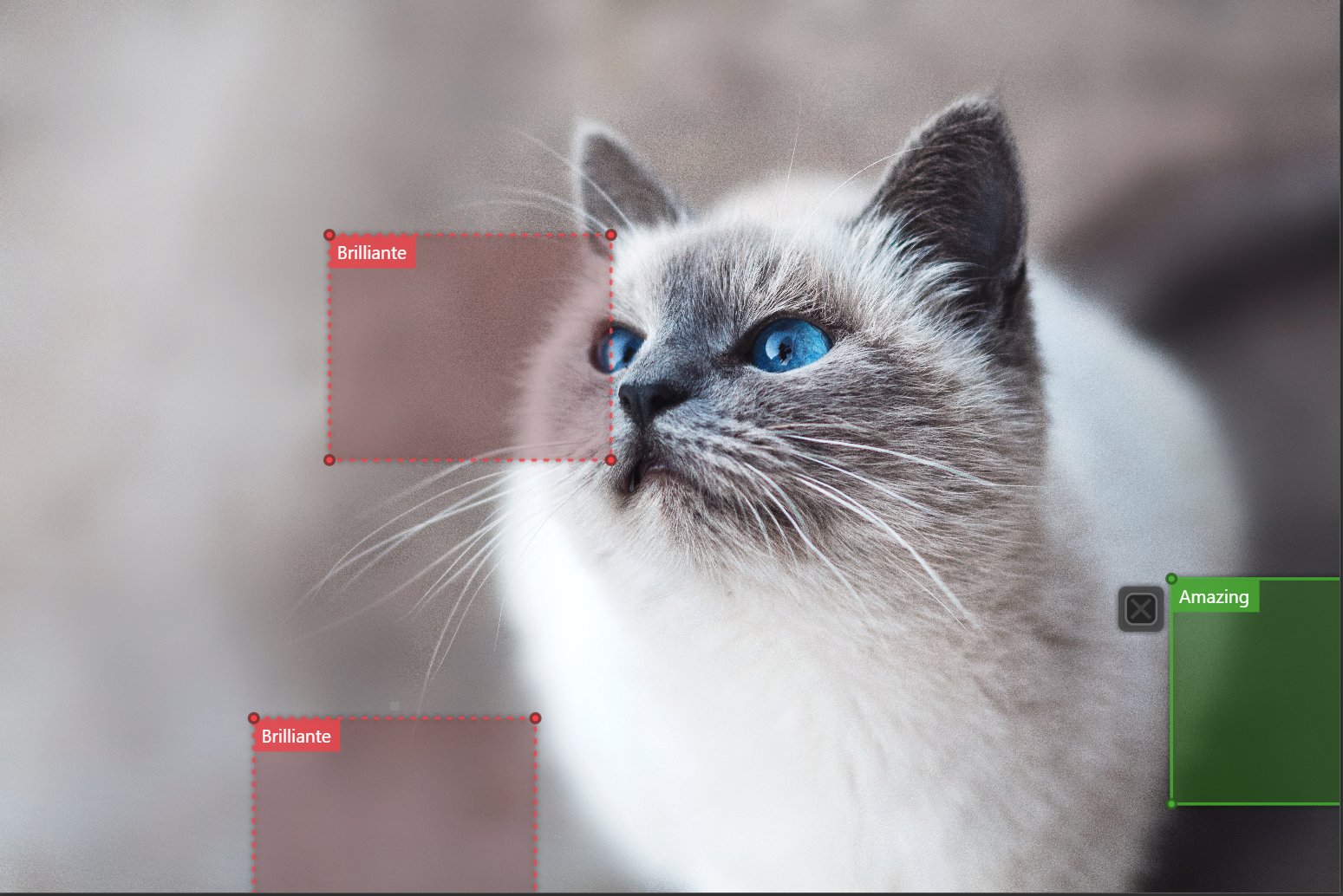
- Region (box, point, polyline & polygon) selection & manipulation
- Filters pipeline for underlaying canvas element
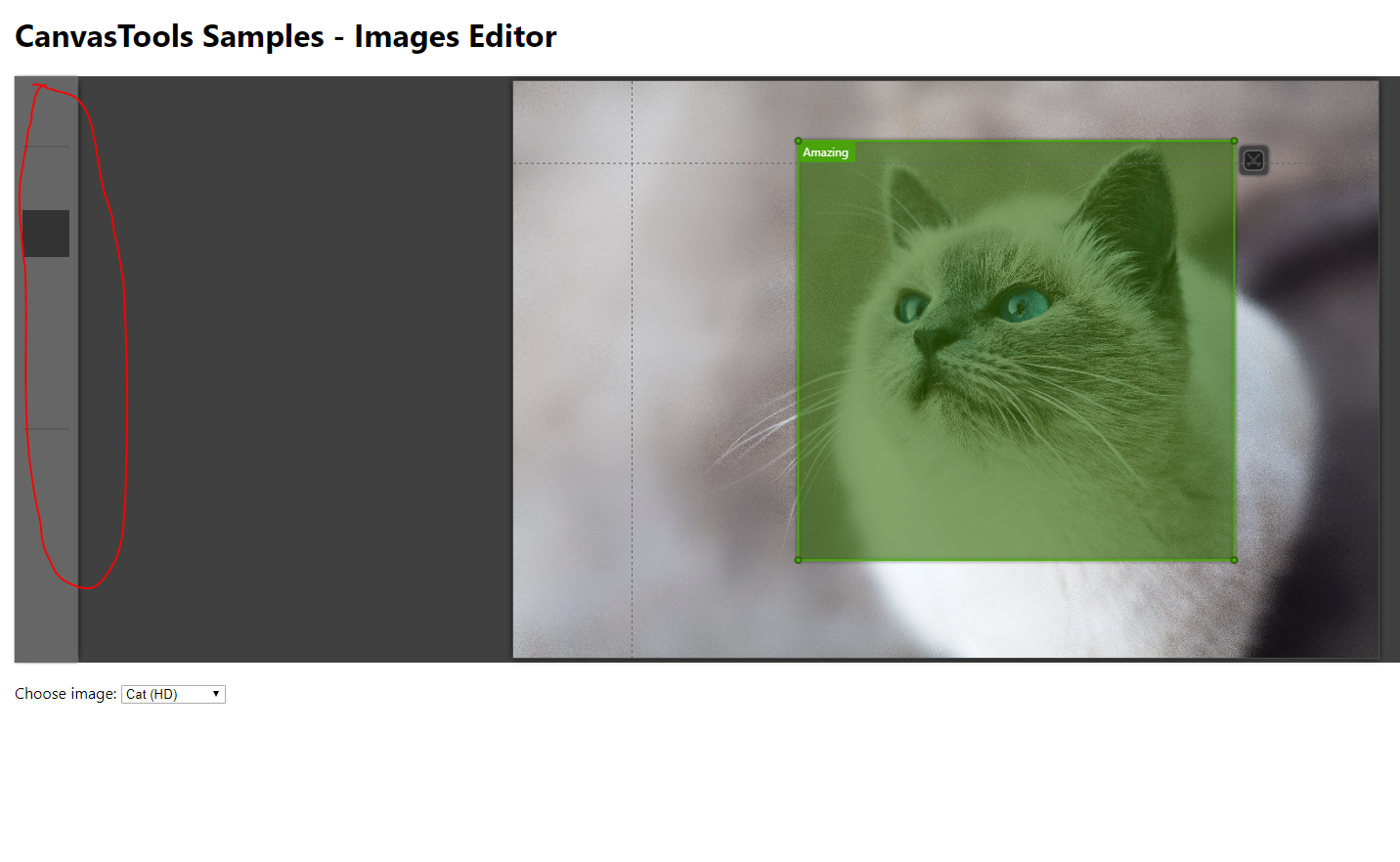
- Toolbar for all available tools
CanvasToolsheavily uses the Snap.Svg library. In the webpack-eged version it is bundled withCanvasToolsinto onect.jsfile, including also styles.- Current version of the library depends on some features (e.g., masks-support in SVG) that are not fully cross-browser, but are targeting Electron (Chromium).
Install package from npm:
npm i vott-ctThe package structure:
dist/
ct.d.ts -- bundled typings
ct.dev.js -- webpack bundle for development (incl source map)
ct.js -- webpack bundle for production ({tsc->commonjs, snapsvg, styles} -> umd)
ct.js.map -- source map for ct.js
ct.min.js -- webpack minimized bundle for production
ct.min.js.map -- source map for ct.min.js
lib/
css/
canvastools.css
icons/
{*.png, *.svg} - collection of icons for toolbar and cursor
js/
ct.d.ts -- typings generated by tcs
ct.js -- AMD module generated by tcs
ct.js.map -- map file generated by tcs
snapsvg-cjs.d.ts -- typings for the snapsvg-cjs package
CanvasTools/
{*.js, *.d.ts} -- compilied js and typings files-
Add the
ct.jsfile to your web-app (e.g., an Electron-based app).<script src="ct.js"></script> <!-- OR --> <script src="ct.min.js"></script>
-
Copy toolbar icons from the
srcfolder to your project.
-
Add container elements to host SVG elements for the toolbar and the editor.
<div id="canvasToolsDiv"> <div id="toolbarDiv"></div> <div id="selectionDiv"> <div id="editorDiv"></div> </div> </div>
-
Initiate the
Editor-object from theCanvasTools.var editorContainer = document.getElementById("editorDiv"); var toolbarContainer = document.getElementById("toolbarDiv"); var editor = new CanvasTools.Editor(editorContainer).api; editor.addToolbar(toolbarContainer, CanvasTools.Editor.FullToolbarSet, "./images/icons/");
The editor will auto-adjust to available space in provided container block.
FullToolbarSeticons set is used by default and exposes all available tools. TheRectToolbarSetset contains only box-creation tools. Correct the path to toolbar icons based on the structure of your project.
-
Add a callback for the
onSelectionEndevent to define what should happen when a new region is selected (created). Usually at the end of processing the newregionDatayou also want to add it to the screen with some tags applyed. Use theaddRegionmethod for that.// Create some ID for regions let incrementalRegionID = 100; // Set callback for onSelectionEnd editor.onSelectionEnd = (regionData) => { let id = (incrementalRegionID++).toString(); let tags = getTagsDescriptor(); editor.addRegion(id, regionData, tags); }; const Color = CanvasTools.Core.Colors.Color; const LABColor = CanvasTools.Core.Colors.LABColor; const Tag = CanvasTools.Core.Tag; const TagsDescriptor = CanvasTools.Core.TagsDescriptor; // Generate tags function getTagsDescriptor() { // Use the Color class to specify color let primaryTag = new Tag("Awesome", new Color("#c48de7")); // Use a string color to specify color let secondaryTag = new Tag("Yes", "#f94c48"); // Use one of the color spaces classes (e.g., LABColor) to specify color let ternaryTag = new Tag("one", new Color(new LABColor(0.62, 0.50, -0.55))); return new TagsDescriptor(primaryTag, [secondaryTag, ternaryTag]); }
-
Add a callback for the
onRegionMoveevent to track region changes.editor.onRegionMove = (id, regionData) => { console.log(`Moved ${id}: {${regionData.x}, ${regionData.y}} x {${regionData.width}, ${regionData.height}}`); };
Once the background image for tagging task is loaded (or a video element is ready, or a canvas element is created), pass it to the editor as a new content source.
let imagePath = "./../images/background-forest-v.jpg";
let image = new Image();
image.addEventListener("load", (e) => {
editor.addContentSource(e.target);
});
image.src = imagePath;Samples on the usage of the library are located at samples folder.
To view the sample CanvasTools UI module, load the index.html present in one of the samples folder. Eg. samples/editor/index.html folder
Moved to a new file: CHANGELOG.md.