Comments (13)
thanks, really looking forward to see what you come up with.
Use pull requests when you want to contribute to the project and I'll review and integrate them.
Let me know if you need further help.
from npbehave.
thanks, really looking forward to see what you come up with.
Use pull requests when you want to contribute to the project and I'll review and integrate them.Let me know if you need further help.
Ok, now I have finished the Chinese document, I will upload it to you soon
from npbehave.
from npbehave.
thanks for your first contribution (Chinese README). I've merged it. The only thing I changed was the URLs for the logo and debugger doc.
Regarding the contact-information, just send me an E-Mail and I'll hand it over to you.
from npbehave.
Ok, now that I've made the first version of NPBehave editor, I can do everything I need to do to export binary data for the server to read, and the rest is to optimize the node GC (remove all constructors, pool node classes),coming soon!

from npbehave.
This is my copy of your blackboard node using the example, it works


from npbehave.
pretty amazing! You could consider to attach decorator nodes directly at the decorated nodes ( as in the behaviour trees editor of UE4 ), else the graph might grow up pretty quick.
Great Job!
from npbehave.
Sorry, I don't quite understand what you mean by decorator connecting decorator directly. This is the screenshot of unreal 4, is that what you mean

from npbehave.
yep exactly. See how they put the Decorators (Blue) right at the decorated composites ( gray )?
It's just an suggestion.
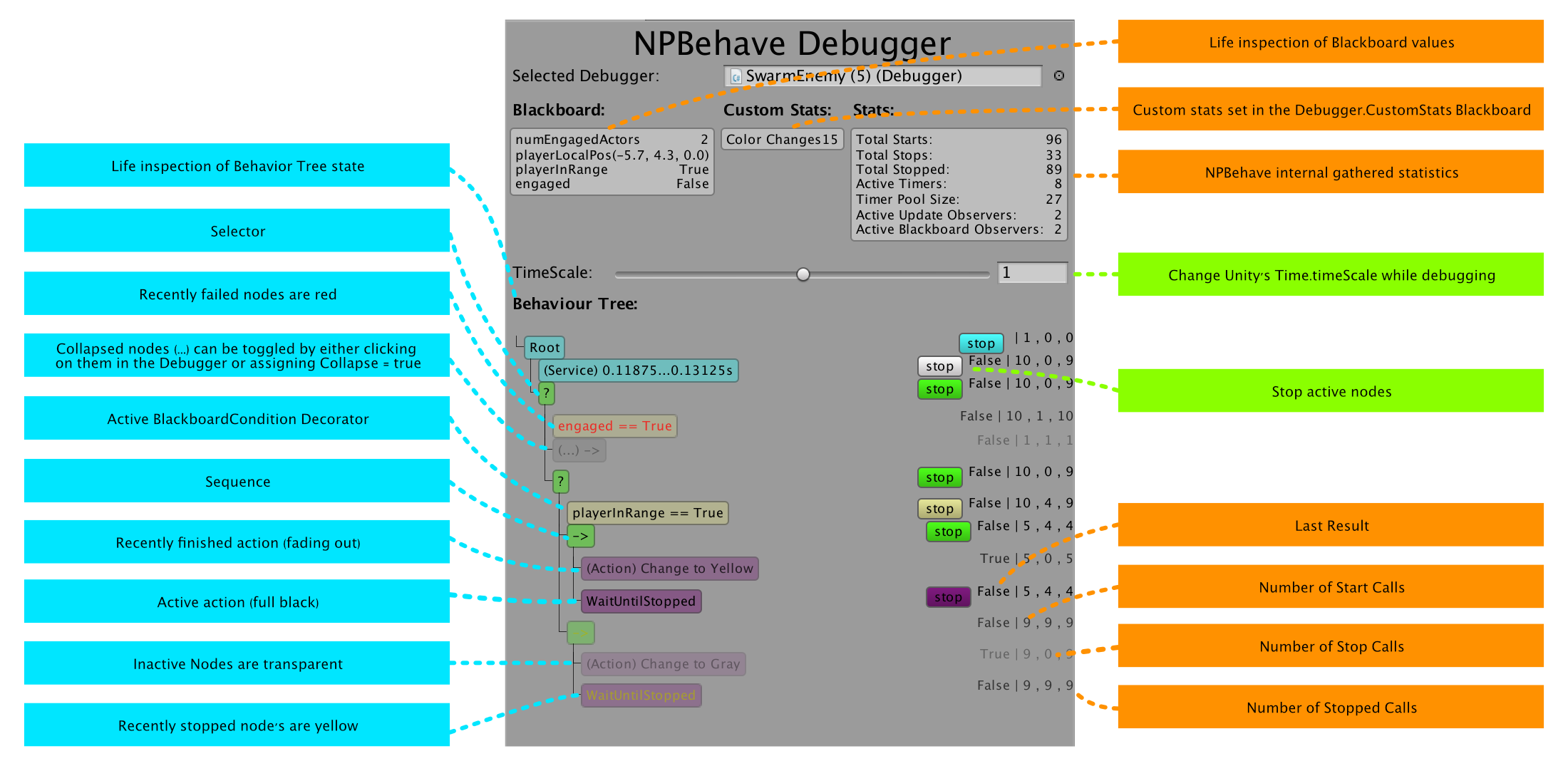
The NPBehave Debugger does it also

from npbehave.
from npbehave.
alright. Also we can still iterate once we have a first working version :)
from npbehave.
OK,I have submitted the visual editor branch, please check
from npbehave.
ok,Now Unity's GraphView is very popular,and i have use it to make npbehave visual
Visualization is really important, it is easy to edit and debug. I will provide a visual editor based on native GraphView for NPBehave when I am free, and provide editing + debugging functions
from npbehave.
Related Issues (20)
- Randomized Nodes HOT 16
- Still maintained? HOT 3
- BlackboardCondition seems can't stop lower priority repeater node when using a child blackboard HOT 2
- NPBehave TimeScale starts with 0
- [Question] Clock timer with repetitions HOT 3
- Purpose of bool param in multiframe Action HOT 9
- Assertion in Wait action HOT 1
- NPBehave 2.0 Changes - Wishlist HOT 15
- Null check on Condition node works but not on BlackboardCondition node HOT 2
- RandomSequence Stop wrong children HOT 1
- Pausing the behavior tree HOT 8
- Naming nodes HOT 7
- Creation Utility class HOT 3
- NavMoveTo always fails when stopOnTolerance==true HOT 3
- simpleAI example problem HOT 3
- A question about the source code of Clock.cs and Blackborad.cs HOT 2
- It is not possible to handle player input because the tree cannot wait for some action while execute other in parallel HOT 1
- Question about order of timers HOT 1
- 2.0 Does the behavior tree fail to remove the old timer when restarting?
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from npbehave.