As a developer, we struggle to understand and reproduce few UI bugs reported by the tester. In tester's point of view, tester writes paragraphs to explain a simple UI misalignment when they test.
Tattle-UI solves this problem by providing a simple mechanism to get UI feedback from testers.
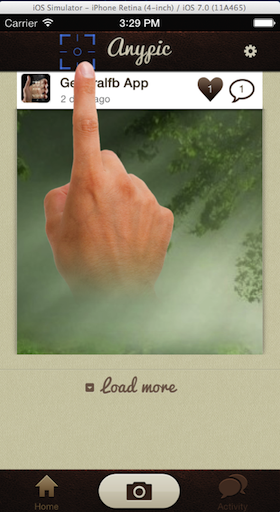
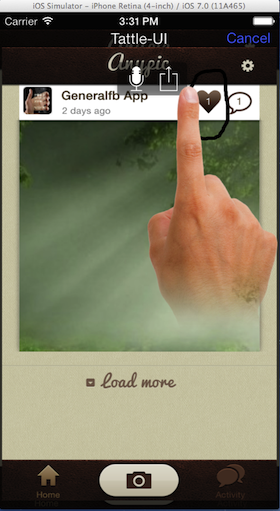
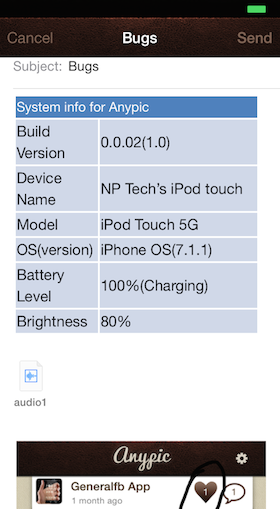
After integration, Tattle-UI library adds a floating button on every screen. Tester can click on this button whenever he sees some issue with the UI. Tattle-UI library takes the snapshot of the current screen and allow the tester to mark problematic section using scribbles. Tester may wish to add a audio note along with this. Tattle-UI provides tester to send them in Email. We use anypic app to demo this control.
- Download the code from github and include the files into your project.
- Include following frameworks
OpenGLES.framework
QuartzCore.framework
AVFoundation.framework
CoreGraphics.framework
MessageUI.framework
ImageIO.framework - Import "UIController+SnapShotButton.h" file into App-Prefix.pch file.
#import "UIController+SnapShotButton.h" - Enable Tattle-UI control by adding below line in "AppDelegate.m".
#import "TattleControl.h" - Invoke
enableTattleToWindow:method, after main window creation.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
[[TattleControl sharedControl] enableTattleToWindow:self.window]; - Podfile
platform :ios, '6.0'
pod 'Tattle-UI-iOS', '~> 1.0.2'- Enable Tattle-UI control by adding below line in "AppDelegate.m".
#import "TattleControl.h" - Invoke
enableTattleToWindow:method, after main window creation.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
[[TattleControl sharedControl] enableTattleToWindow:self.window];- Download the code from github and include the files into your project.
- Include following header files into
AppModule-Bridging-Header.h
#import "MovableEditorView.h"
#import "Scribble.h"
#import "ScribbleEraseView.h"
#import "ScribblePathPoint.h"
#import "CommonMacro.h"
#import "ScribCapControl.h"
#import "SnapShotView.h"
#import "TattleControl.h"
#import "TAudioManager.h"
#import "TConstants.h"
#import "TFileManager.h"
#import "TPopupView.h"
#import "UIController+SnapShotButton.h"
#import "UIImage+GiffAnimation.h"- Invoke
enableTattleToWindow:method, after main window creation.
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
TattleControl.sharedControl().enableTattleToWindow(self.window)- Podfile
platform :ios, '6.0'
pod 'Tattle-UI-iOS', '~> 1.0.2'- Include following header files into
AppModule-Bridging-Header.h
#import "MovableEditorView.h"
#import "Scribble.h"
#import "ScribbleEraseView.h"
#import "ScribblePathPoint.h"
#import "CommonMacro.h"
#import "ScribCapControl.h"
#import "SnapShotView.h"
#import "TattleControl.h"
#import "TAudioManager.h"
#import "TConstants.h"
#import "TFileManager.h"
#import "TPopupView.h"
#import "UIController+SnapShotButton.h"
#import "UIImage+GiffAnimation.h"- Invoke
enableTattleToWindow:method, after main window creation.
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
TattleControl.sharedControl().enableTattleToWindow(self.window)Note:
-
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries, Getting started here
-
Read Importing Objective-C into Swift topic for swift migration.
- Minimum ios target : iOS 6
- Minimum xcode : Xcode 5.0
- All IOS devices.
- Only compatible with ARC.
- Only supported for portrait orientation.
- Audio recording supports only 2 minutes.
- Change scribble color (default black)
[[TattleControl sharedControl] setScribbleColor:YOUR_Color];- Change color of floating button
[[TattleControl sharedControl] changeSpotImageColor:YOUR_Color];We could also insert our own image too instead spot icon.
[[TattleControl sharedControl] setSpotButtonImage:YOUR_Image];- Change background color of floating control
[[TattleControl sharedControl] setMovableControlBackgroundColor:YOUR_Color];
[[TattleControl sharedControl] setMovableControlBackgroundColor:YOUR_Color withAlpha:alpha];- Set recipients email
[[TattleControl sharedControl] assignRecipientEmailId:@"YOUR_EMAIL_HERE" withCCId:@"YOUR_EMAIL_HERE" emailSubject:@"UI Bug using Tattle UI"];- Add more Recipient
[[TattleControl sharedControl] addRecipientMailId:@"YOUR_EMAIL_HERE"];- Add more CC
[[TattleControl sharedControl] addCCMailId:@"YOUR_EMAIL_HERE"];- Change scribble color (default black)
TattleControl.sharedControl().setScribbleColor(YOUR_Color)- Change color of floating button
TattleControl.sharedControl().changeSpotImageColor(YOUR_Color)We could also insert our own image too instead spot icon.
TattleControl.sharedControl().setSpotButtonImage(YOUR_Image)- Change background color of floating control
TattleControl.sharedControl().setMovableControlBackgroundColor(YOUR_Color)
TattleControl.sharedControl().setMovableControlBackgroundColor(YOUR_Color, withAlpha: alpha)- Set recipients email
TattleControl.sharedControl().assignRecipientEmailId("YOUR_EMAIL_HERE", withCCId: "YOUR_EMAIL_HERE", emailSubject: "Bugs")- Add more Recipient
TattleControl.sharedControl().addRecipientMailId("YOUR_EMAIL_HERE")- Add more CC
TattleControl.sharedControl().addCCMailId("YOUR_EMAIL_HERE")This code is distributed under the terms and conditions of the MIT license.