Responsive Profiles built with Bootstrap 5. Lots of templates such as card profile, user profile, profile form, with followers, avatars, comments, stats, social media and many more
Check out Bootstrap Profiles Documentation for detailed instructions & even more examples.
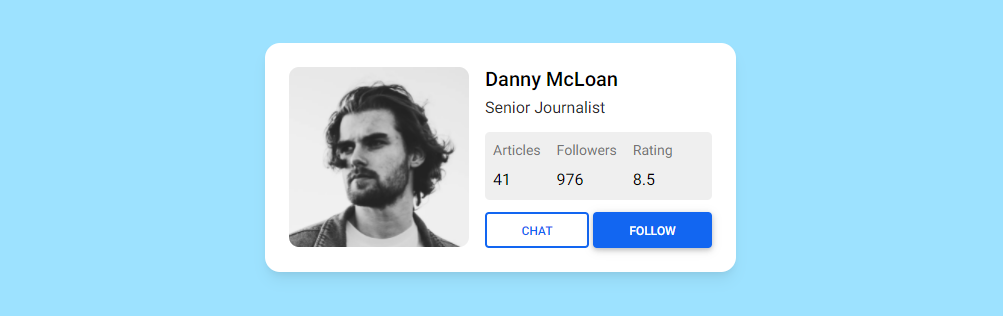
<section class="vh-100" style="background-color: #9de2ff;">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-md-9 col-lg-7 col-xl-5">
<div class="card" style="border-radius: 15px;">
<div class="card-body p-4">
<div class="d-flex text-black">
<div class="flex-shrink-0">
<img src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-profiles/avatar-1.webp" alt="Generic placeholder image" class="img-fluid" style="width: 180px; border-radius: 10px;">
</div>
<div class="flex-grow-1 ms-3">
<h5 class="mb-1">Danny McLoan</h5>
<p class="mb-2 pb-1" style="color: #2b2a2a;">Senior Journalist</p>
<div class="d-flex justify-content-start rounded-3 p-2 mb-2" style="background-color: #efefef;">
<div>
<p class="small text-muted mb-1">Articles</p>
<p class="mb-0">41</p>
</div>
<div class="px-3">
<p class="small text-muted mb-1">Followers</p>
<p class="mb-0">976</p>
</div>
<div>
<p class="small text-muted mb-1">Rating</p>
<p class="mb-0">8.5</p>
</div>
</div>
<div class="d-flex pt-1">
<button type="button" class="btn btn-outline-primary me-1 flex-grow-1">Chat</button>
<button type="button" class="btn btn-primary flex-grow-1">Follow</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather