A documentação do React é a sua maior aliada no processo de aprendizagem de React. Ela é detalhada e atualizada. Recentemente, houve uma movimentação para a tradução da documentação para vários idiomas, incluindo o Português do Brasil.
Documentação Oficial React - Português BR
Segundo sua documentação oficial, o React é:
Uma biblioteca JavaScript para criar interfaces de usuário
Foi criado por desenvolvedores de software do Facebook e é mantido por uma comunidade ativa. É performático e otimizado para criação de Single Page Applications (SPA), ou aplicações de uma página só (tradução livre do inglês). Além disso, é considerada de fácil aprendizagem (baixa curva de aprendizado).
Há diversas discussões sobre as diferenças entre esses dois conceitos. No nosso caso, vamos levar em consideração as seguintes definições:
- Framework: Conjunto de bibliotecas; toda arquitetura é desenvolvida ao redor do framework.
- Library: a arquitetura não é modificada, só chama métodos e elementos conforme a necessidade.
Em linhas gerais, há a necessidade de pensar toda a estrutura do software antes de implementar um framework. A biblioteca, por outro lado, não é tão invasiva, podendo se adequar à estrutura existente do software.
Para o setup manual, vamos precisar de: **
- Biblioteca React (CDN);
- Compilador (Babel);
- "Simulador" de servidor (Live-server).
Biblioteca React: precisamos importar para o nosso projeto para desfrutar de todas as funcionalidades dela.
Compilador: por estarmos usando sintaxes e métodos novos, precisamos transformar (ou traduzir) esse código para um que nosso navegador entenda. O compilador faz essa transformação. Para criação do nosso projeto em React, vamos usar o Babel, porém existem outros compiladores, para linguagens diferentes.
Servidor: em algumas situações, o conteúdo será carregado a partir do Javascript e com isso o protocolo file:// usado para sites estáticos não funciona. Por isso, devemos simular um servidor local, para mudar o protocolo.
O setup pode ser demorado e parecer uma perda de tempo. Por isso, foi criado um "atalho". Trata-se do Create React App, um comando que instala todas as dependências necessárias para rodar um aplicativo em React.
Para instalar, você deve ter o Node instalado na sua máquina. Em seguida, dentro da pasta que quer iniciar um projeto, rode o comando:
npx create-react-app nome-da-pasta
cd nome-da-pasta
npm startSerá criada uma pasta chamada noma-da-pasta dentro do diretório em que você está rodando o comando e lá estará todos os arquivos criados pelo Create React App.
Toda a documentação e detalhes do que acontece por debaixo dos panos, você pode conferir neste link.
Em React, conseguimos usar uma sintaxe de Javascript que se chama JSX, ou "Javascript XML" (nome não oficial). É como se colocássemos elementos HTML no Javascript. O uso do JSX não é obrigatório para programarmos em React, porém facilita nosso trabalho.
Um exemplo é:
const template = <h1>React na Reprograma</h1>Estamos declarando que template é uma constante, que é um objeto em React. Observando a compilação, podemos ver que um método da biblioteca React é chamado:
// const template = <h1>React na Reprograma</h1>
var template = React.createElement("h1", null, "React na Reprograma");E esse método, React.createElement() retorna um objeto em React. Vale lembrar que...
Tudo é um objeto em Javascript
Para quem quiser saber mais sobre JSX, vejam este link.
Sendo uma sintaxe de Javascript, ele também pode ser utilizado com sua lógica. Por exemplo, é possível renderizar variáveis dentro do template HTML. Coloca-se a variável entre { } dentro do template.
const name = "Jessica"
const template = <div>
<h1>React App -- Introdução</h1>
<p>Olá, {name}</p>
<img src="imagem.jpg" alt="Descrição da imagem" />
</div>Atenção: o retorno do JSX deve conter 1 filho só. Isso quer dizer que, se houver mais elementos HTML a serem renderizados, você deve englobá-los dentro de um elemento, como em uma div.
Também há a possibilidade de renderizar o retorno de uma função.
const name = {
primeiroNome: "Jessica",
sobreNome: "Silva"
}
function formatarNome(nome) {
return nome.primeiroNome + ' ' + nome.sobreNome;
}
const template = <div>
<h1>React App -- Introdução</h1>
<p>Olá, {formatarNome(name)}</p>
</div>Da mesma forma, chamamos a função entre { }, podendo passar parâmetros dentro dela.
Dentro da função pode haver estruturas lógicas, contanto que se retorne algo, que pode também ser um objeto em React.
const name = {
primeiroNome: "Jessica",
sobreNome: "Silva"
}
function formatarNome(nome) {
return nome.primeiroNome + ' ' + nome.sobreNome;
}
function saudacao(usuaria) {
if (usuaria) {
return <p> Como está, {formatarNome(usuaria)}?</p>
} else {
return <p> Como está, desconhecida?</p>
}
const template = <div>
<h1>React App -- Introdução</h1>
{saudacao(name)}
</div>Só declarando a variável não conseguimos fazer com que o elemento apareça na página. Pra isso, devemos usar um método da biblioteca React DOM, que é o render().
O ReactDOM.render() é um método que renderiza os elementos indicados dentro de um container.
Para renderizar o template acima criado no nosso navegador, devemos chamar o render()
ReactDOM.render(template, document.getElementById('root'));Perceba: o render() é um método que recebe dois parâmetros: o que (elemento ou componente) e onde (container ou elemento div, normalmente no index.html na pasta public/) será renderizado.
Até agora, estamos criando elementos em React. Elementos são imutáveis, ou seja, uma vez renderizados, não conseguimos modificar seus atributos e conteúdo.
Referência na Documentação - Rendering elements
Para modificar nossas páginas e conteúdos, utilizamos outras ferramentas do React.
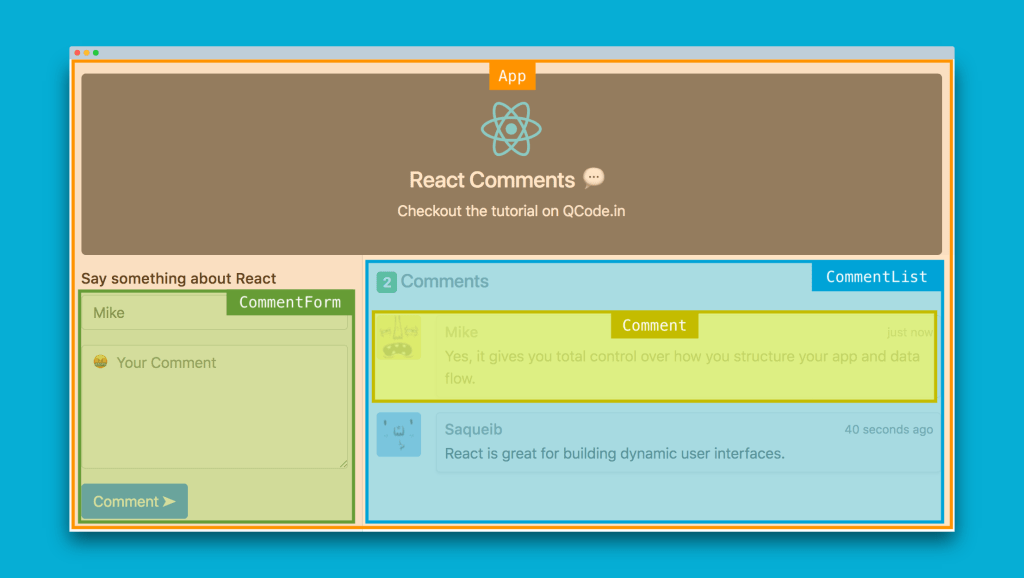
Componentes são a parte mais importante do React. React é uma biblioteca de interface e ele lida como se cada pedaço dessa interface fosse um componente. Elas são partes reutilizáveis de um todo. Podemos ver uma página sendo dividida em componentes na imagem abaixo:

O layout é igual para todas as pessoas, mas as informações, conteúdos ou propriedades de cada componente é diferente. O meu nome e meus comentários são customizadas para a minha experiência, ao mesmo tempo que o cabeçalho e outros elementos são iguais para todos os usuários.
Qual a diferença então entre Componente e Elemento?
Componentes são customizáveis, são compostos por elementos e são reutilizáveis.
Para criar um Componente, criamos uma função com um parâmetro único, que retorna um elemento React. É isso que define um Componente em React.
function BemVinda(props) {
return <h1>Hello, {props.nome}</h1>;
}ATENÇÃO: o nome do componente tem que ter sempre sua primeira letra maiúscula (por exemplo, BemVinda, não bemvinda)
Essa é a estrutura básica de um componente. De novo, componente em React é definido por:
- Uma função (ou classe);
- Recebe um único parâmetro (
props); - Retorna um elemento JSX.
Para chamar um componente, fazemos como se ele fosse uma "tag" HTML. No exemplo acima, o componente a ser chamado seria:
<BemVinda />Referência Documentação - Componentes e Props
props é um parâmetro que é um objeto, que podemos inserir propriedades e valores que quisermos.
function BemVinda(props) {
return <h1>Hello, {props.nome}</h1>;
}
ReactDOM.render(<BemVinda
nome="Mellina"
profissao="Desenvolvedora Front-End"
apelido="mell"
comida="lasanha"
/>,
appRoot
)Para passar props para um componente, inserimos a sua propriedade e valor como se fossem "atributos" em HTML. No exemplo acima, é como se estivéssemos passando como props para o componente BemVinda:
const props = {
nome: "Mellina",
profissao: "Desenvolvedora Front-End",
apelido: "mell",
comida: "lasanha"
}Essa props não é explicitamente mostrada para nós, mas enviada para o componente nos bastidores.
Para acessar as propriedades do nosso parâmetro e objeto props, usamos a sintaxe para acessar propriedades de um objeto que é objeto.propriedade. Se quisermos acessar a propriedade profissao da props, escreveríamos props.profissao.
function BemVinda(props) {
return <h1>Olá, {props.nome}, {props.profissao}</h1>;
}
ReactDOM.render(<BemVinda
nome="Mellina"
profissao="Desenvolvedora Front-End"
apelido="mell"
comida="lasanha"
/>,
appRoot
)ATENÇÃO: componentes em React NÃO são elementos HTML. Sua sintaxe foi desenvolvida para parecer com a linguagem HTML, porém não devem ser confundidos.
Há uma outra forma de declarar um componente, que é por meio de extensão da classe React.Component:
class BemVinda extends React.Component {
render() {
return (
return <h1>Olá, {props.nome}, {props.profissao}</h1>;
)
}
}Quando declaramos dessa forma, temos acesso a vários métodos da biblioteca React, sendo que somente o render() é obrigatório a ser usado.
Isso significa que estamos criando um objeto classe que é filho de React.Component.
Quando usar um componente Funcional e quando usar um componente Classe?
Os componentes funcionais também são chamados de Stateless Components, ou componentes sem estado.
Os componentes de classe também são chamados de Stateful Components, ou componentes com estados.
Entraremos no tópico de states ou estados em breve, mas já adiantando que, apesar de não haver regras para criar um componente funcional ou de classe, há uma condição que definir um componente classe é obrigatório: se esse componente tem estado ou state.
Estados ou states são como props, porém são atualizáveis e controladas pelo componente e privadas. States são objetos.
Referência Documentação - State e Lifecyle
Como antes citado, states só existem dentro de componentes de classe. Para criar states, devemos defini-las dentro do constructor() da nossa Classe.
class EscondeAparece extends React.Component {
constructor(props){
super(props);
this.state = {
visibilidade: true
}
}
render() {
return (
<div>
<h1>Esconde-Aparece</h1>
{this.state.visibilidade ? <p>Voces sao maravilhosas</p> : ''}
</div>
)
}O constructor() é um método nativo da classe que é chamado antes de criar o componente. Um estado não é passado de mãe pra filha, como acontece com props - ele é definido, criado e manipulado dentro do próprio componente. Por esse motivo, dizemos que um estado é privado.
Saber o que é uma Classe em Javascript é importante para entender a estrutura do React. Para saber mais, leia na documentação do MDN sobre Classes.
Para modificar um estado, é preciso chamar um método especial, o setState(). Ele recebe um parâmetro que é uma função, que deve retornar o novo valor do estado, ou seja um objeto.
Essa função pode receber um parâmetro, que é o estado no momento que a mudança é aplicada, ou o estado anterior.
setState((estadoAnterior) => {
return { estadoUm: estadoAnterior.estadoUm + 1 } )
}Referência Documentação - setState()
O setState() pode ser chamado dentro de um outr método, definido dentro do nosso componente Classe. No nosso exemplo, podemos criar um método para modificar o estado de visibilidade do componente EscondeAparece.
mudarVisibilidade = () => {
this.setState((estadoAnterior) => (
{ visibilidade: !estadoAnterior.visibilidade }
)
)
}Toda vez que o mudarVisibilidade() for chamado, ele mudará o estado do componente.
O que resta é conectar essa ação (método) com um gatilho (evento).
Referência Documentação - Eventos
A maneira como o React lida com eventos é bem parecido com os eventos inline. No componente que queremos inserir um escutador de evento (event listener), inserimos o evento e a função que é acionada, como se fossem "atributos" deste componente.
<button onClick={this.mudarVisibilidade}> // lembre: usamos o this porque estamos dentro de uma classeEsse código é suficiente para fazer com que o button acione a função mudarVisibilidade() toda vez que for clicado.
Caso tenha curiosidade, é possível ver todos os eventos suportados no React e suas sintaxes.
Referência Documentação - Condicinais no React
No Javascript, podemos chamar a instrução de condicional de várias maneiras. Algumas delas:
- Instrução if else
- Operador &&
- Ternário
No React, podemos usar essas estruturas para renderizar pedaços de código dependendo do valor de uma variável.
Instrução if-else
Em qualquer momento do código, antes do return do render(), conseguimos inserir uma instrução para validar algo. Mas não conseguimos usar o if-else dentro da estrutura do JSX.
render() {
const ligado = this.state.ligado;
let resposta;
if (ligado) {
resposta = <div> Está ligado </div>
} else {
resposta = <div> Está desligado </div>
}
return (
{resposta}
)
}Operador &&
No Javascript, em uma avaliação de condicional, se a primeira parte é true, ela retorna a segunda.
O Operador && vale uma lida na documentação oficial. De lá, podemos ver que:
expr1 && expr2
Retorna expr1 se essa pode ser convertido para falso; senão, retorna expr2. Dessa forma, quando usado para valores Booleanos, && retorna verdadeiro se ambos os operandos forem verdadeiro ; senão, retorna falso
Nesse caso, no React, podemos usar a expr1 como uma validação e a expr2 como um elemento que queremos renderizar, caso a expr1 seja verdadeira.
A expressão abaixo retorna a string 'Está ligado' se ligado for true. Se não, não mostra nada.
render() {
const ligado = this.state.ligado;
return (
<div> { ligado && 'Está ligado' } </div>
)
}O ponto negativo do operador && é que não há como renderizar um elemento caso a validação dê false. Neste caso, podemos usar o ternário.
Operador Ternário
No Javascript, o ternário é usado para validações simples de true-false. A estrutura dele é:
condicao ? 'se true, me renderize' : 'se false, me renderize'Ou seja, podemos especificar o retorno de duas expressões, uma caso a condição seja verdadeira e outra caso ela seja falsa.
render() {
const ligado = this.state.ligado;
return (
<div> { ligado ? 'Está ligado' : 'Está desligado' } </div>
)
}Tanto o operador ternário quanto o && podem ser utilizados dentro do return. A instrução if-else deve ser chamada antes do return ou dentro de um outro método.
