Custom card for Home Assistant to directly control BLE light bulbs through Web Bluetooth.
Bluetooth interaction can be a real pain in HASS, and sometime you just need to change the color of your cheap light bulbs (Triones, MagicBlue, ...). This custom card comes to the rescue adding a bare-minimum functionality to be able to turn on, off, and change the color.
NB Web bluetooth is accessible only with HTTPS connections so you MUST access from a page served through HTTPS. As a solution I warmly recommend @PhrantiK's letsdnscloud add-on that you can use with your custom domain, or the classic DuckDNS solution.
You can install the custom card using HACS, or just add the ble-bulb-card.js file to your config/www/ folder in HASS.
Add a card with the following configuration to any of your Lovelace views.
type: 'custom:ble-bulb-card'
bulb-types:
- triones
- magicblue| option | value |
|---|---|
| type | REQUIRED a list of BLE bulbs to search for. |
Supported values
- triones
- magicblue
-
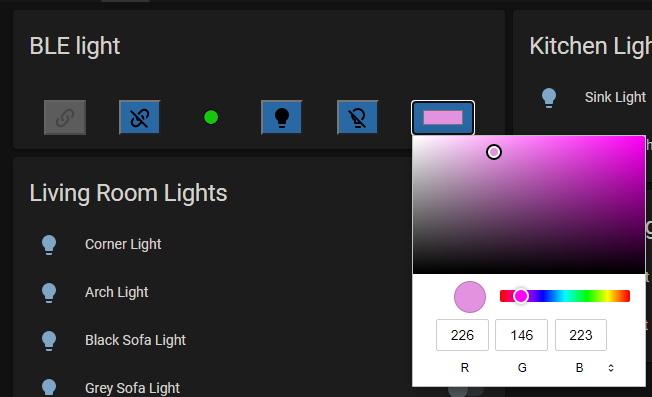
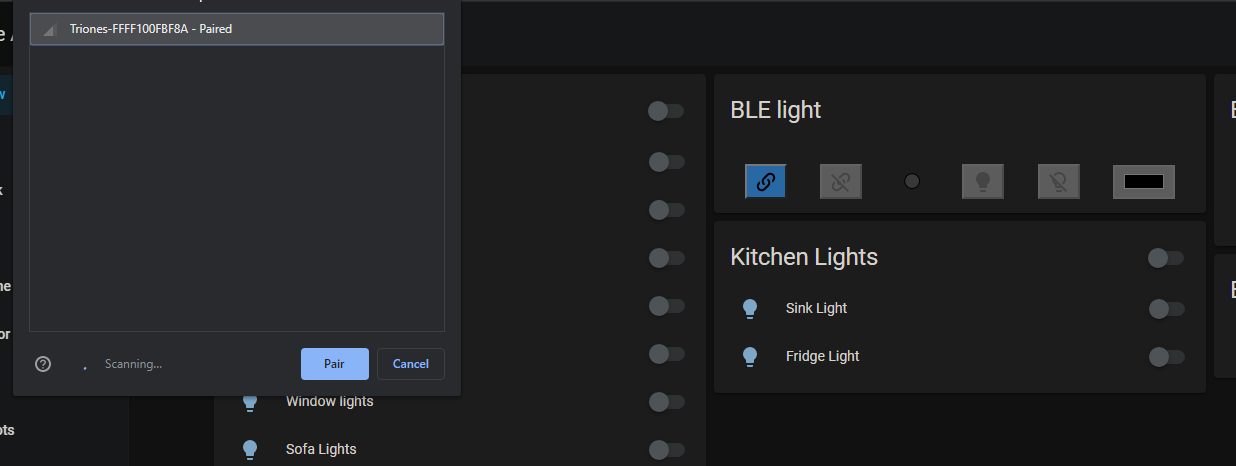
After adding the card, just click on the 🔗 link icon: this will open the Bluetooth device selection (it will show only the bulb types that you chose in the configuration).
-
Choose one of the devices and click on "pair"; wait a bit while the connection is established (this may fail, see Known issues).
-
As connected, the dot in the middle of the card will become green (🟢): you can then use the color selector on the right to change.
To disconnect click on the unlink icon, or just refresh the page.
At the current moment only Triones (Flyidea/HappyLighting) and MagicBlue bulbs are supported .
Please be aware that Web Bluetooth is still an experimental technology and may not work as expected. For instance, from my experience with Triones bulbs I noticed that several times the bulb just doesn't connect, while some others it's required to connect twice to actually be able to interact with the bulb.
The card is not working at the moment through the Android app due to WebView restrictions.