Comments (6)
To manually modify the current diagrams or to obtain a higher resolution image see #71 (comment).
from miryoku.
Whoops! Thanks for clarifying and this makes complete sense now :) It struck me as a good bit of mental fun, reminding me that even after checking one's mental model, it can still be wrong in unexpected (and yet such simple!) ways :)
My first ergo board shows up tomorrow and I look forward to revisiting the layout (perhaps on the way to a smaller board), as I have run across this layout many times in my researching. Thanks again!
from miryoku.
I tried to contact you privately in mail, and discord pm, but no response.
from miryoku.
Since this issue already exists, I wanted to add this minor fix. I'm brand new to this layout, so maybe I'm not interpreting it right.
The explanation just below the image:
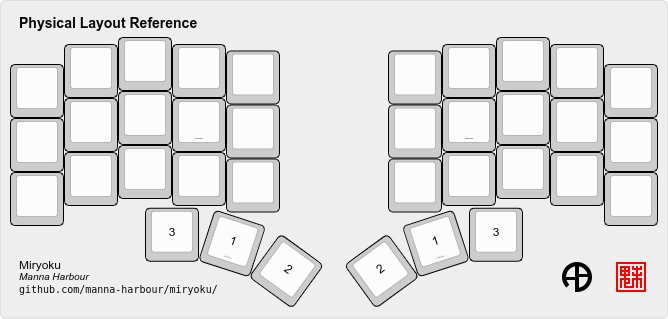
The primary, secondary, and tertiary thumb keys are
backspace,enter, anddeleteon the right, andspace,tab, andescapeon the left, respectively.
Compared to the text description, the layout looks like: enter, backspace, delete to me.
Edit: if you want a separate issue, I can make one. Being brand new, I wasn't sure which to fix: the image (which I don't control), or the text (which I could PR but would take ~1min to fix).
from miryoku.
@jwhendy Thanks for raising the issue! The problem is that the Reference Manual doesn't explicitly state which are the primary, secondary, and tertiary thumb keys (although it is implied later on when describing individual layers). I'll be adding a User Guide that will introduce the fundamentals without any assumptions on prior knowledge, and will use a diagram such as this to illustrate the thumb keys:
If you'd like like to discuss this further, please create a new discussion (see #8).
from miryoku.
This is currently in development and an SVG diagram showing all layers individually can now be generated for any combination of alternative layout options.
If you'd like to use this now contact me privately and specify the alternative layout options and I'll send you the corresponding SVG.
from miryoku.
Related Issues (20)
- NOREVERSEANGLE option causes kmonad parse error HOT 3
- macOS and difference between miryoku QMK and ZMK HOT 2
- MIRYOKU_LAYOUT=vi Does Not Work HOT 1
- Merge conflict when merging with QMK :( HOT 2
- Implement Auto Shift via Tap Hold HOT 6
- Add Keyboard Control Layers HOT 2
- Support Substituting Custom Layers HOT 1
- Support Adding Custom Layers HOT 2
- Miryoku ZMK Beta HOT 3
- Add Caps Word HOT 18
- Add Layer Lock HOT 3
- Miryoku QMK HOT 1
- Miyroku HOT 1
- Key Emulation Combos HOT 5
- Miryoku Oryx HOT 1
- Miryoku KMonad HOT 1
- Miscellaneous Small Issues HOT 4
- Support additional customisation in custom_config.h HOT 2
- Getting Iris6a / miryoku working in VIA
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from miryoku.