In this project, let's build a Simple Todos app by applying the concepts we have learned till now.
https://mksimpletodo.ccbp.tech/
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Initially, the list of given todos should be displayed with a delete button for each todo
-
When Delete button of a todo is clicked, then the respective todo should be deleted
-
The
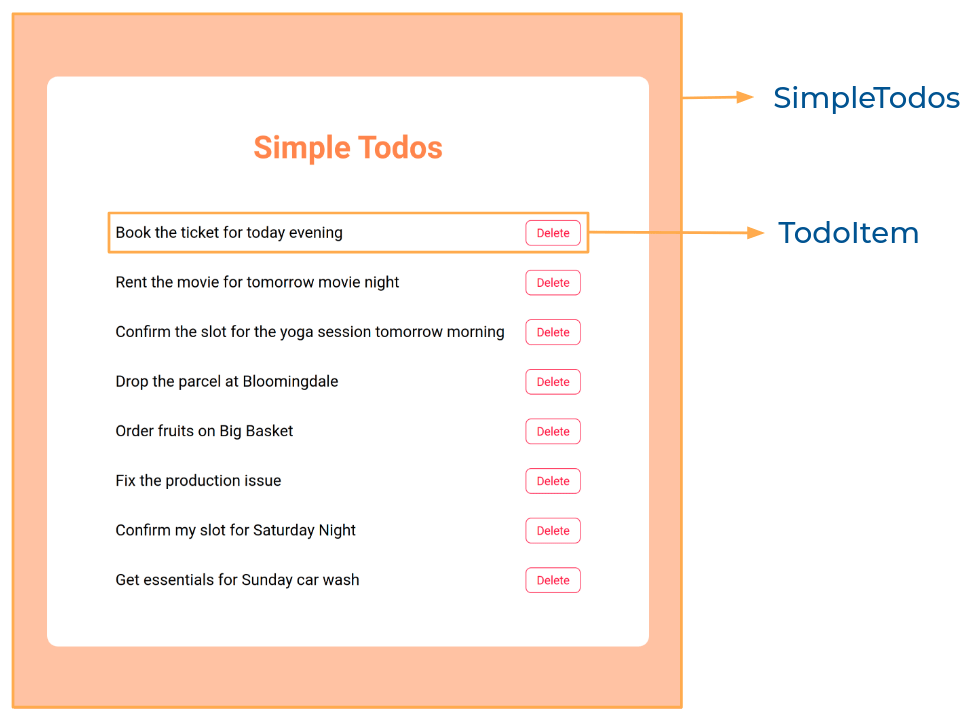
SimpleTodoswill consist of theinitialTodosList. It consists of a list of todo objects with the following properties in each todo objectKey Data Type id Number title String
Implementation Files
Use these files to complete the implementation:
src/components/SimpleTodo/index.jssrc/components/SimpleTodo/index.csssrc/components/TodoItem/index.jssrc/components/TodoItem/index.css
Click to view
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.