In this project, let's build a Routing Practice app by applying the concepts we have learned till now.
https://mkroutingdemo.ccbp.tech/
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
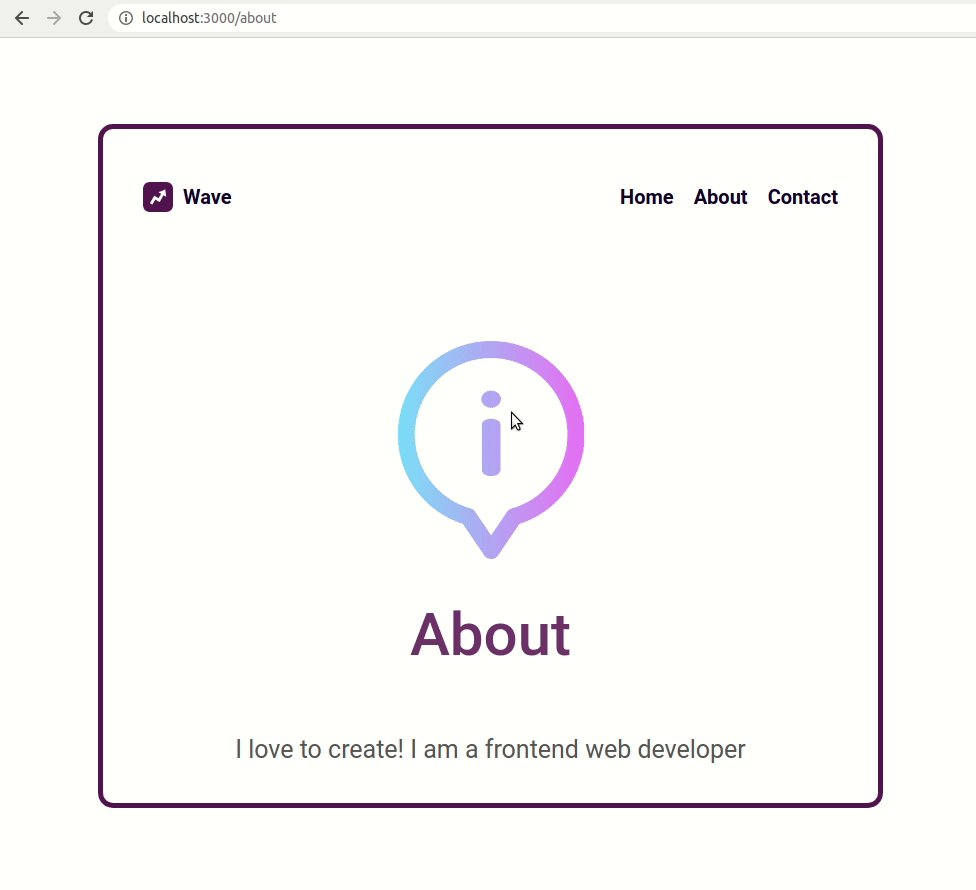
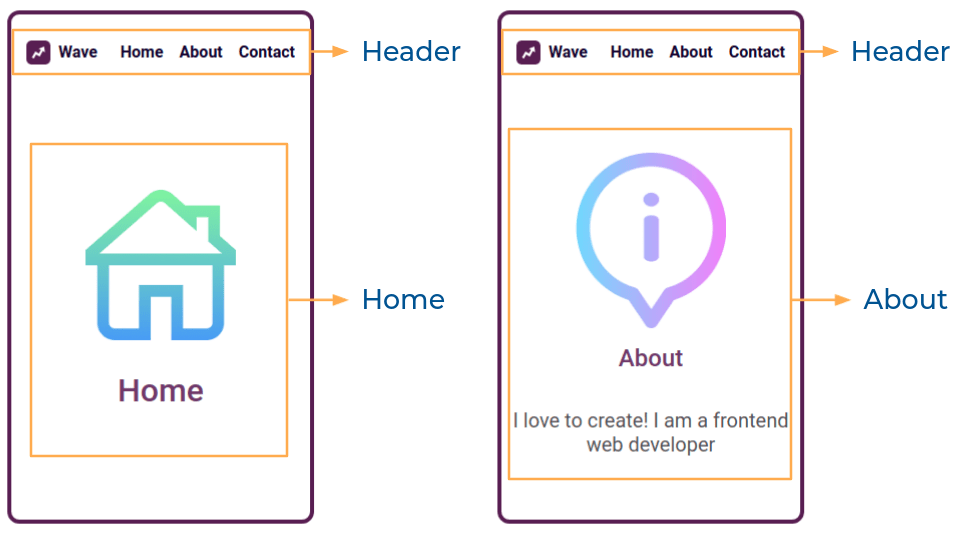
- When the About link in the header is clicked, then the page should navigate to the
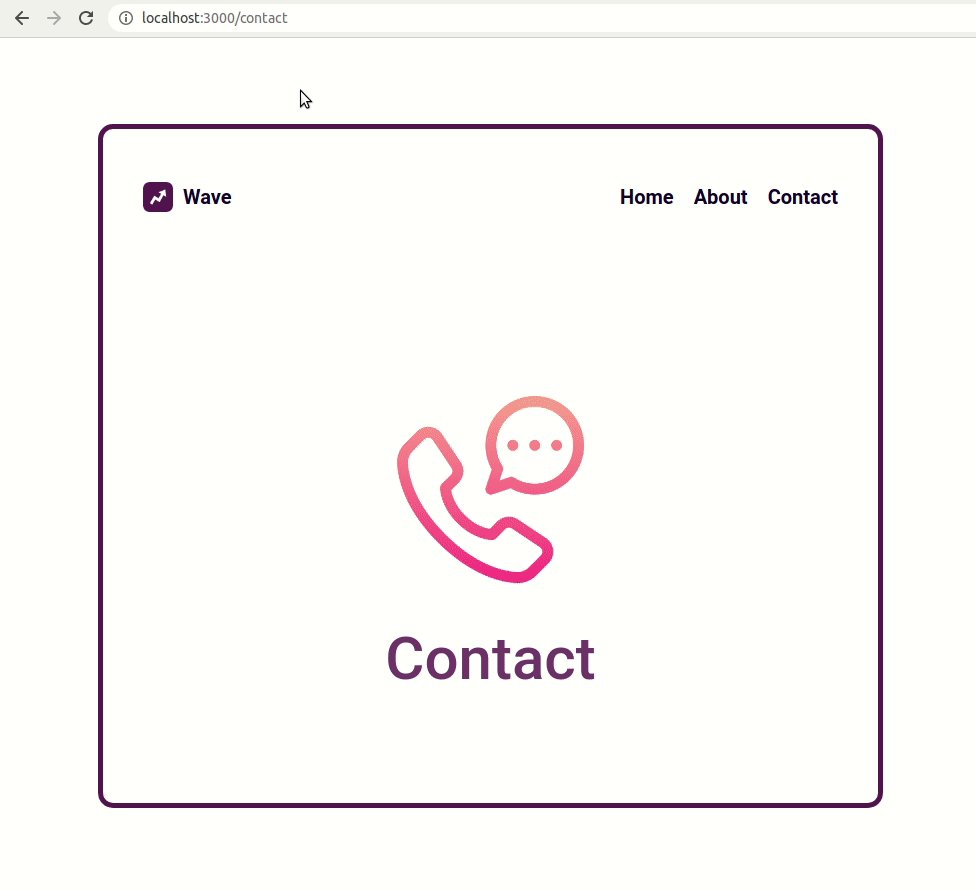
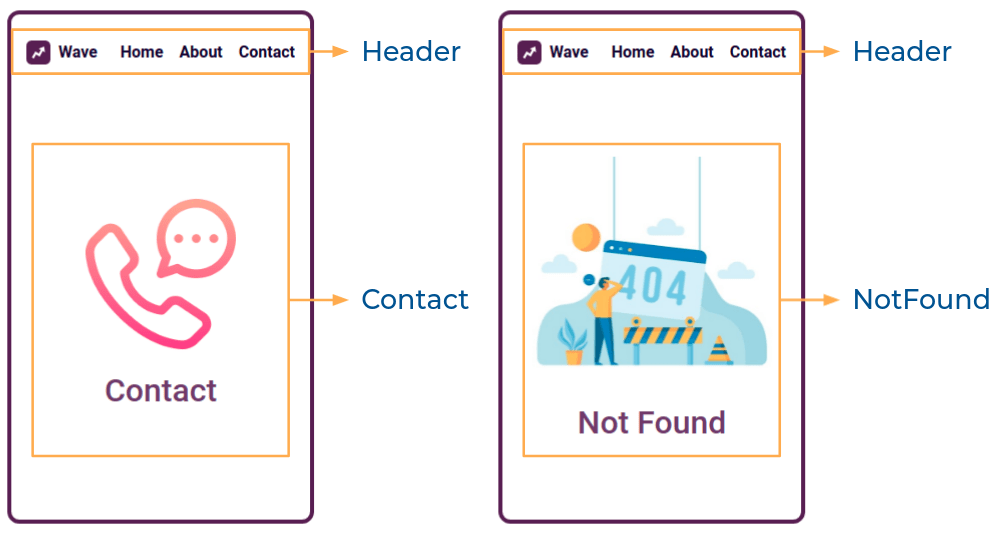
AboutRoute - When the Contact link in the header is clicked, then the page should navigate to the
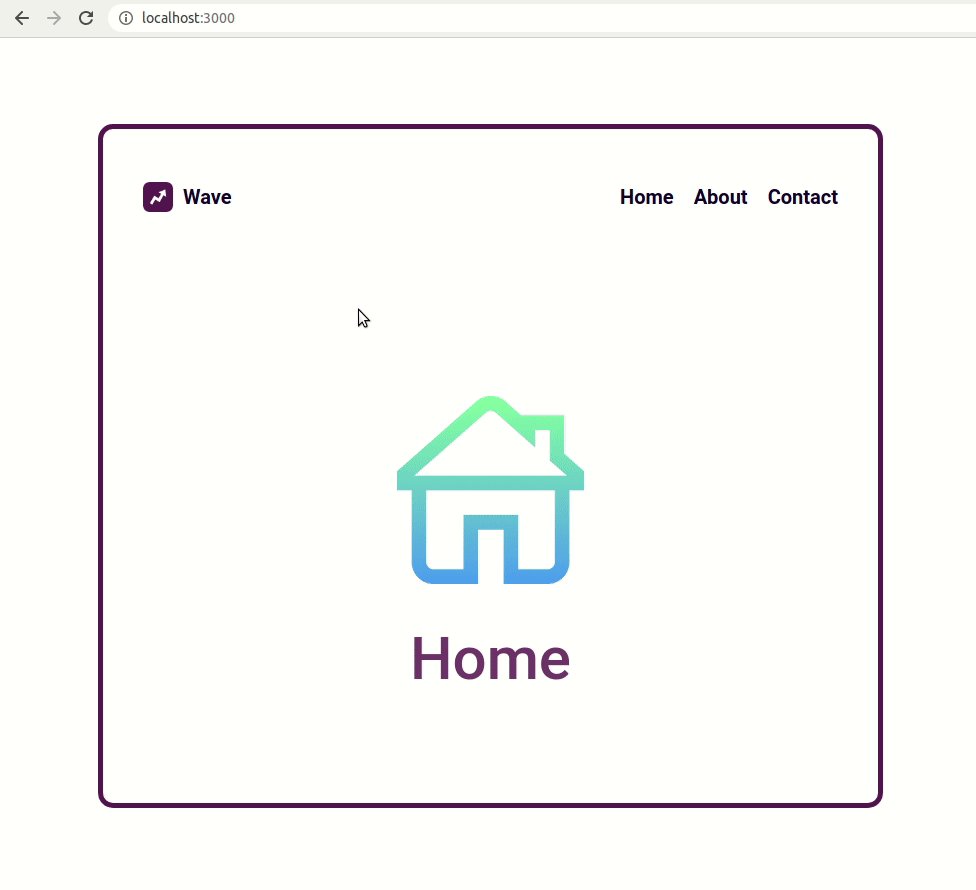
ContactRoute - When the Home link in the header is clicked, then the page should navigate back to the
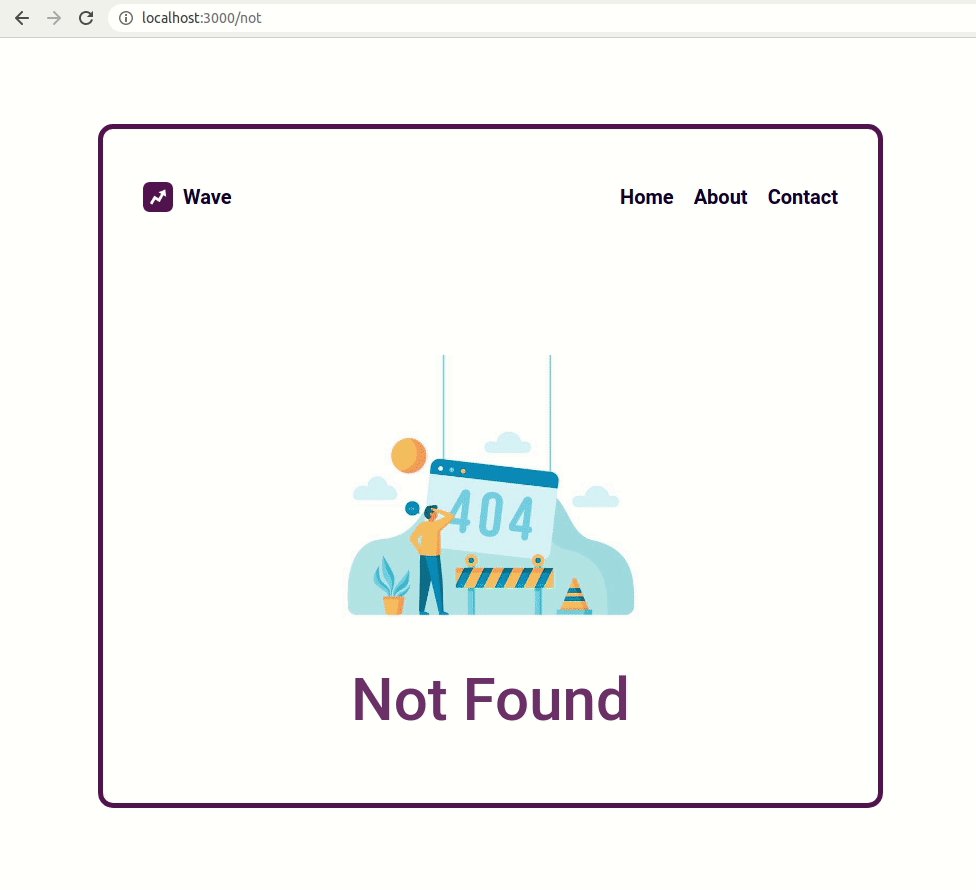
HomeRoute - When an undefined path is provided in the URL, then the page should navigate to the
NotFoundRoute
Implementation Files
Use these files to complete the implementation:
src/components/App.jssrc/components/App.csssrc/components/Header/index.jssrc/components/Header/index.csssrc/components/Home/index.jssrc/components/Home/index.csssrc/components/About/index.jssrc/components/About/index.csssrc/components/Contact/index.jssrc/components/Contact/index.csssrc/components/NotFound/index.jssrc/components/NotFound/index.css
Click to view
The following instructions are required for the tests to pass
HomeRouteshould consist of "/" in the URL pathAboutRouteshould consist of "/about" in the URL pathContactRouteshould consist of "/contact" in the URL path- No need to use the
BrowserRouterinApp.jsas we have already included inindex.jsfile
Image URLs
- https://assets.ccbp.in/frontend/react-js/wave-logo-img.png alt should be wave
- https://assets.ccbp.in/frontend/react-js/home-blog-img.png alt should be home
- https://assets.ccbp.in/frontend/react-js/about-blog-img.png alt should be about
- https://assets.ccbp.in/frontend/react-js/contact-blog-img.png alt should be contact
- https://assets.ccbp.in/frontend/react-js/not-found-blog-img.png alt should be not found
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.