In this project, let's build a Login App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
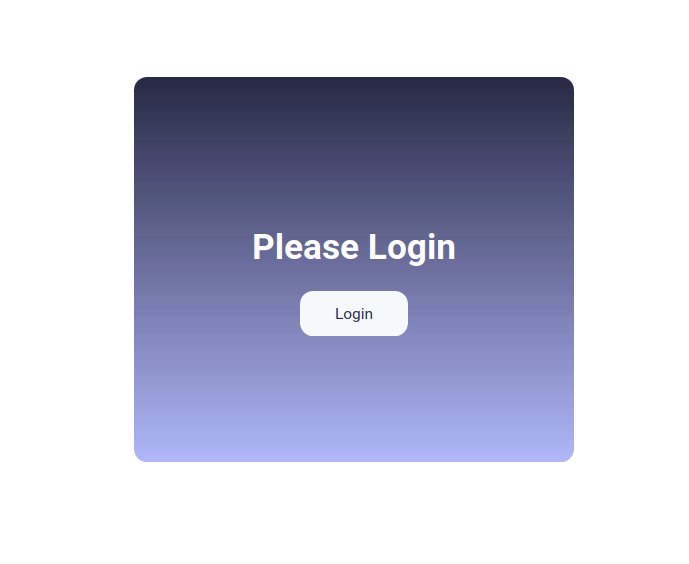
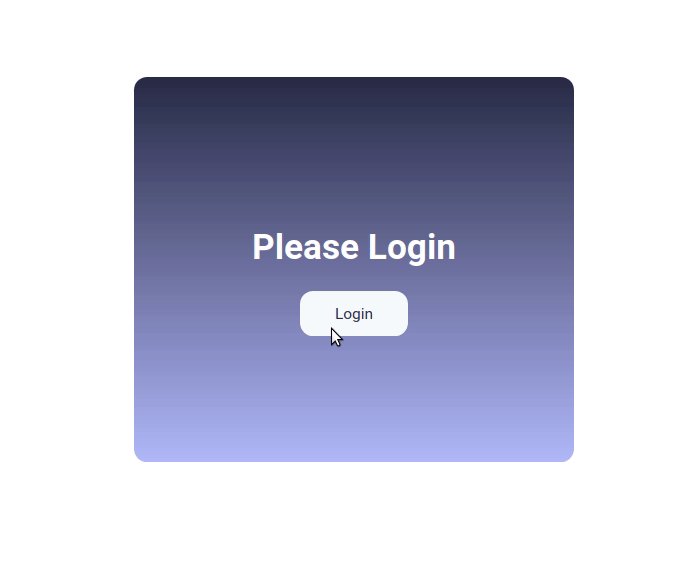
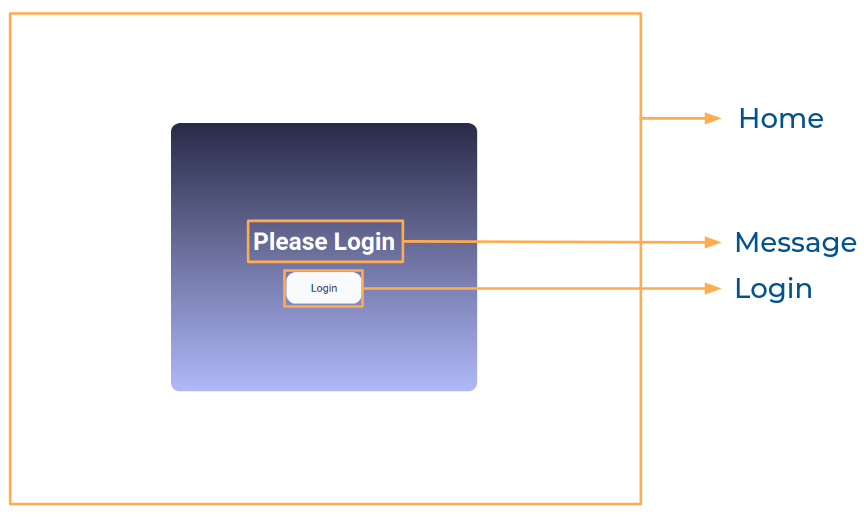
- When the page is opened, a heading with Please Login text and a Login button should be displayed
- When the button is clicked,
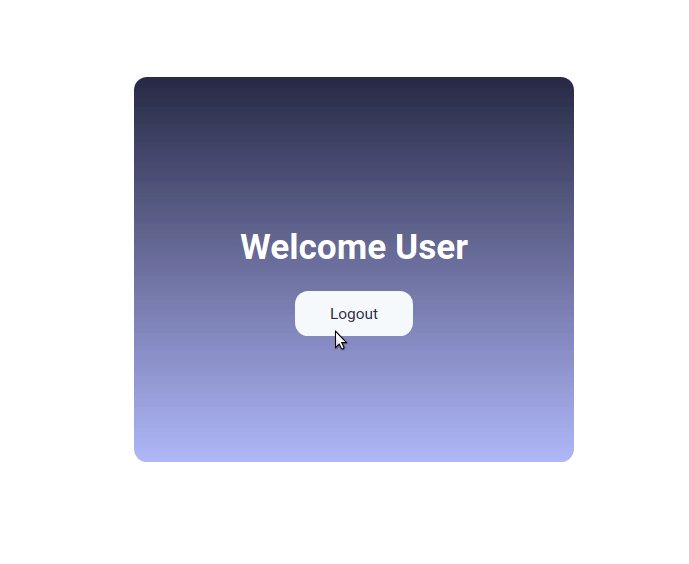
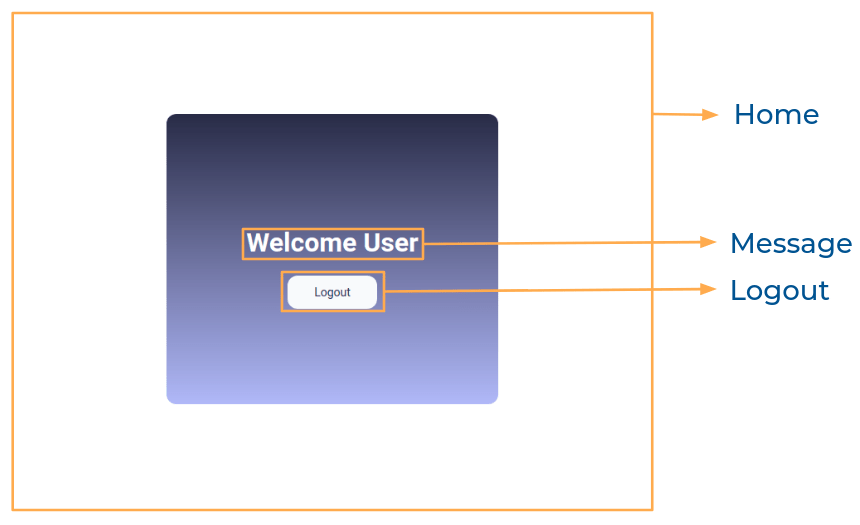
- If the text content in the button is Login, then it should be changed to Logout and the heading should be changed to Welcome User
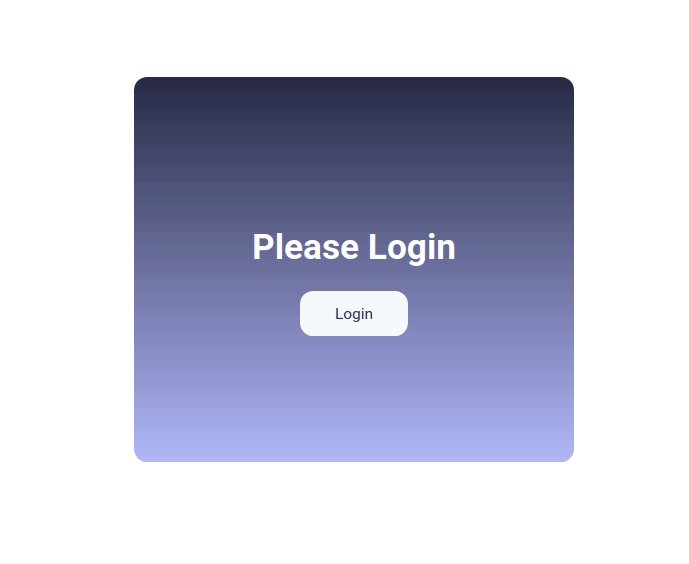
- If the text content in the button is Logout, then it should be changed to Login and the heading should be changed to Please Login
Implementation Files
Use these files to complete the implementation:
src/components/Home/index.jssrc/components/Home/index.csssrc/components/Login/index.jssrc/components/Login/index.csssrc/components/Logout/index.jssrc/components/Logout/index.csssrc/components/Message/index.jssrc/components/Message/index.css
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.