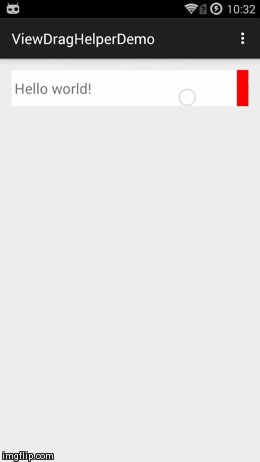
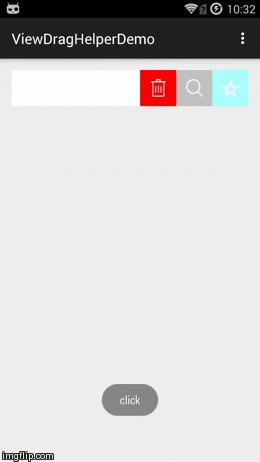
 SwipeLayout, you can put two child views inside it, the first child is content view, the other is action view.
Content view is the default view, action view will show only when you are swiping the layout.
SwipeLayout, you can put two child views inside it, the first child is content view, the other is action view.
Content view is the default view, action view will show only when you are swiping the layout.
lzyzsd / swipelayout Goto Github PK
View Code? Open in Web Editor NEWandroid swipe gesture detector layout
