📖中文文档 || 📖English Docs | README(en) || 论坛/社区
可视化搭建,拖拽生成移动端页面
Mobile Page Builder&Generator with Drag&Drop
目录
| 源码 | 文档 | 教程 | 社区 |
|---|---|---|---|
| GitHub | 中文文档 | 视频-快速开始(哔哩哔哩) | 论坛/社区(官方推荐) |
| Gitee (国内镜像) | English Docs | 自定义组件教程(WIP) | Gitter |
| README(En) | 核心实现原理 | 中文社区/论坛(腾讯吐个槽) |
| 后端集成 | 官方组件库 | 支撑/辅助组件 | 自定义组件 | RoadMap |
|---|---|---|---|---|
| Strapi.js (官方后端API) | 轮播图 | 图片库 | 自定义组件开发脚手架 | RoadMap/开发计划 |
| SpringBoot2-JPA | 普通按钮 | 文本对齐 | 自定义组件开发教程 | |
| SpringBoot2-Mybatis-plus | 视频教程(WIP) |
以下方式,任选其中一种即可
git clone https://github.com/ly525/luban-h5 && cd luban-h5
# 安装依赖,构建前后端(安装依赖会耗时略长,请耐心等待)
./luban-h5.sh init
# 启动项目访问 http://localhost:1337 即可
./luban-h5.sh start
# ./luban-h5.sh stopgit clone https://github.com/ly525/luban-h5
cd luban-h5 # 项目根目录
# 后端
cd back-end/h5-api && yarn && yarn dev
# 前端
# 新开一个终端,在项目根目录执行如下命令
cd front-end/h5 && yarn && yarn build:engine && yarn dev
# 启动项目访问 http://localhost:1337 即可| 钉钉群 | 微信公众号 | 微信 |
|---|---|---|
 |
 |
 请备注:鲁班H5交流 |
更多细节请阅读在线文档
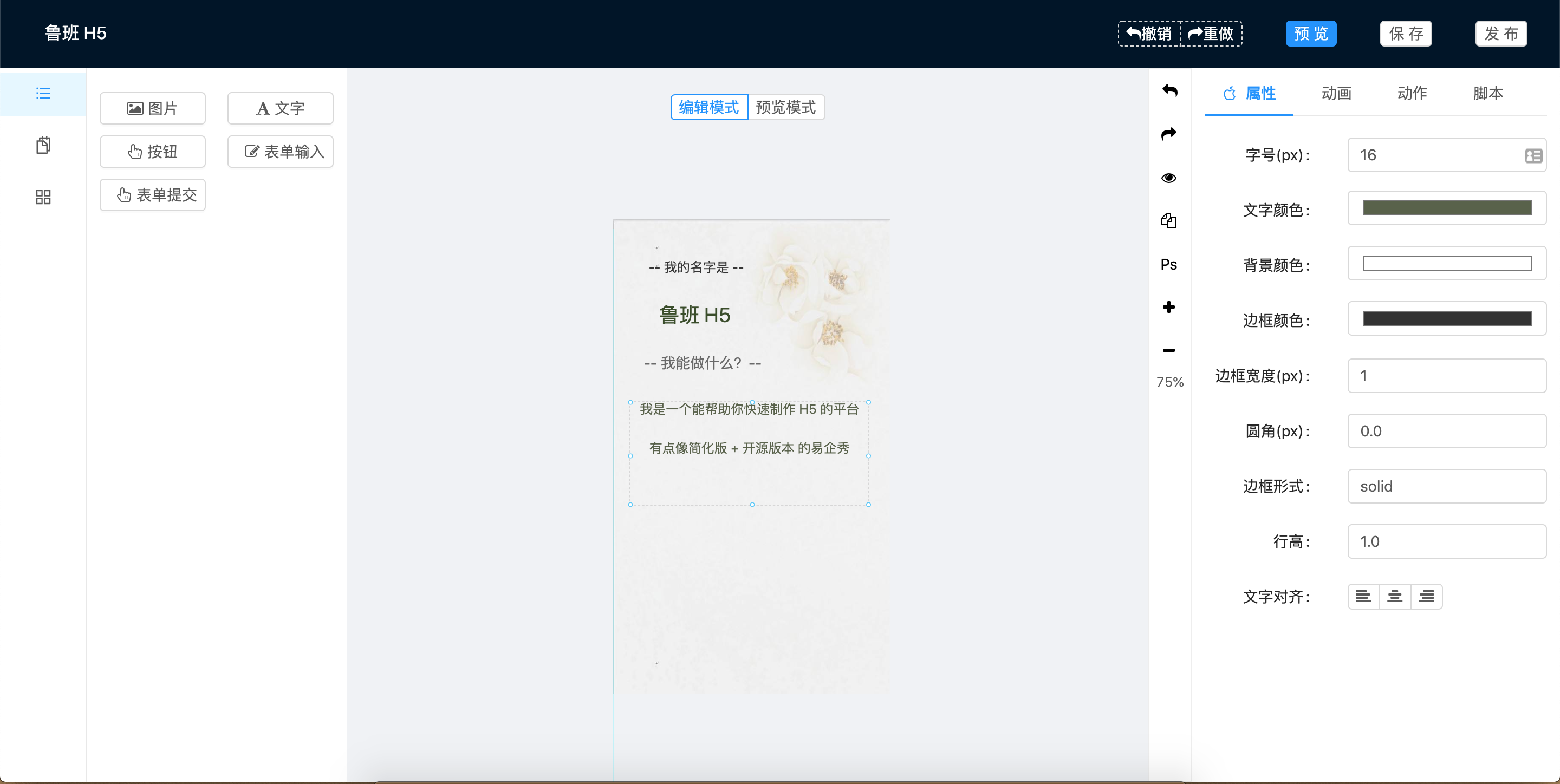
-
编辑器
- 参考线
- 吸附线、组件对齐
- 拖拽改变组件形状
- 元素: 复制(画布)
- 元素: 删除(画布)
- 元素: 编辑(画布)
- 页面:新增
- 页面:复制
- 页面:删除
- 快速预览
- 撤销、重做
-
组件系统
- 文字
- 普通按钮
- 表单按钮
- 表单输入框
- 普通图片
- 背景图
- 背景音乐
- 视频(Iframe形式)
-
增强功能
- 上传 PSD,一键转换为 H5(已经调研,可以实现)
- 图片库
- 第三方无版权图片搜索
- 自定义脚本(已经调研,可以实现)
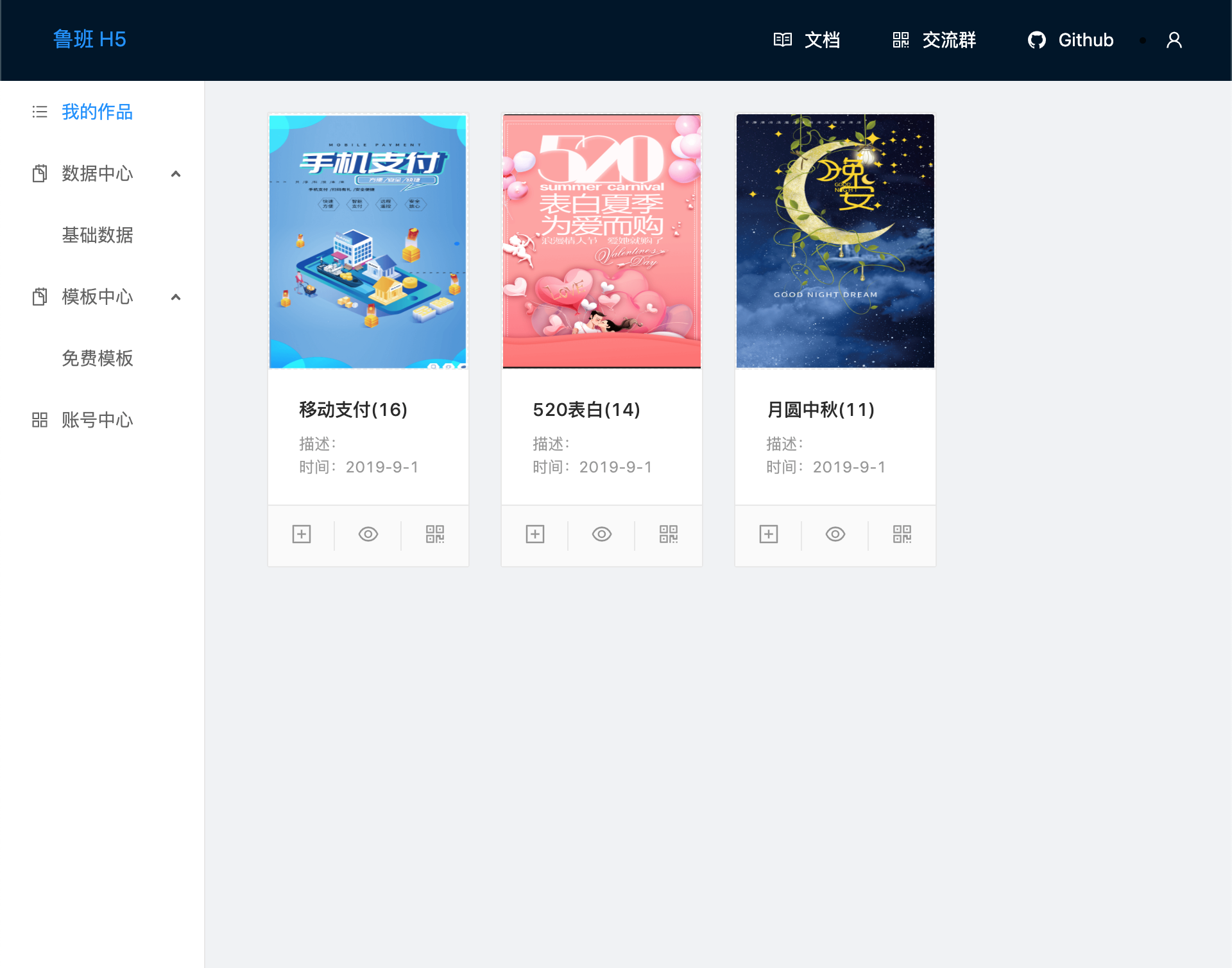
-
后端 API
- 创建、保存、更新作品
- 表单数据收集
- 表单数据展示
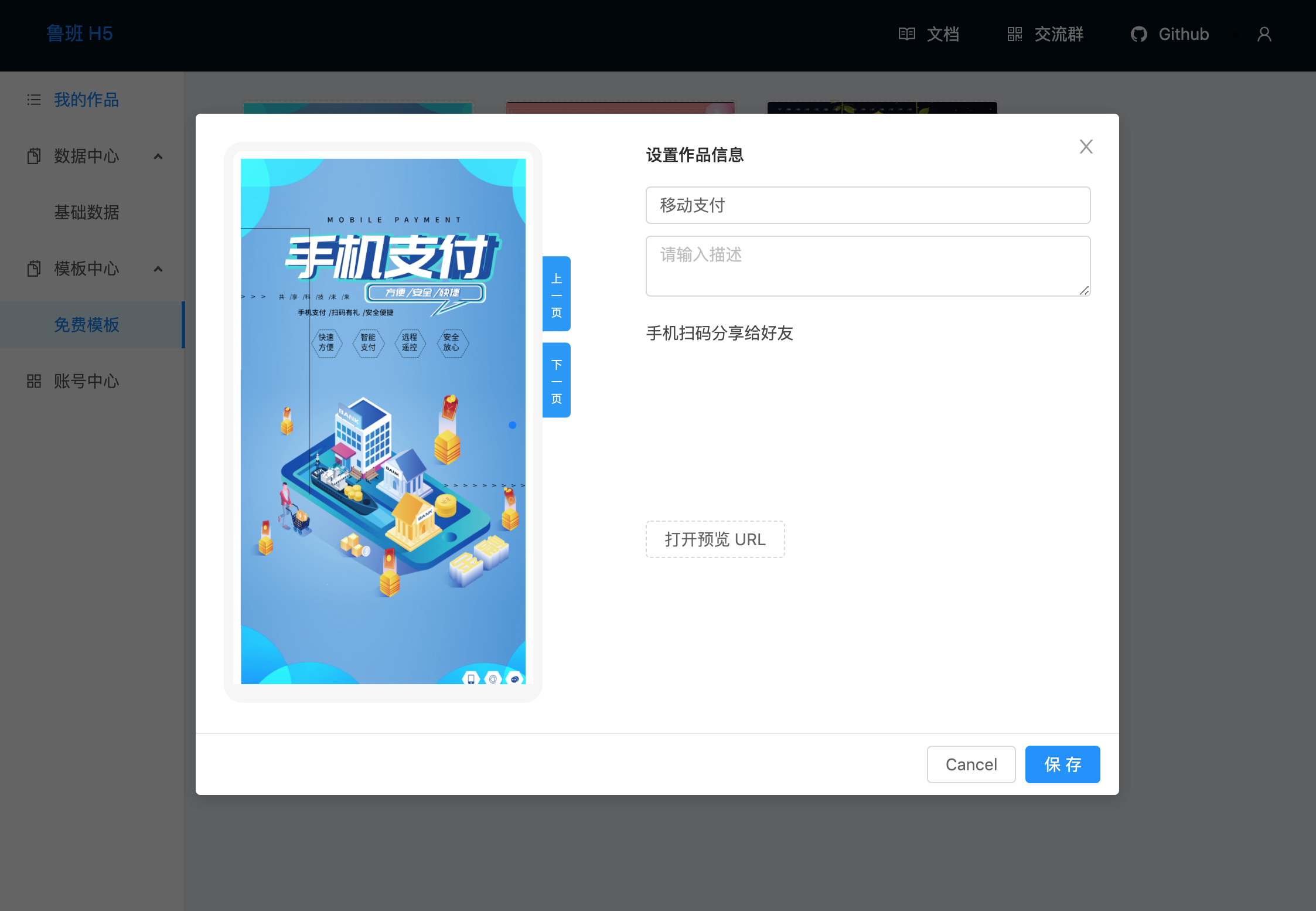
- 在线预览
- 二维码预览
所有合理的改动、优化、修正,新的组件,或者文档的修正、更新 相关的提交都会被接受
如果你觉得这个项目对你有用或者有所启发,可以请作者喝杯果汁:
| 微信捐赠 | 支付宝捐赠 |
|---|---|
 |
 |