Como descrito no enunciado do desafio, devido ao isolamento social provocado pelo avanço da COVID-19 no Brasil, pequenos agricultores passam por dificuldades para vender e expor seus produtos que antes eram vendidos em feiras, para hotéis, restaurantes e outros clientes. Assim com as necessidades dos agricultores o projeto AgroMart se iniciou para ajudá-los a se conectar com os consumidores por meio de um aplicativo de celular, facilitando a comunicação e divulgação de seus produtos.
A ideia surgiu a partir de uma reportagem transmitida no globo rural, onde Eleuza Fernandes, uma pequena agricultora de Goiás, montou uma barraca em que toda negociação é feita na base da confiança, onde o consumidor ao chegar recolhe o produto desejado e deixa o pagamento no local evitando desperdícios e proporcionando uma experiência compatível ao momento atual devido ao COVID-19, que trás beneficios tanto para o agricultor quanto para o consumidor.
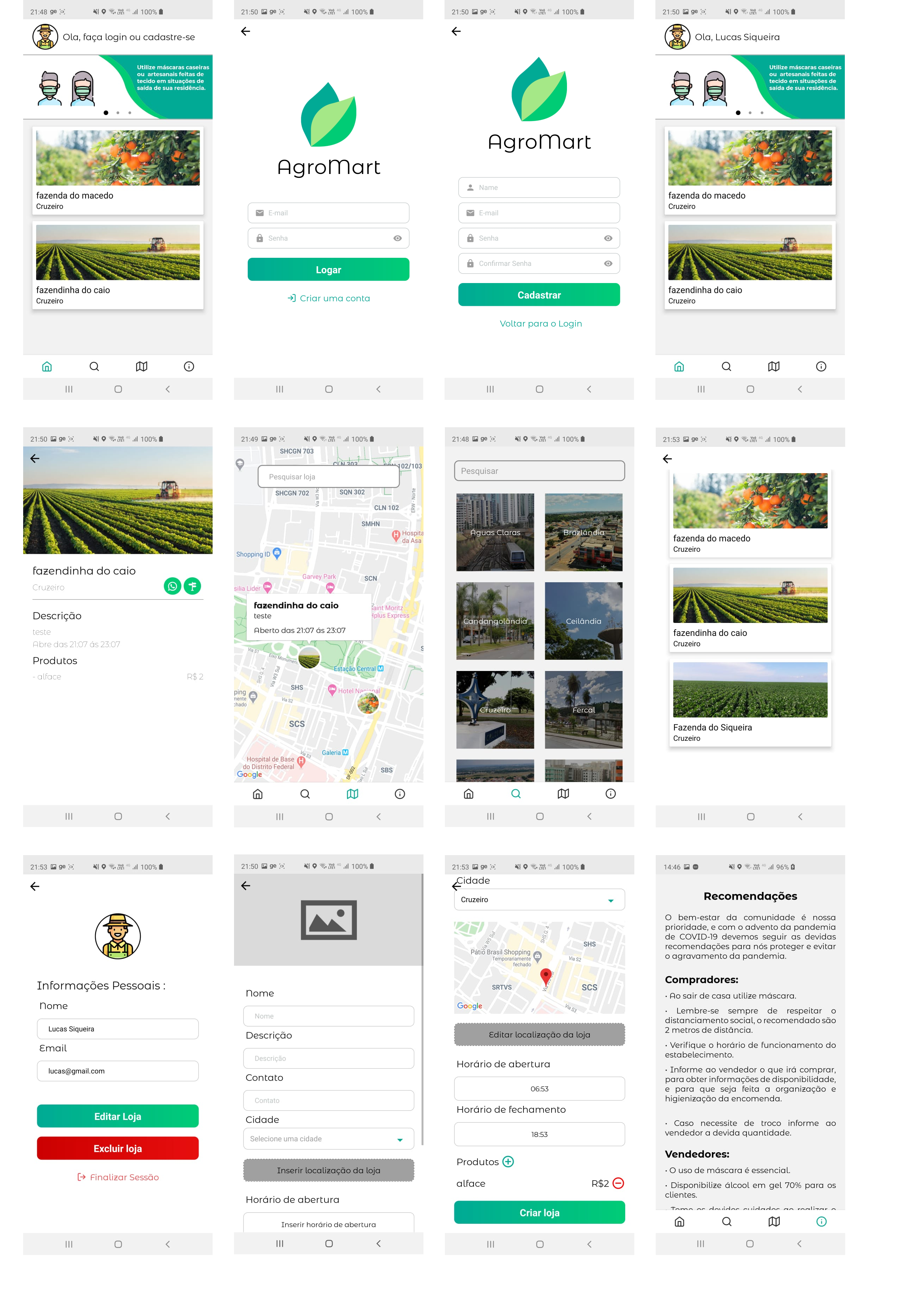
Em um momento tão difícil como esse, confiança e honestidade é essencial para que nós possamos superá-lo, e a história de Eleuza nos motivou a criar o AgroMart, um aplicativo, onde o agricultor possa divulgar sua loja, barraca ou ponto de venda com seus devidos produtos, preços, localização, informação de contato e uma descrição adicional. E com isso o consumidor poderá visualizar as lojas mais próximas dele através de mapas e filtros, entrar em contato com o vendedor por um link para iniciar uma conversa direta via whatsapp com o principal objetivo de confirmar disponibilidade de produtos e adquirir informações sobre pagamentos, assim como localizar a barraca por um link direto para traçar uma rota a partir de seu destino atual. Além disso, no aplicativo disponibilizamos uma sessão de informações com recomendações quanto ao uso do mesmo durante a pandemia.
O formulário de submissão encontra-se na pasta docs e a apresentação disponível nesse link: https://www.youtube.com/watch?v=z_72NzAJXTM&feature=youtu.be
- Criação de conta de usuário e Autenticação;
- Criação e gerenciamento de loja;
- Visualização de principais recomendações e listagem de todas as lojas na página principal;
- Pesquisar lojas por localização;
- Pesquisar lojas por nome;
- Pesquisar lojas por região administrativa;
- Visualização de loja com produtos e preços;
- Link para contato com o dono da loja;
- Link com a rota no mapa para a loja;
- Visualizar recomendações perante a pandemia;
| -- | Nome | Github | Papel |
|---|---|---|---|
| Lucas Pereira de Andrade Macêdo | @lukassxp | Product Manager & Full Stack Developer | |
| Lucas Siqueira Rodrigues | @LucasSiqz | Team Manager & Full Stack Developer | |
| Caio Oliveira de Moraes | @caiooliv | UX Designer & Mobile Developer | |
| Matheus Rodrigues | @matheus-rn | Devops & Full Stack Developer |
- React Native com TypeScript
- React Native Snap Carousel
- React Native Vector Icons
- React Native Fast Image
- React Native Modal
- React Native Maps
- Styled-components
- React Navigation
- Date-fns
- Formik
- Axios
- Yup
- VS Code com EditorConfig e Eslint
Como o hackaton possui um curto periodo de tempo para o desenvolvimento, não foram implementas algumas funcionalidades que somariam ao aplicativo, como:
- Integração com meios de pagamento.
- Sessão de comentários.
- Avaliação das lojas pelo clientes.
- Chat proprio do aplicativo.
- Edição de perfil.
- Recuperação de senha.
- Mascaras em inputs.
Clone o repositorio:
$ git clone https://github.com/Hackathon-FGA-2020/Desafio-3-Grupo-6-mobile
Acesse a pasta:
$ cd Desafio-3-Grupo-6-mobile
- É necessário ter yarn instalado.
Instale as dependências:
$ yarn
-
É necessário um emulador android, e que a porta 8081 estaja exposta, caso necessário execute:
adb reverse tcp:8081 tcp:8081
Execute:
$ react-native run-android
Em seguida execute:
$ yarn start
Os dados são providos da nossa própria api disponível em https://github.com/Hackathon-FGA-2020/Desafio-3-Grupo-6
- Se você for um colaborador externo, dê um fork no projeto.
- Issues devem ser preferencialmente criadas com o template especificado no repositório.
- Crie sua branch e envie seu código nela.
- Faça um pull request da sua branch para a develop.
Esse projeto utiliza a licença GNU GENERAL PUBLIC LICENSE. Para mais informações clique aqui