- 申明:本教程仅供已购买文泉书局版权内容的用户参考,仅供个人参考学习,请勿用于任何获利途径;
本项目介绍如何将文泉书局中的部分书籍导出为PDF文件,包含了源文件获取、源文件合并、源文件添加书签。本项目通过如何在文泉书局中获取《系统架构设计师2013至2018年试题分析与解答》进行使用步骤的说明(本人已在文泉书局中购买该电子书,请广大读者尊重书籍版权)。
通过网址文泉书局,搜索相关书籍《系统架构设计师2013至2018年试题分析与解答》。
1、源文件PDF下载可参考项目文泉书籍PDF下载,此项目介绍了如何将书籍进行PDF下载,实现原理:通过请求每一页PDF的图片,然后通过pdf.js转换为PDF文件。打开具体的书籍预览界面后,出现下面截图中的红框样式则表明脚本安装成功。20210727脚本代码需要调整如下两处:
将原来的:document.documentElement.scrollTop = imgBox[pageList[num]].offsetTop
修改为:document.getElementById("scroll").scrollTop = imgBox[pageList[num]].offsetTop将原来的:getInfo("https://lib-nuanxin.wqxuetang.com/v1/read/initread?bid=" + bid)
修改为:getInfo("https://wqbook.wqxuetang.com/v1/read/initread?bid=" + bid)2、使用时候请注意,如果运行工具后,等待很久没有自动翻页,表明工具未开始下载,请点击你想开始下载的页面启动下载即可(比如从第一页下载,就点击页面中的第一页PDF图片即可)。
3、首次使用的时候,下载第二个PDF文件时候,部分浏览器会提示你是否允许下载多个文件,请点击是。如果出现没提示,但是发现没有任何下载进度时,请点击提示中的允许。
4、单个PDF默认20页,可在脚本中自行修改,详细的使用教程可自行搜索其他教程。
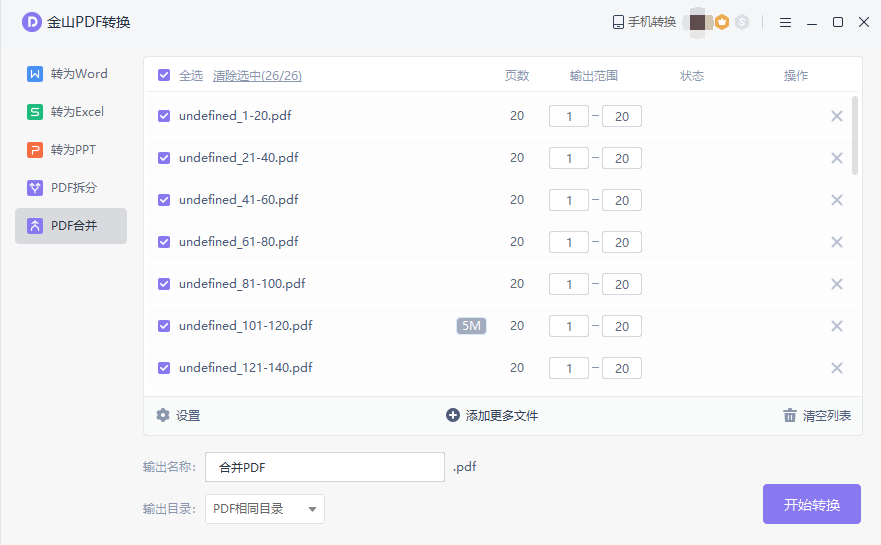
得到PDF源文件后,可通过WPS中的PDF合并工具进行合并。其他合并工具:Adobe acrobat 等。
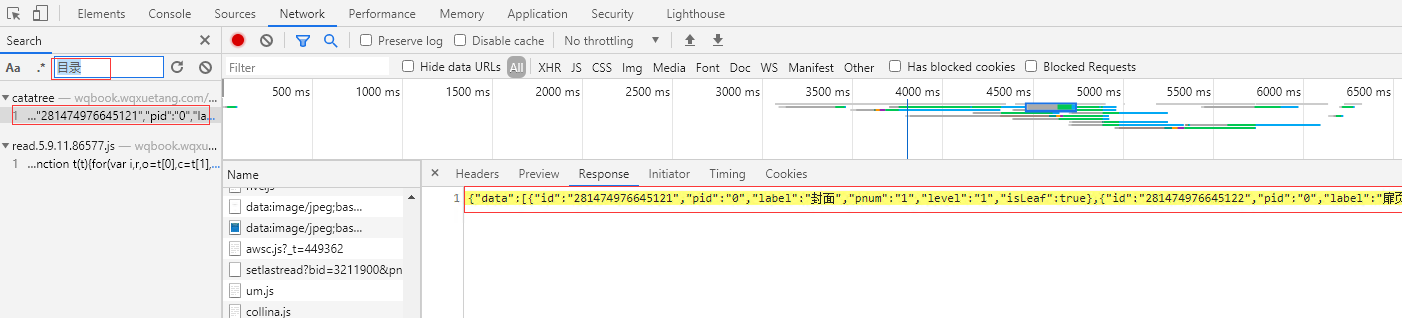
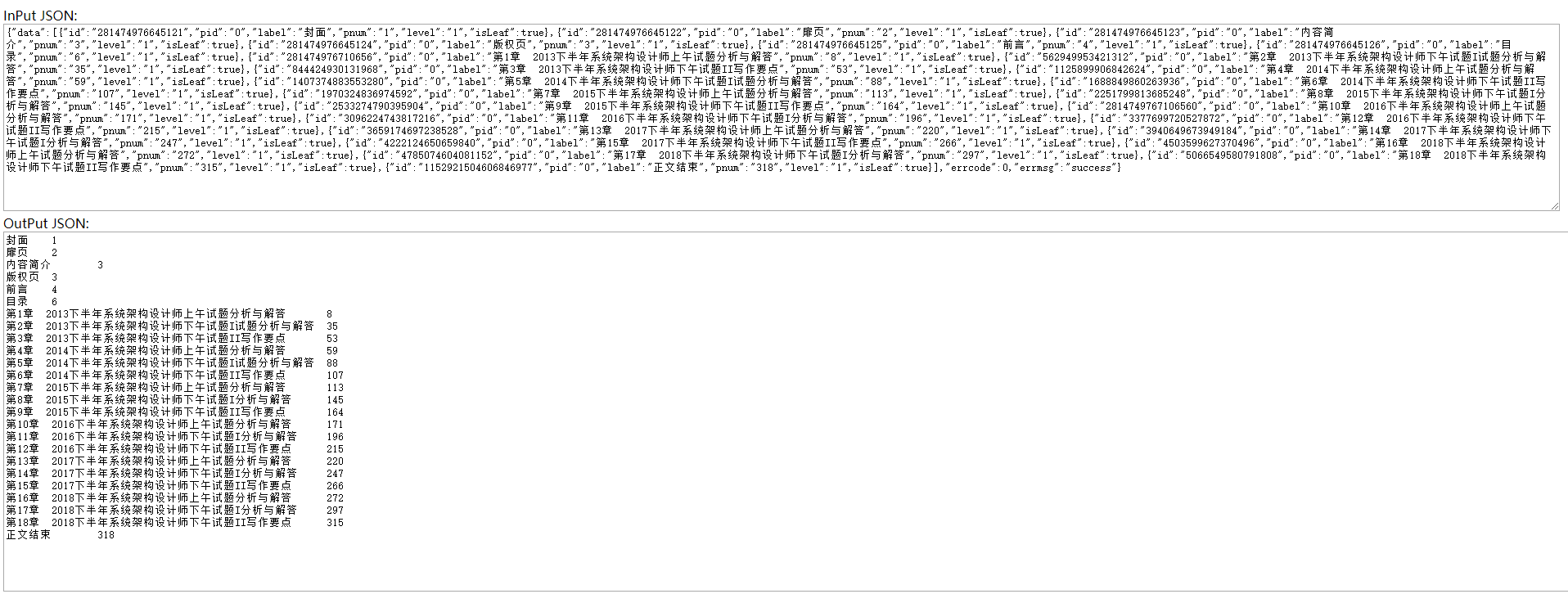
1、在文泉书籍预览界面,F12后,在NetWork中搜索【目录】,然后复制右侧JSON后,打开在线地址。复制进【InPut JSON】后,自动将转换结果显示在【OutPut JSON】中。
2、从网盘链接,提取码:6666下载文件,请将下载后的两个工具放在同一文件夹下。操作步骤可参考链接,其中的目录使用步骤1中的【OutPut JSON】即可。具体步骤如下:
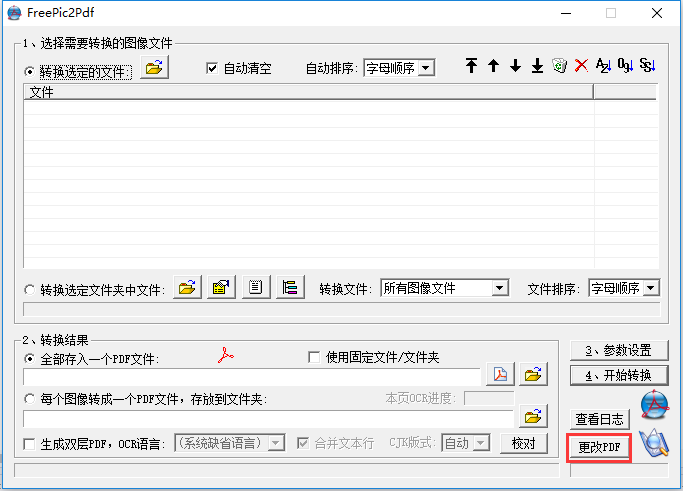
- 点击运行从网盘链接下载的工具FreePic2Pdf,然后点击更改PDF。
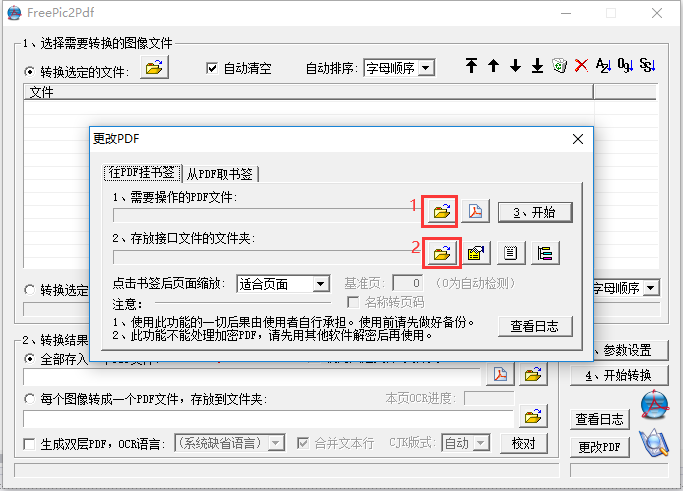
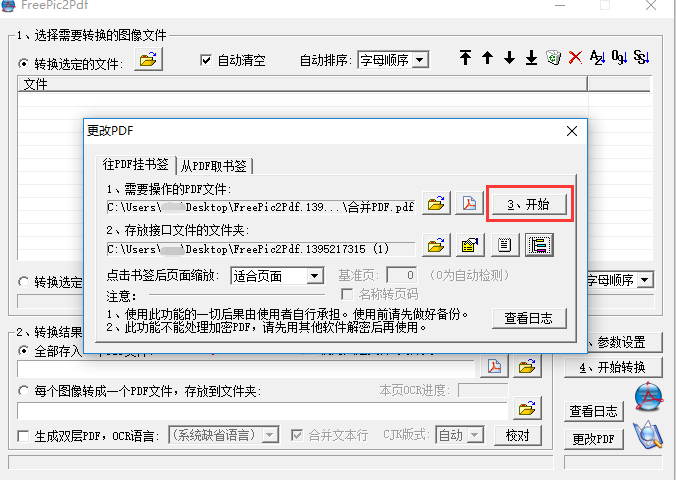
- 选择【往PDF挂书签】标签页,然后点击下图中的标号1,选择需要添加书签目录的PDF文件后。点击下图中的标号2,加载接口存放的文件夹(跟步骤1同文件夹)。
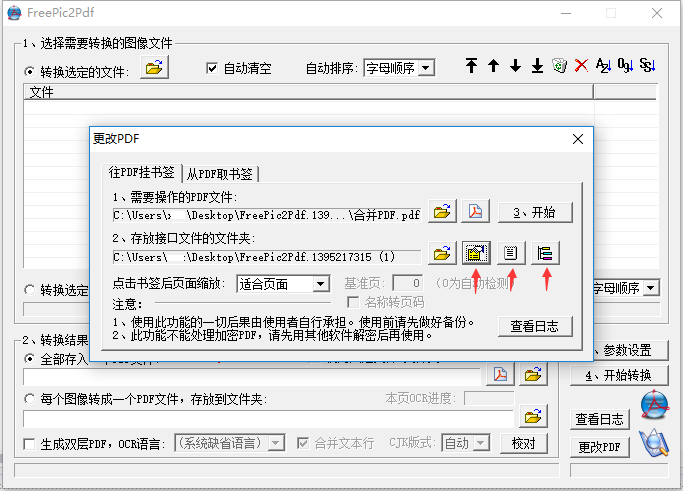
- 然后依次点击下图箭头所示按钮。
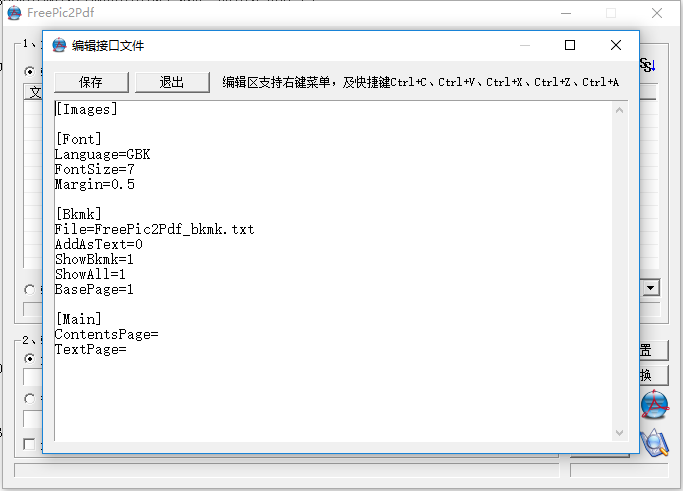
第一个为【编辑接口文件】按钮,如果编辑界面中空白,可复制下面代码输入保存(Ctrl+S)即可:
[Images]
[Font]
Language=GBK
FontSize=7
Margin=0.5
[Bkmk]
File=FreePic2Pdf_bkmk.txt
AddAsText=0
ShowBkmk=1
ShowAll=1
BasePage=1
[Main]
ContentsPage=
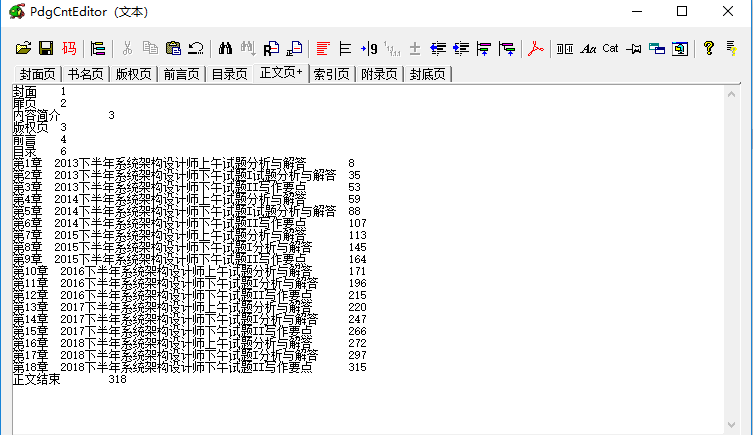
TextPage=第二个为【编辑书签(文本)】按钮,点击后,输入上面步骤1中的【OutPut JSON】即可,然后Ctrl+S保存。
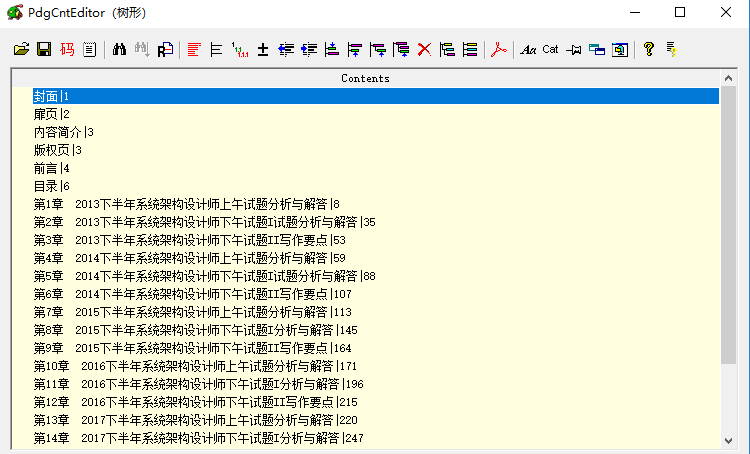
第三个为【编辑书签(树形)】按钮,可对书签最终的树形结构进行编辑,如果不需要编辑可不使用该功能。
- 最后点击开始即可完成添加书签目录。
3、最终PDF如下。