- 配置mongoDB数据库环境(可本地安装mongodb compass,会默认安装本地数据库,localhost:27017连接数据库,创建vue_webgis/users,运行程序后注册用户即可登录),也可选择线上mongodb数据库,修改config中数据库连接配置即可。
- cd client
- npm install (客户端代码中安装依赖)
- cd ../
- npm install (服务端代码中安装依赖)
- npm run dev (前后端连载,同时启动前后端)
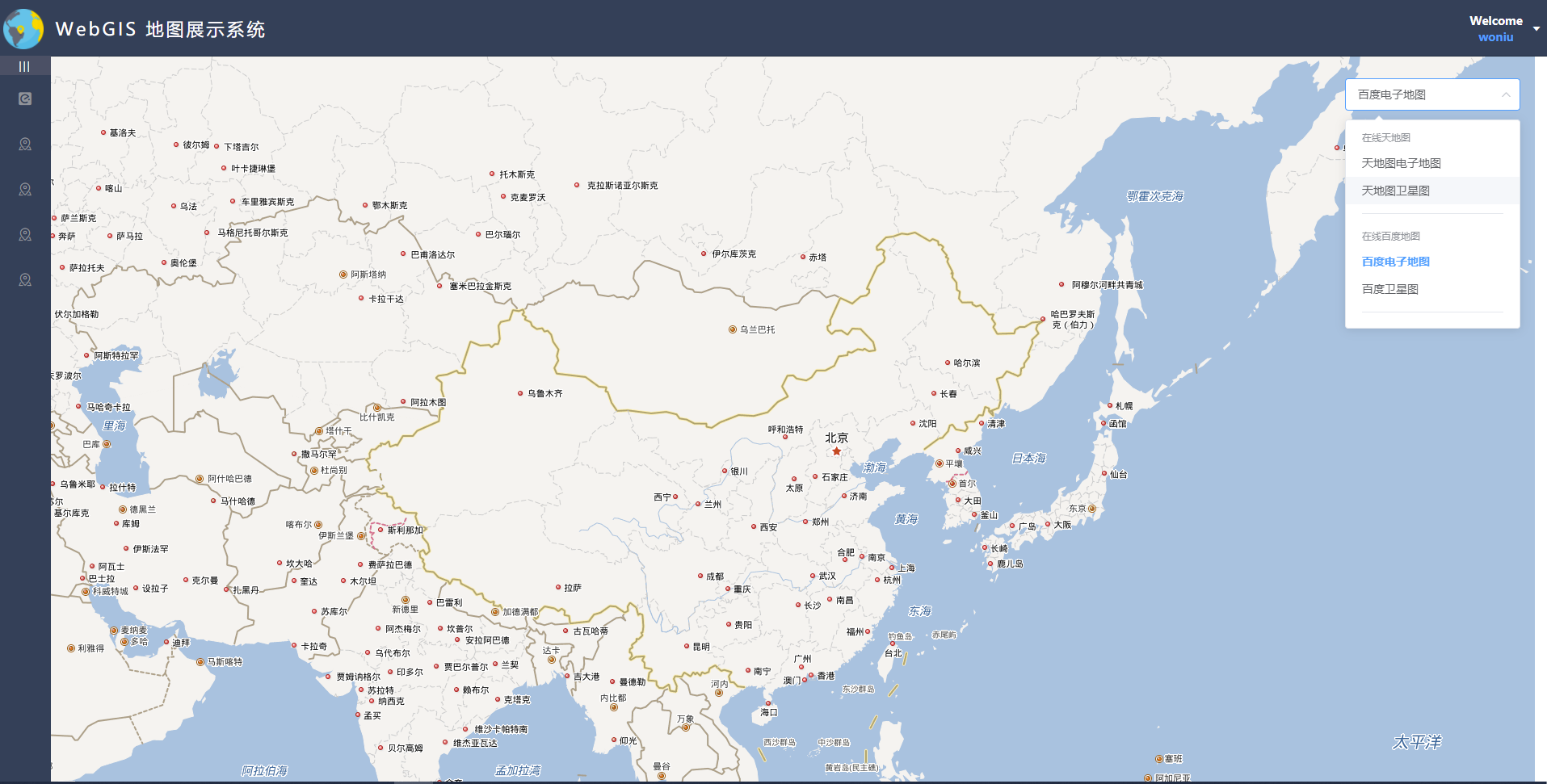
地图首页,支持Google,天地图,高德,腾讯,Geoq,Arcgis等多源在线网络地图的切换
Google地图公共影像已下架(2021年1月) 调整原有代码view与components的混乱;MapBox地图组件封装,数据图层加载组件,地图底图切换组件;(2021.1.31)
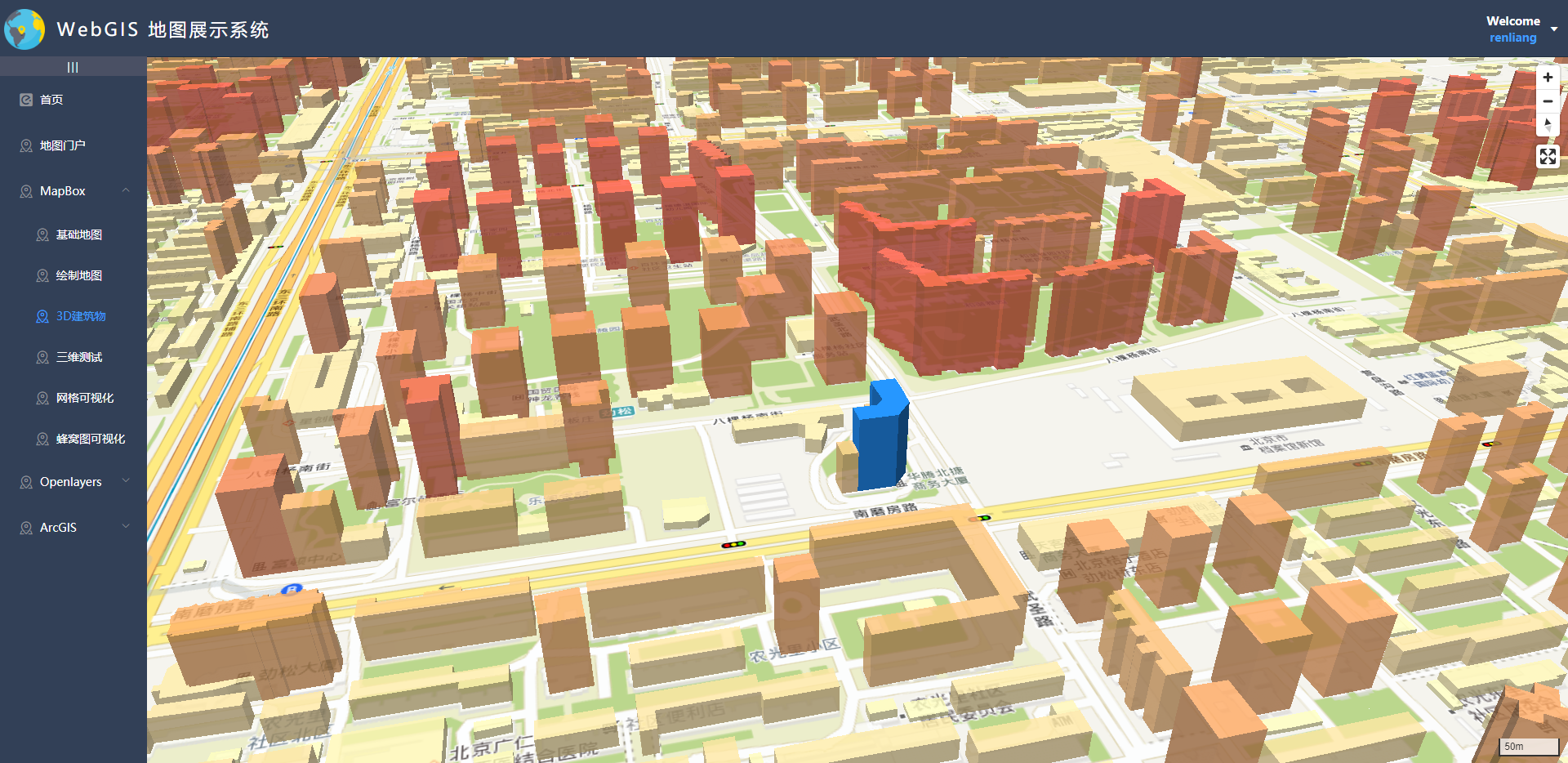
3维建筑物地图,基于MapBoxGL加载GeoServer三维建筑物矢量切片
- 前后端项目搭建
- 登录注册(token验证功能)
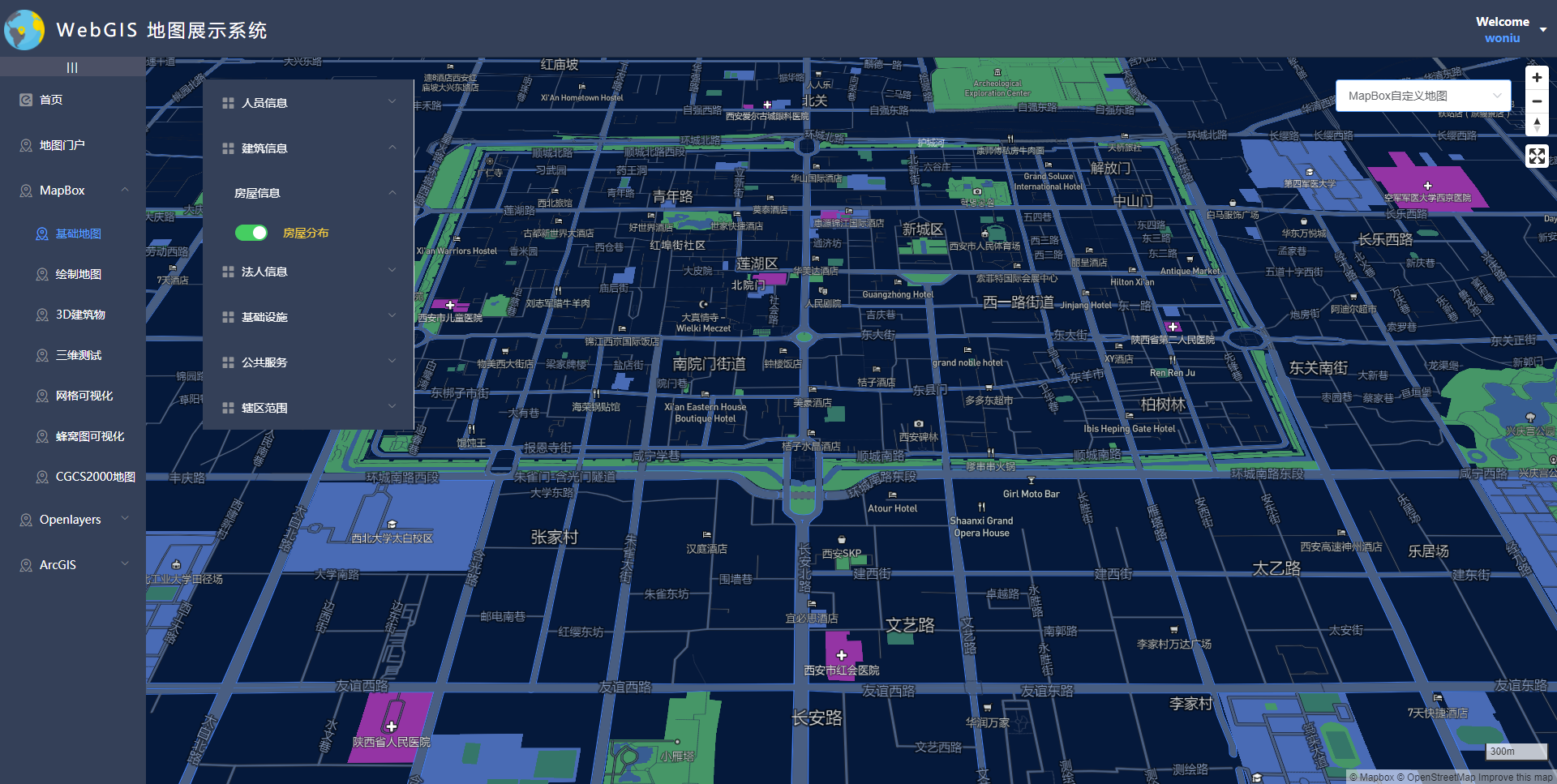
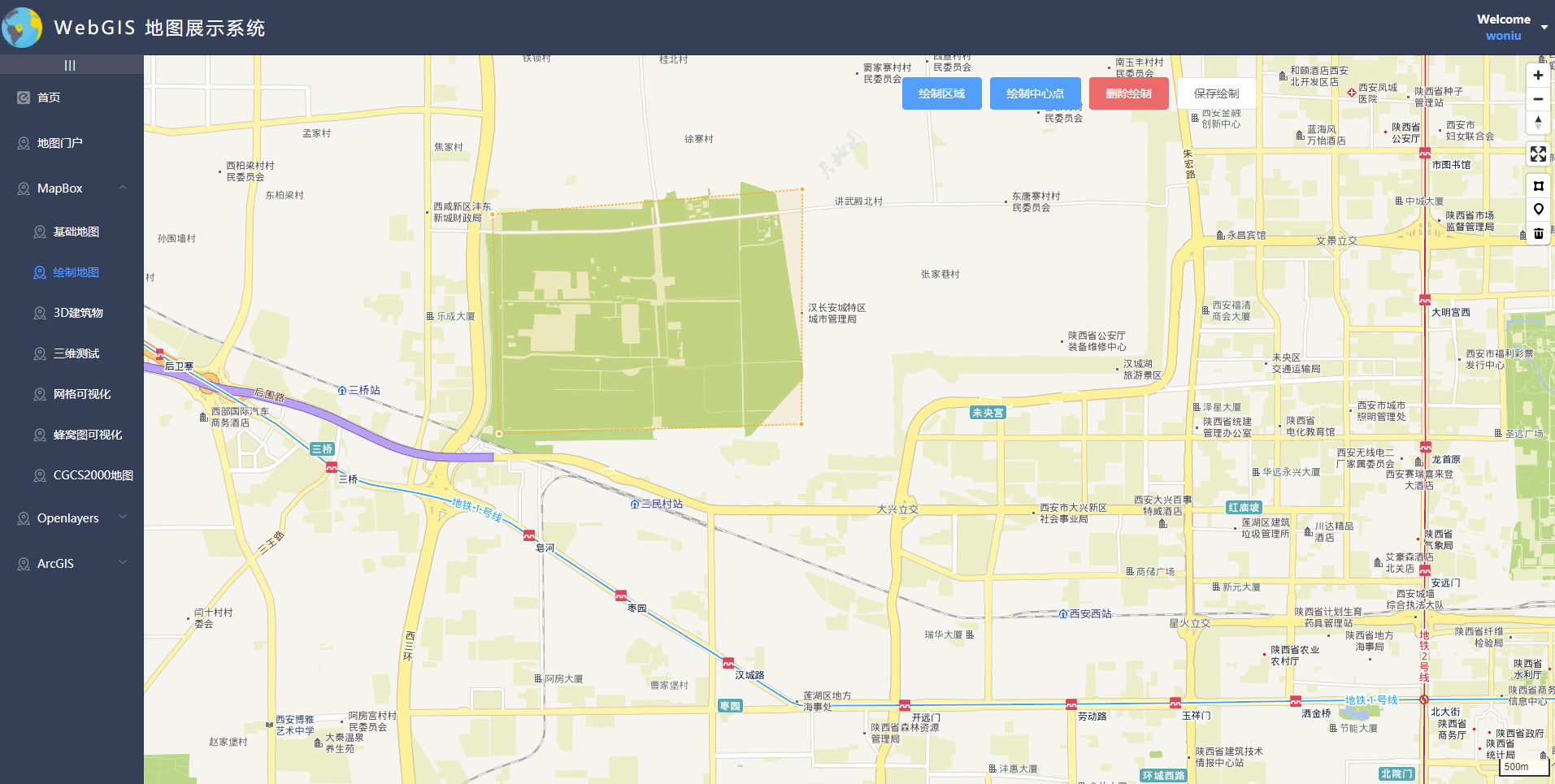
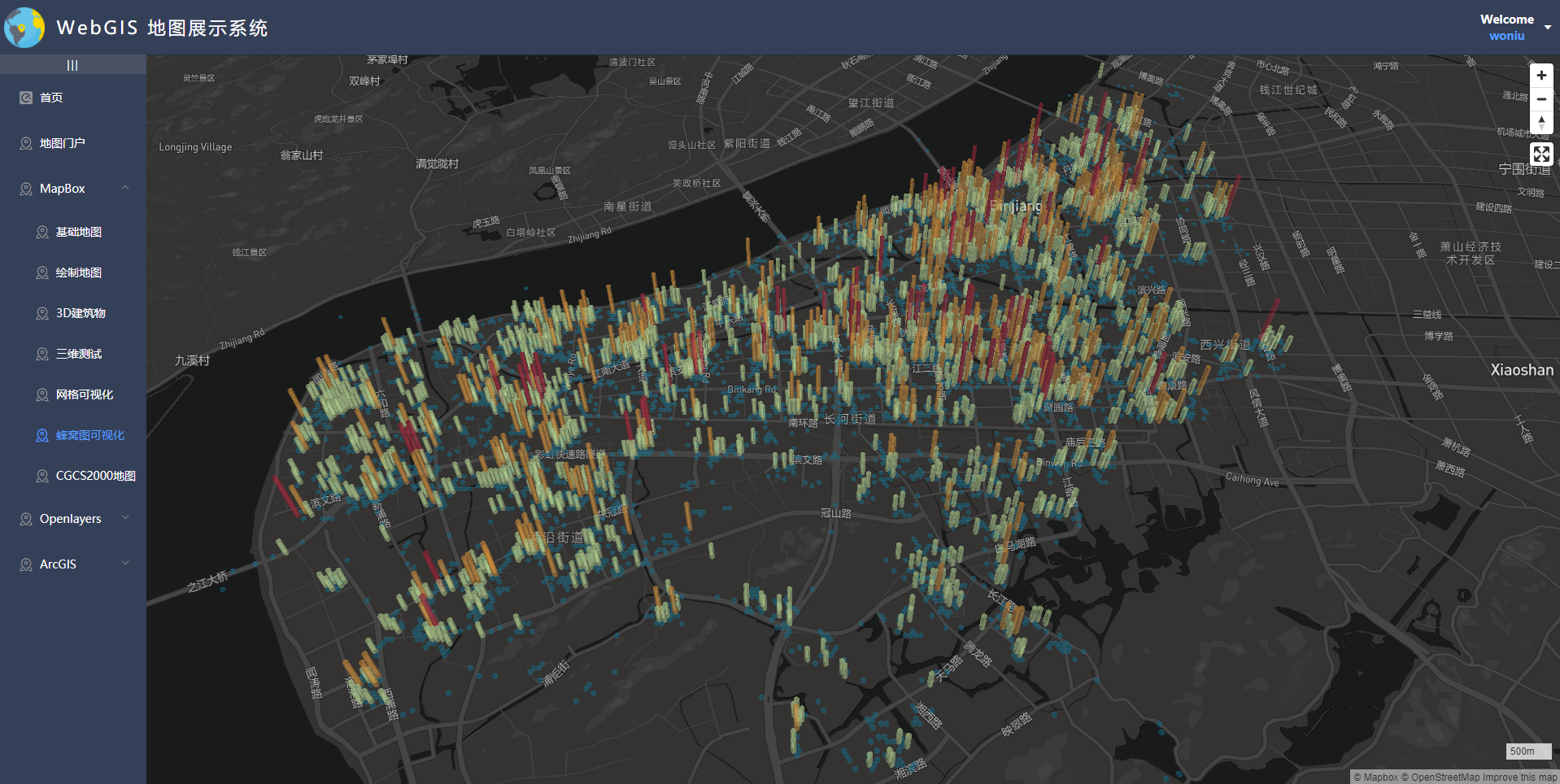
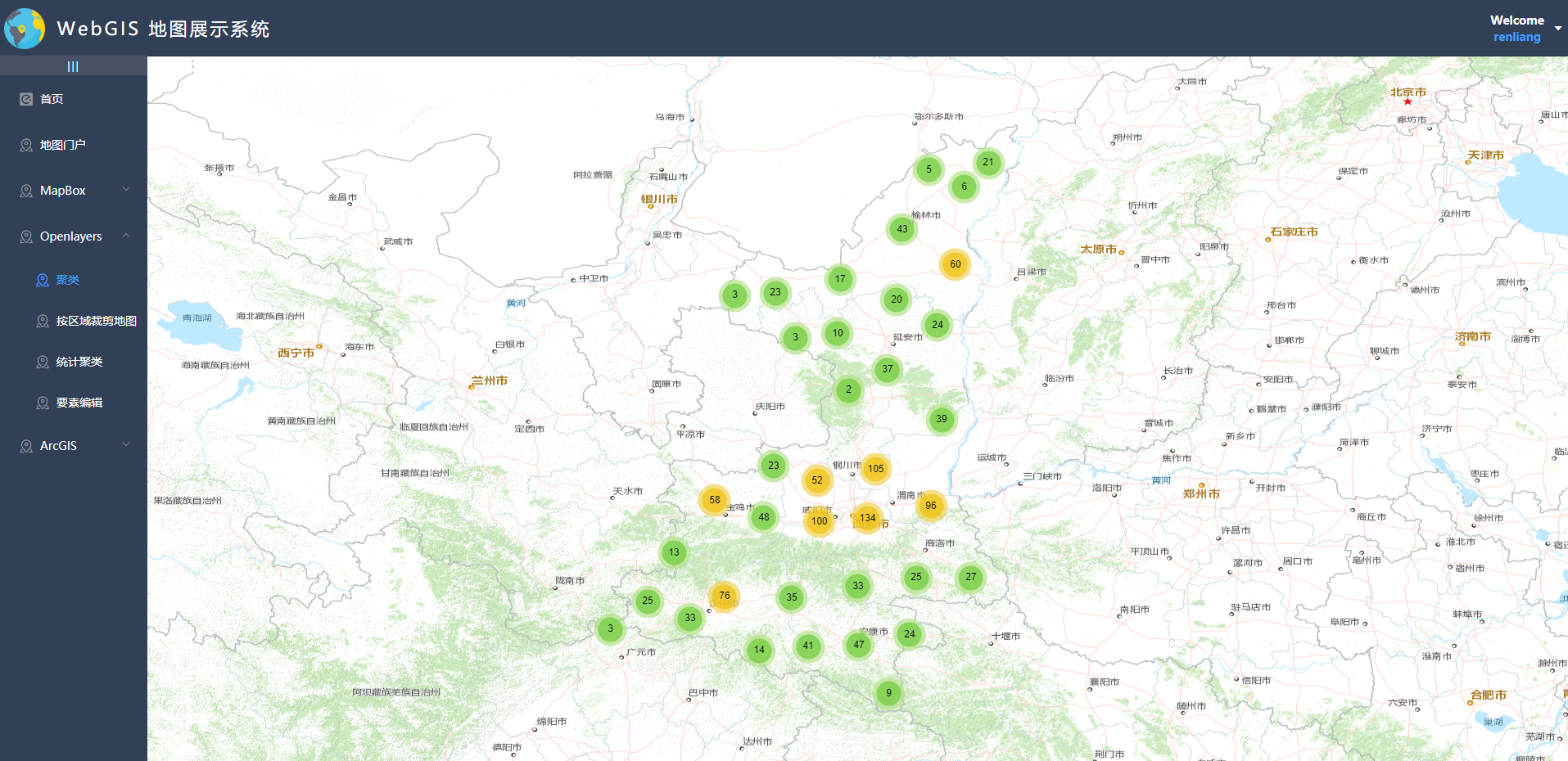
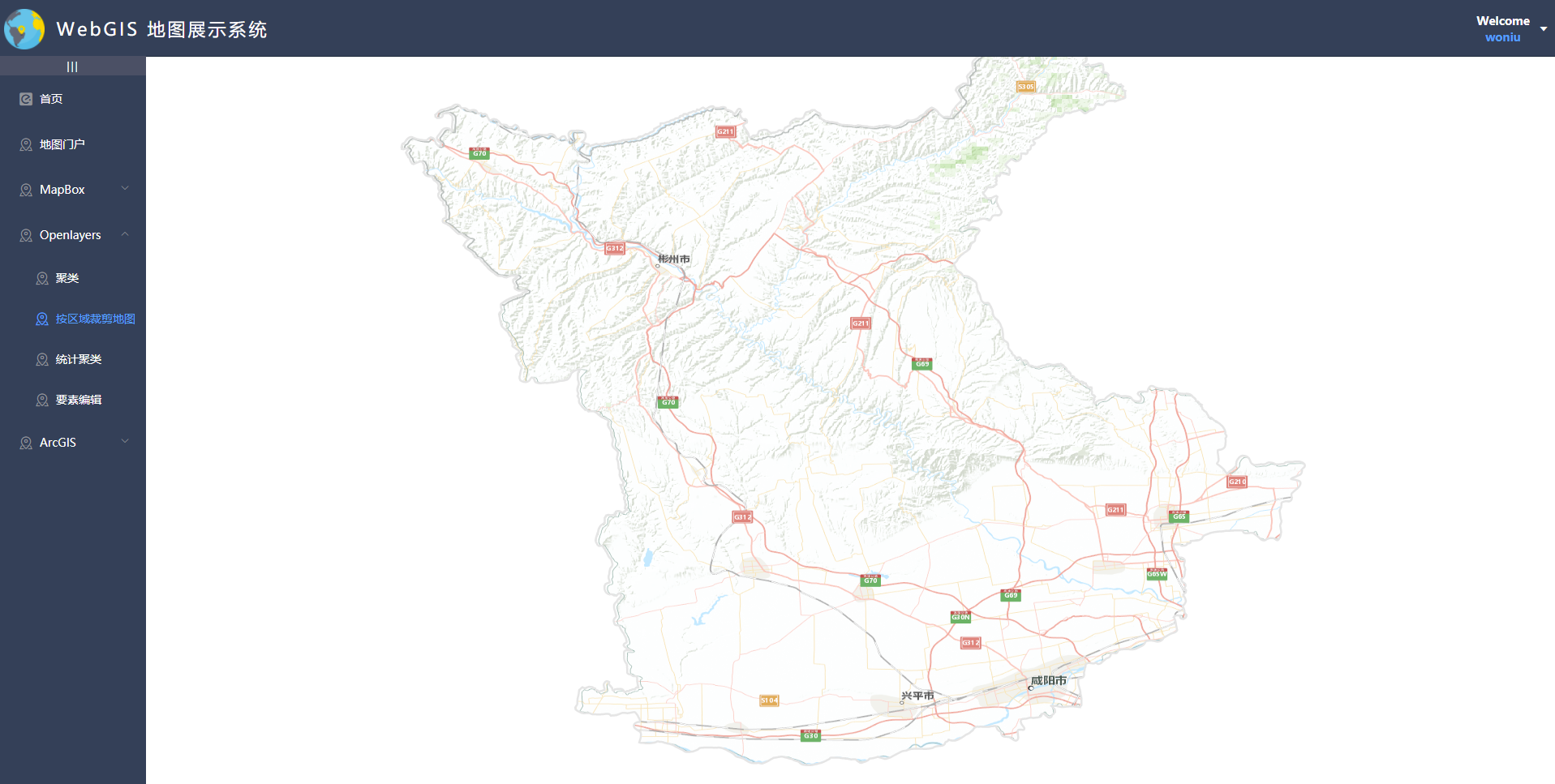
- 丰富的地图开发api DEMO集成,地图可视化实现
地图框架:MapBoxGL/openlayers 5.x / ArcGIS API 4.x
构建接口文档:Node + express + jwt;
构建前端页面:VueCli 3.0 + ElementUI
数据请求及拦截:Axios + MongoDB
其他即将或已经使用的技术:GeoServer, PostGIS, deck.gl, echarts,
1.1 搭建服务器(基于express)
1.2 连接本地的MongoDB数据库
1.3 搭建路由和数据模型
express的body-parser中间件
bcrypt加密模块
jsonwebtoken
获取token(获取数据的令牌/jsonwebtoken)-----验证token(passport/passport-jwt)