A light-weight lsp plugin based on neovim built-in lsp with highly a performant UI.
- vim-plug
Plug 'neovim/nvim-lspconfig'
Plug 'glepnir/lspsaga.nvim'Lspsaga support use command Lspsaga with completion or use lua function
local saga = require 'lspsaga'
-- add your config value here
-- default value
-- use_saga_diagnostic_sign = true
-- error_sign = '',
-- warn_sign = '',
-- hint_sign = '',
-- infor_sign = '',
-- dianostic_header_icon = ' ',
-- code_action_icon = ' ',
-- code_action_prompt = {
-- enable = true,
-- sign = true,
-- sign_priority = 20,
-- virtual_text = true,
-- },
-- finder_definition_icon = ' ',
-- finder_reference_icon = ' ',
-- max_preview_lines = 10, -- preview lines of lsp_finder and definition preview
-- finder_action_keys = {
-- open = 'o', vsplit = 's',split = 'i',quit = 'q',scroll_down = '<C-f>', scroll_up = '<C-b>' -- quit can be a table
-- },
-- code_action_keys = {
-- quit = 'q',exec = '<CR>'
-- },
-- rename_action_keys = {
-- quit = '<C-c>',exec = '<CR>' -- quit can be a table
-- },
-- definition_preview_icon = ' '
-- "single" "double" "round" "plus"
-- border_style = "single"
-- rename_prompt_prefix = '➤',
-- if you don't use nvim-lspconfig you must pass your server name and
-- the related filetypes into this table
-- like server_filetype_map = {metals = {'sbt', 'scala'}}
-- server_filetype_map = {}
saga.init_lsp_saga {
your custom option here
}
or --use default config
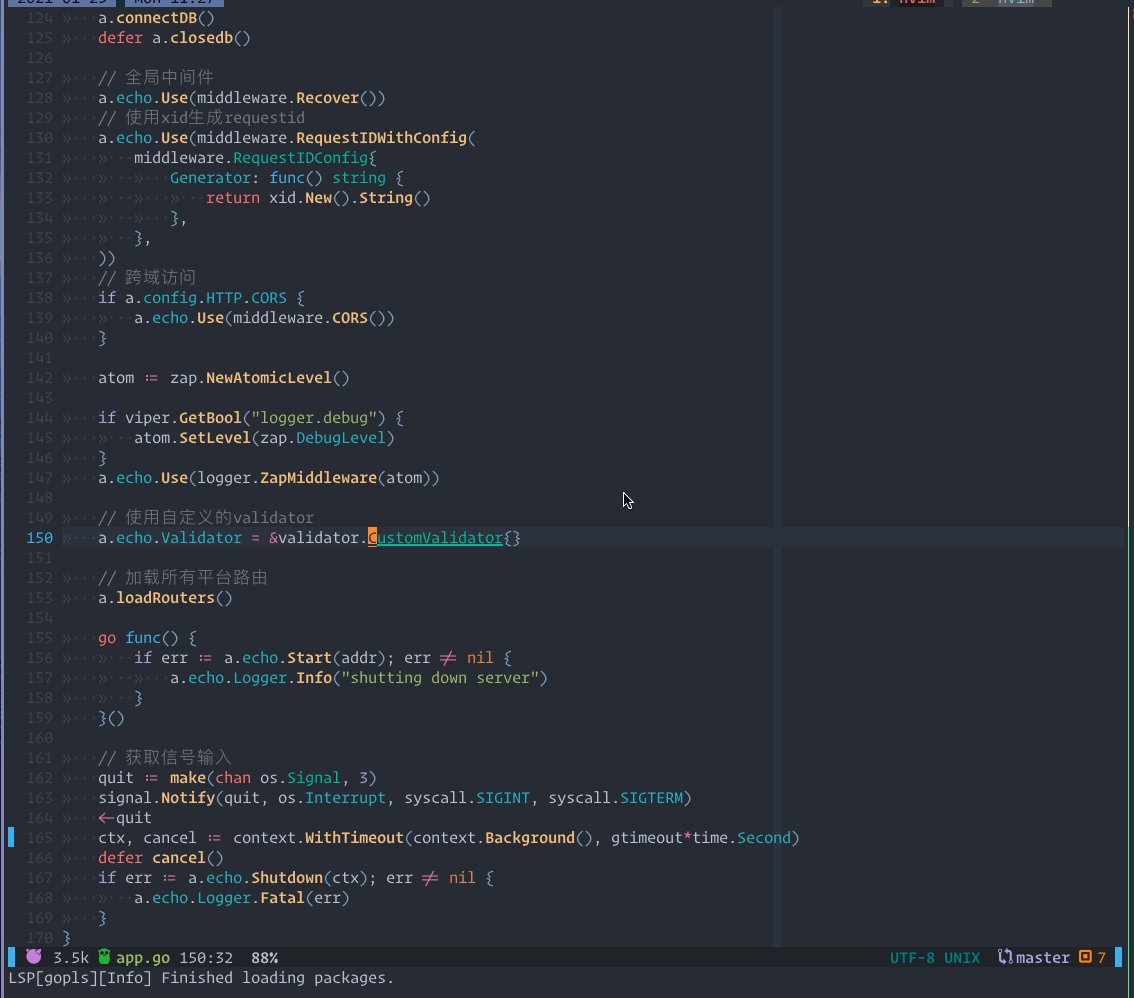
saga.init_lsp_saga()-- lsp provider to find the cursor word definition and reference
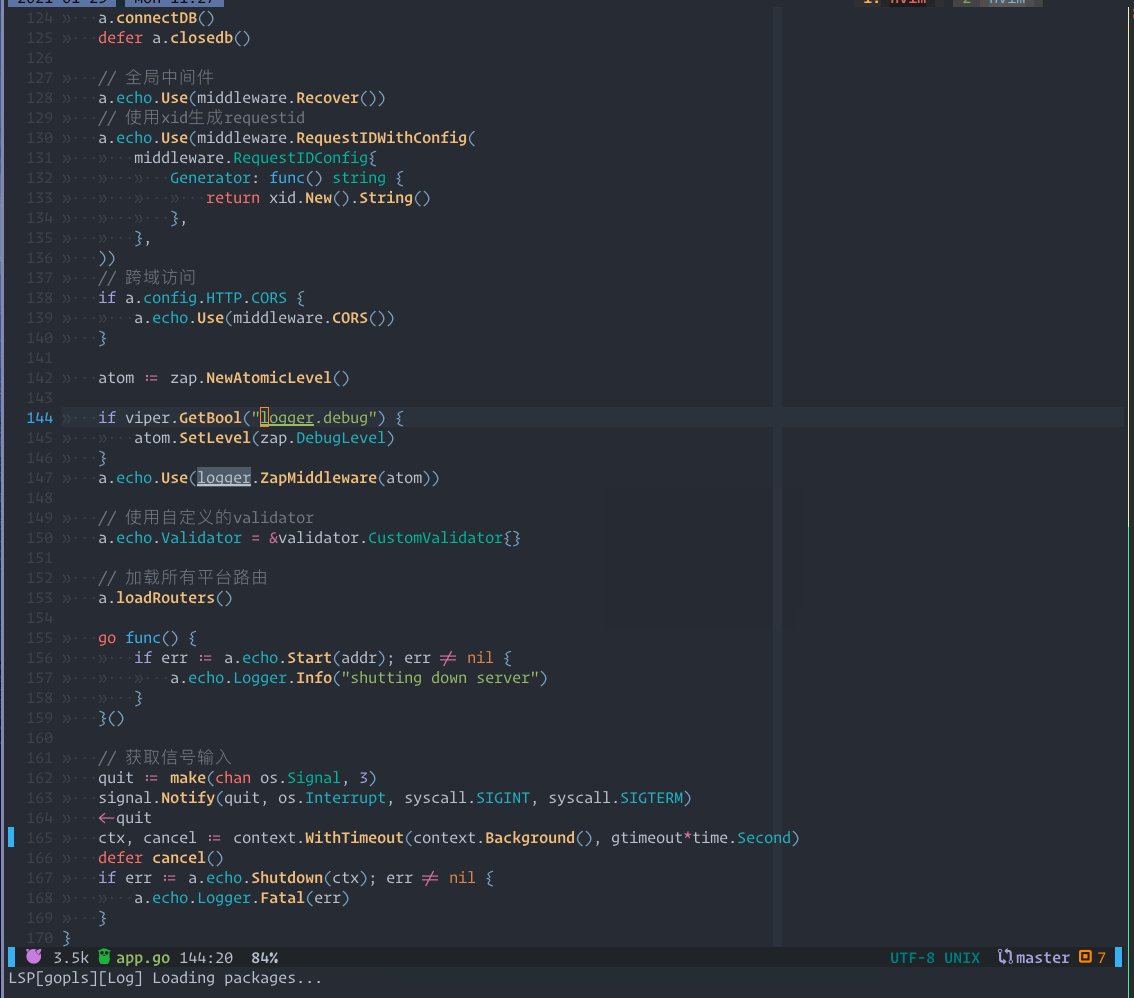
nnoremap <silent> gh <cmd>lua require'lspsaga.provider'.lsp_finder()<CR>
-- or use command LspSagaFinder
nnoremap <silent> gh :Lspsaga lsp_finder<CR>-- code action
nnoremap <silent><leader>ca <cmd>lua require('lspsaga.codeaction').code_action()<CR>
vnoremap <silent><leader>ca :<C-U>lua require('lspsaga.codeaction').range_code_action()<CR>
-- or use command
nnoremap <silent><leader>ca :Lspsaga code_action<CR>
vnoremap <silent><leader>ca :<C-U>Lspsaga range_code_action<CR>- code action auto prompt
-- show hover doc
nnoremap <silent> K <cmd>lua require('lspsaga.hover').render_hover_doc()<CR>
-- or use command
nnoremap <silent>K :Lspsaga hover_doc<CR>
-- scroll down hover doc or scroll in definition preview
nnoremap <silent> <C-f> <cmd>lua require('lspsaga.action').smart_scroll_with_saga(1)<CR>
-- scroll up hover doc
nnoremap <silent> <C-b> <cmd>lua require('lspsaga.action').smart_scroll_with_saga(-1)<CR>-- show signature help
nnoremap <silent> gs <cmd>lua require('lspsaga.signaturehelp').signature_help()<CR>
-- or command
nnoremap <silent> gs :Lspsaga signature_help<CR>
and you also can use smart_scroll_with_saga to scroll in signature help win-- rename
nnoremap <silent>gr <cmd>lua require('lspsaga.rename').rename()<CR>
-- or command
nnoremap <silent>gr :Lspsaga rename<CR>
-- close rename win use <C-c> in insert mode or `q` in noremal mode or `:q`-- preview definition
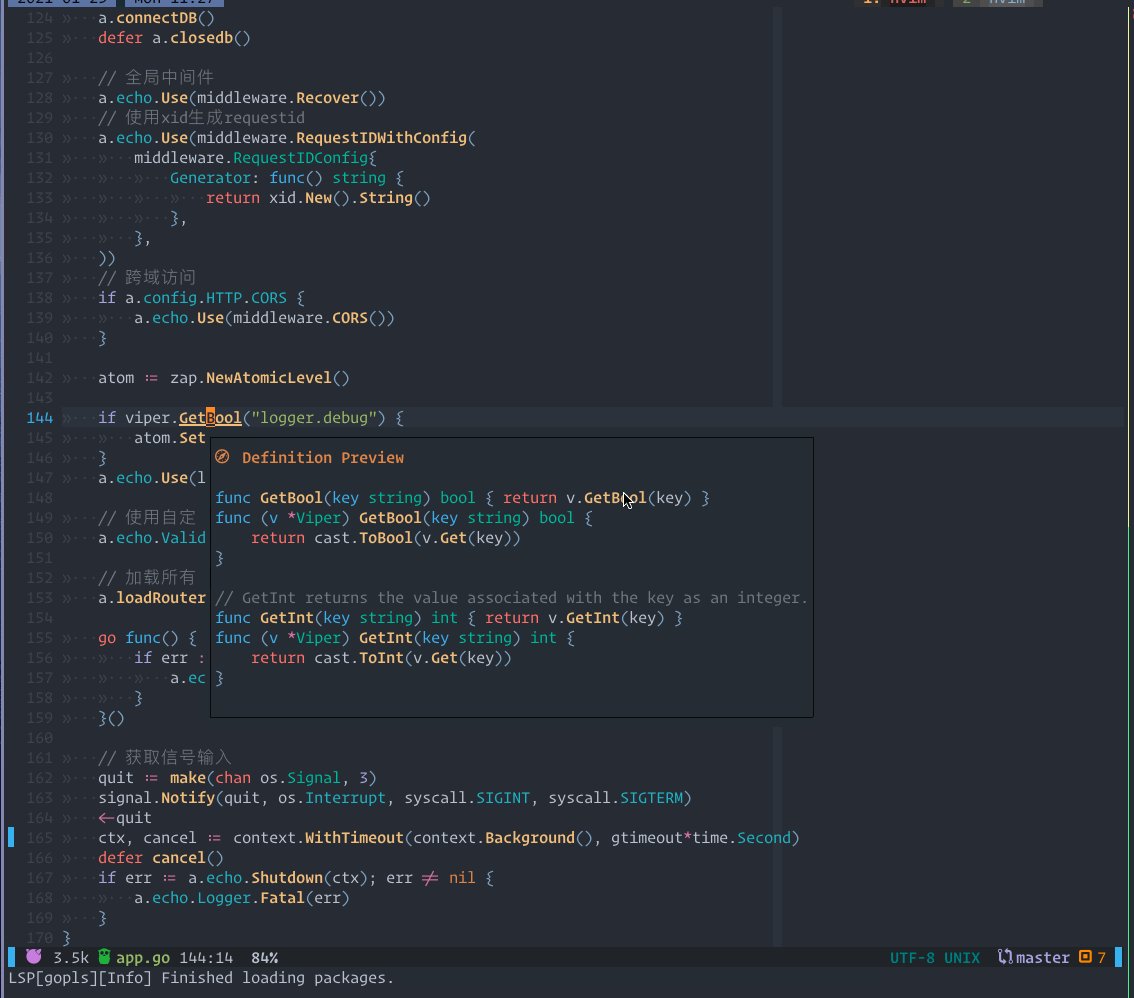
nnoremap <silent> gd <cmd>lua require'lspsaga.provider'.preview_definition()<CR>
-- or use command
nnoremap <silent> gd :Lspsaga preview_definition<CR>
can use smart_scroll_with_saga to scroll-- show
nnoremap <silent><leader>cd <cmd>lua
require'lspsaga.diagnostic'.show_line_diagnostics()<CR>
nnoremap <silent> <leader>cd :Lspsaga show_line_diagnostics<CR>
-- only show diagnostic if cursor is over the area
nnoremap <silent><leader>cc <cmd>lua
require'lspsaga.diagnostic'.show_cursor_diagnostics()<CR>
-- jump diagnostic
nnoremap <silent> [e <cmd>lua require'lspsaga.diagnostic'.lsp_jump_diagnostic_prev()<CR>
nnoremap <silent> ]e <cmd>lua require'lspsaga.diagnostic'.lsp_jump_diagnostic_next()<CR>
-- or use command
nnoremap <silent> [e :Lspsaga diagnostic_jump_next<CR>
nnoremap <silent> ]e :Lspsaga diagnostic_jump_prev<CR>-- float terminal also you can pass the cli command in open_float_terminal function
nnoremap <silent> <A-d> <cmd>lua require('lspsaga.floaterm').open_float_terminal()<CR> -- or open_float_terminal('lazygit')<CR>
tnoremap <silent> <A-d> <C-\><C-n>:lua require('lspsaga.floaterm').close_float_terminal()<CR>
-- or use command
nnoremap <silent> <A-d> :Lspsaga open_floaterm<CR>
tnoremap <silent> <A-d> <C-\><C-n>:Lspsaga close_floaterm<CR>Colors can be simply changed by overwriting the default highlights groups LspSaga is using.
highlight link LspSagaFinderSelection Search
" or
highlight link LspSagaFinderSelection guifg='#ff0000' guibg='#00ff00' gui='bold'The available highlight groups are:
| Group Name | Description |
|---|---|
LspSagaFinderSelection |
Currently active entry in the finder window that gets previewed. |
LspFloatWinNormal |
|
LspFloatWinBorder |
|
LspSagaBorderTitle |
|
TargetWord |
|
ReferencesCount |
|
DefinitionCount |
|
TargetFileName |
|
DefinitionIcon |
|
ReferencesIcon |
|
ProviderTruncateLine |
|
SagaShadow |
|
LspSagaFinderSelection |
|
DiagnosticTruncateLine |
|
DiagnosticError |
|
DiagnosticWarning |
|
DiagnosticInformation |
|
DiagnosticHint |
|
DefinitionPreviewTitle |
|
LspSagaShTruncateLine |
|
LspSagaDocTruncateLine |
|
LineDiagTuncateLine |
|
LspSagaCodeActionTitle |
|
LspSagaCodeActionTruncateLine |
|
LspSagaCodeActionContent |
|
LspSagaRenamePromptPrefix |
|
LspSagaRenameBorder |
|
LspSagaHoverBorder |
|
LspSagaSignatureHelpBorder |
|
LspSagaCodeActionBorder |
|
LspSagaAutoPreview |
|
LspSagaDefPreviewBorder |
|
LspLinesDiagBorder |
MIT