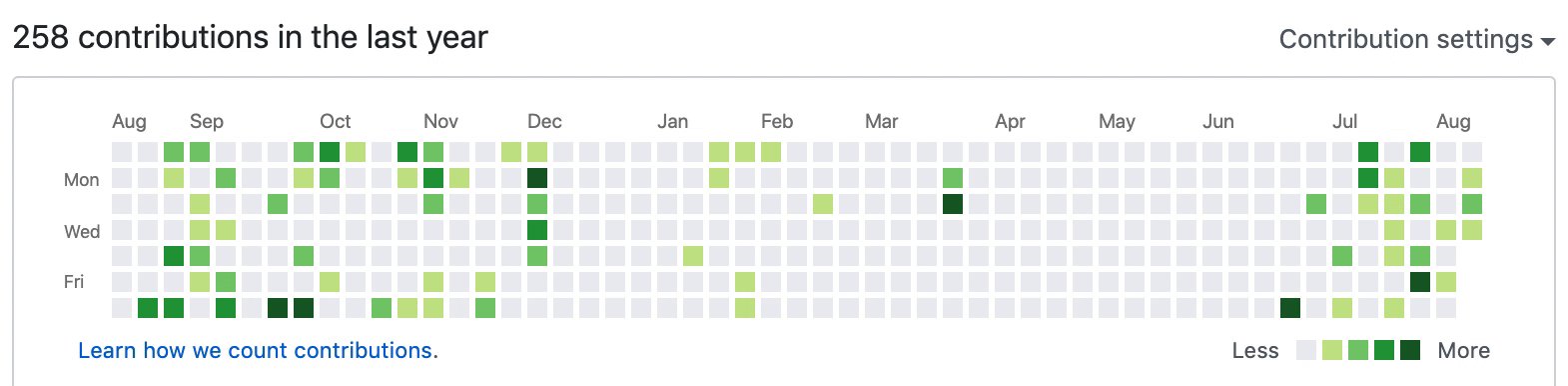
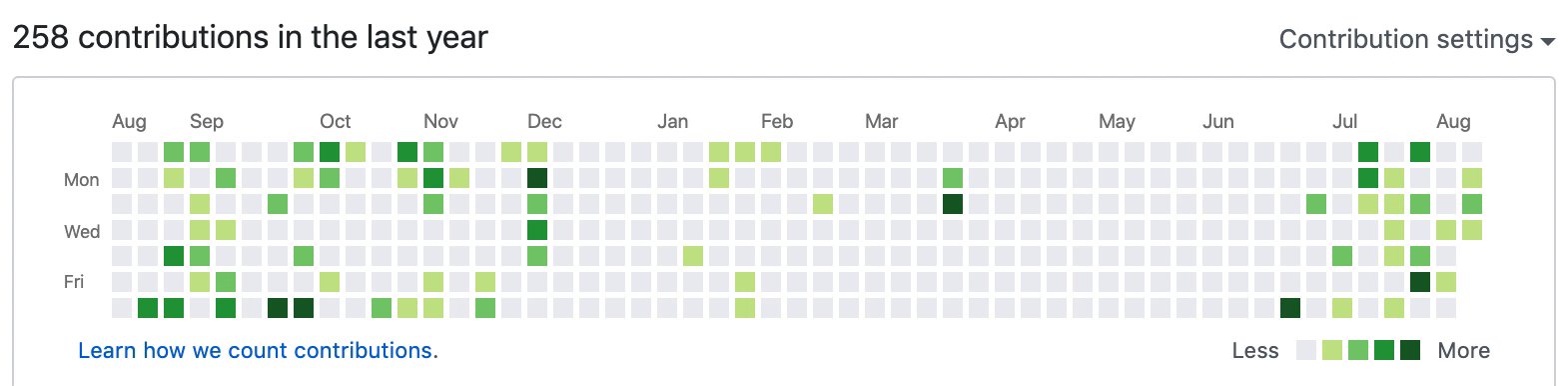
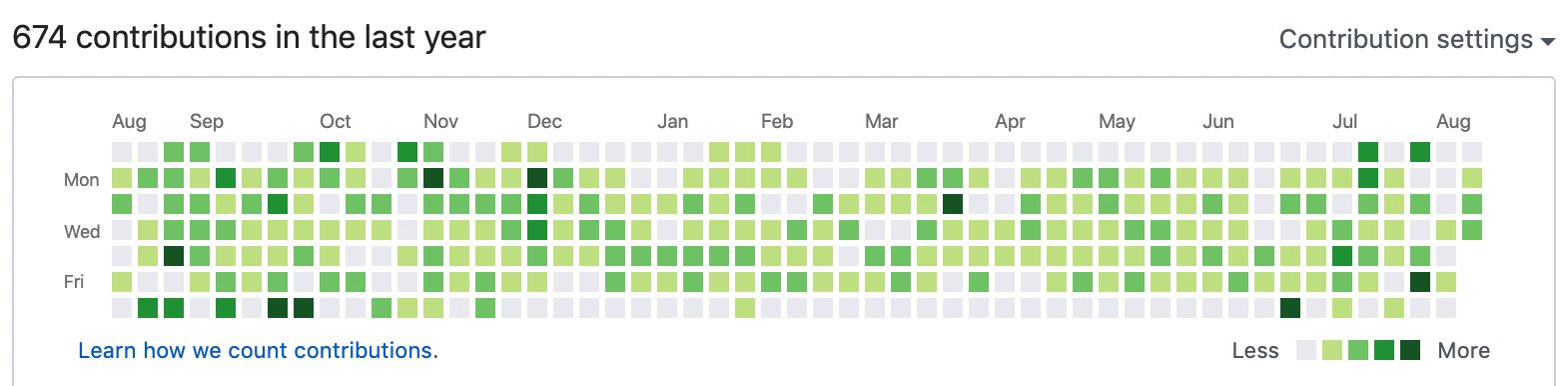
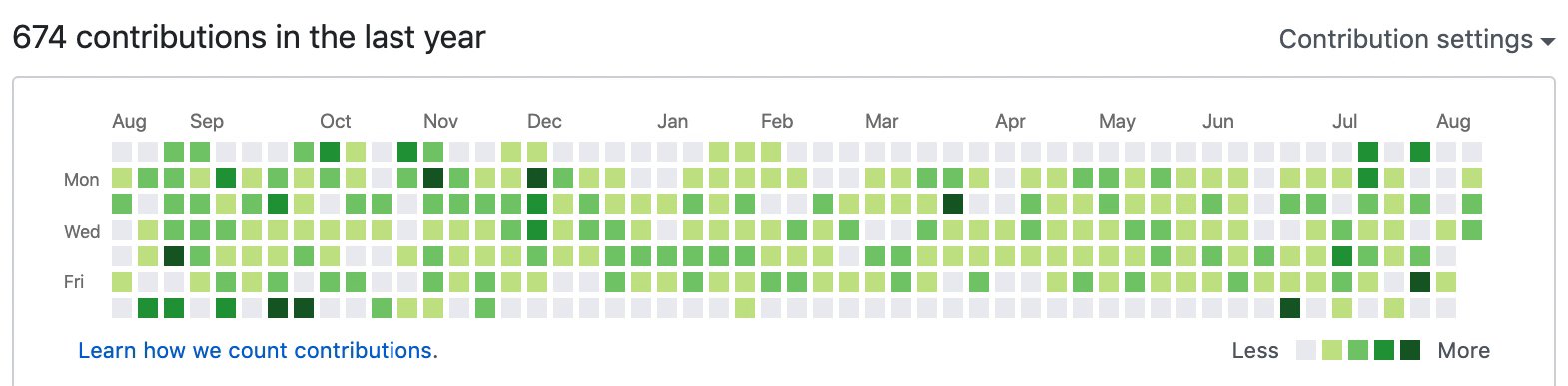
A command-line tool to generate your GitHub activity graph.
Does your profile look like you have stopped coding at all? No worries, this script will help you.
- Make sure you have Git and Node.js installed on your machine.
- Generate your commits:
It will create
npx fake-git-history
my-historyfolder, initialize git and generate commits for every day within the last year (0-3 commits per day). - Create a private repository in your GitHub called
my-historyand push the changes:cd my-history git remote add origin [email protected]:<USERNAME>/my-history.git git push -u origin master
Done! Go take a look at your GitHub profile 😉
Specify how many commits should be created for every single day.
Default is 0,3 which means it will randomly make from 0 to 3 commits a day. Example:
npx fake-git-history --commitsPerDay "0,5"Use it if you don't want to commit on weekends. Example:
npx fake-git-history --workdaysOnlyBy default, the script generates GitHub commits for every day within the last year. If you want to generate activity for a specific dates, then use these options:
npx fake-git-history --startDate "2020/09/01" --endDate "2020/09/30"It is something I wrote as a joke, so don't take it seriously. I don't encourage you to cheat, but if anybody is judging your professional skills by the graph at your GitHub profile, they deserve to see a rich activity graph 🤓