Backport of Android Transitions API. Animations backported to Android 4.0+. API compatible with Android 2.2+
Video - DevBytes: Android 4.4 Transitions
Article about transitions and library (in Russian language)
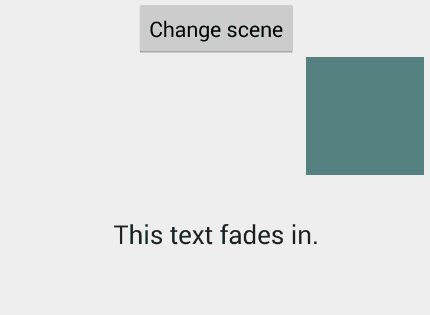
Sample application contain a lot of examples how to use transitions.
Gradle:
dependencies {
compile "com.andkulikov:transitionseverywhere:1.6.3"
}Use transition classes from package com.transitionseverywhere.* instead of android.transition.* from android framework Transitions API.
1.6.3
Hidden transitions is moved in main package. Proguard rules are removed. Some internal fixes.
1.6.2
Fixed issue with incorrect disappearing when set of more than one Visibility transitions animates the same view
Added two "extra" transitions: Scale (for scaled appearing & disappearing) and TranslationTransition (animates changes of translationX and translationY)
1.6.0
Merge with final Android Marshmallow SDK
PathMotion aka Curved motion is backported! What is it and how to use it
Bug fixes and performance optimizations.
Android 5.0 adds new method setTransitionName() for View class. With this library you should call TransitionManager.setTransitionName(View v, String transitionName) method instead to provide backward compatibility.
If you use XML files to create your transitions you need to put them in the res/anim folder instead of the res/transition folder. You need to use application attributes namespase instead of android:. For example:
<transitionSet xmlns:app="http://schemas.android.com/apk/res-auto"
app:duration="400">
<changeBounds/>
<fade app:fadingMode="fade_in">
<targets>
<target app:targetId="@id/transition_title"/>
</targets>
</fade>
</transitionSet>Transition animations backported to Android 4.0+.
For Android ver. >= 2.2 and < 4.0 scene to scene (layout to layout) changes is executed by the same API but without animations.