体验环境:https://kuhami.github.io/react-ant-pro 账号:admin/user 密码:888888/123456
由于体验环境发出的请求针对的是不存在的记录,服务器没有进行操作会报请求错误 404 。
- 💎 优雅美观:基于 Ant Tabs 体系精心设计
- 📐 常见设计模式:提炼自中后台应用的典型页面和场景
- 🚀 最新技术栈:使用 React/umi/dva/antd 等前端前沿技术开发
- 📱 响应式:针对不同屏幕大小设计
- 🎨 主题:可配置的主题满足多样化的品牌诉求
- 🌐 国际化:内建业界通用的国际化方案
- ⚙️ 最佳实践:良好的工程实践助您持续产出高质量代码
- 🔢 Mock 数据:实用的本地数据调试方案
- ✅ UI 测试:自动化测试保障前端产品质量
- 社区精选组件
- 拖拽
- 富文本编译器
- 组件封装
- 多功能Table
- SelectTree
- React hooks
- Dashboard
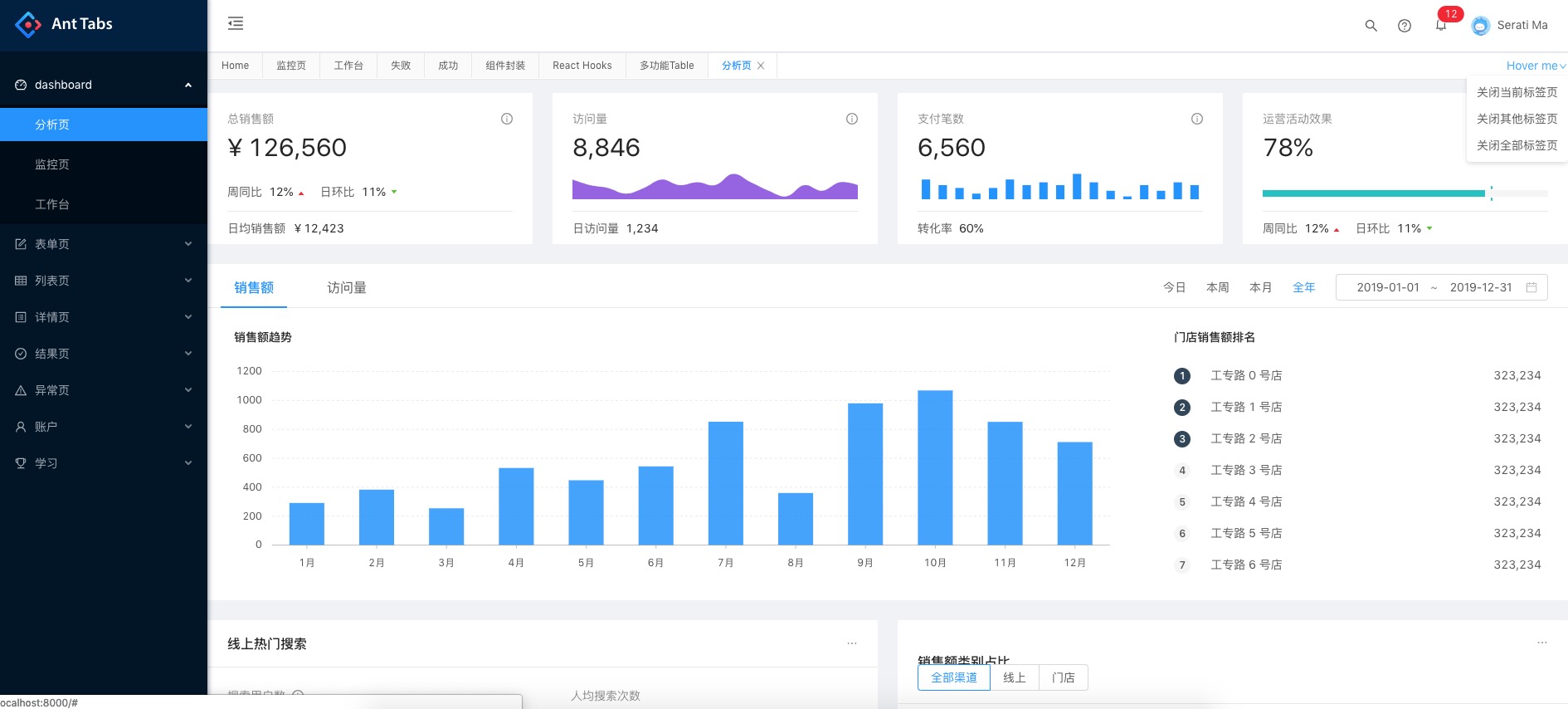
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单页
- 分步表单页
- 高级表单页
- 列表页
- 查询表格
- 标准列表
- 卡片列表
- 搜索列表(项目/应用/文章)
- 详情页
- 基础详情页
- 高级详情页
- 用户
- 用户中心页
- 用户设置页
- 结果
- 成功页
- 失败页
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 帐户
- 注册成功
$ git clone https://github.com/kuhami/react-ant-pro.git
$ cd react-ant-pro
$ npm install
$ npm start # 访问 http://localhost:8000更多信息请参考 使用文档。
我们非常欢迎你的贡献,你可以通过以下方式和我们一起共建 😃:
- 在你的公司或个人项目中使用 Ant Tabs。
- 提交 Pull Request 改进 Pro 的代码。