Muffin-Admin -- an extension to Muffin that implements admin-interfaces
- Support for Peewee ORM, Mongo, SQLAlchemy Core through Muffin-Rest;
- Automatic filtering and sorting for items;
- python >= 3.8
Muffin-Admin should be installed using pip: :
pip install muffin-adminWith SQLAlchemy Core support: :
pip install muffin-admin[sqlalchemy]With Peewee ORM support: :
pip install muffin-admin[peewee]Initialize the admin:
from muffin_admin import Plugin
admin = Plugin(**options)Initialize admin handlers (example for Peewee ORM):
from muffin_admin import PWAdminHandler
@admin.route
class UserResource(PWAdminHandler):
"""Create Admin Resource for the User model."""
class Meta:
"""Tune the resource."""
# Peewee Model for the admin resource
model = User
# Filters
filters = 'email', 'created', 'is_active', 'role'
# Tune serialization/deserialization schemas
schema_meta = {
'load_only': ('password',),
'dump_only': ('created',),
}
# Columns to show
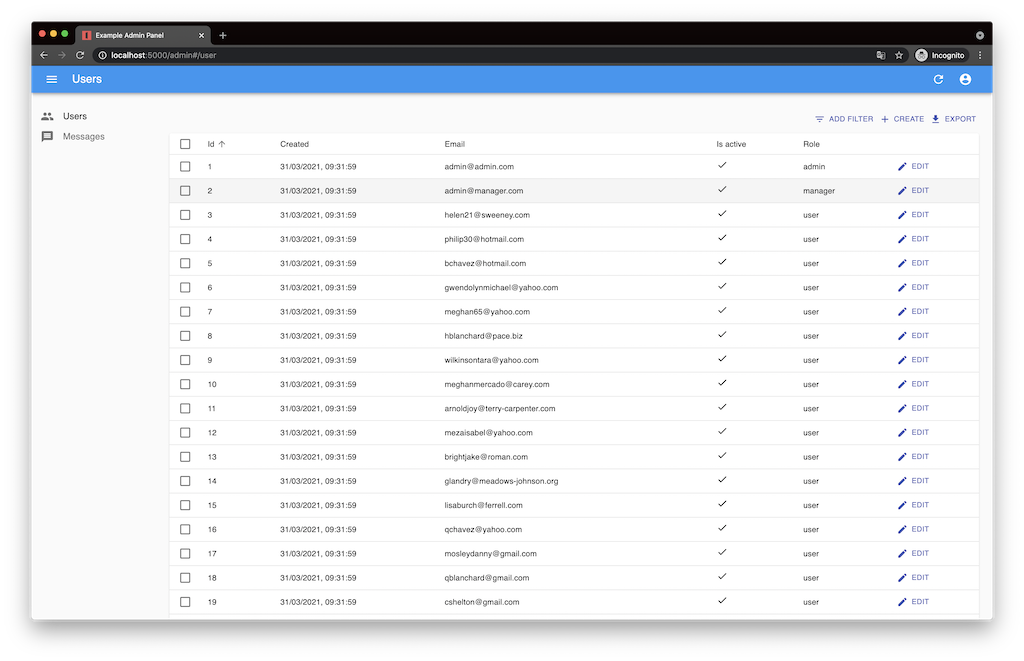
columns = 'id', 'email', 'is_active', 'role', 'created'
# Custom Material-UI icon
icon = 'People'Connect admin to an Muffin application:
admin.setup(app, **options)Decorate an authentication function with admin.check_auth:
@admin.check_auth
async def auth(request):
"""Fake authorization method. Just checks for an auth token exists in request."""
return request.headers.get('authorization')Register a function to return user's information:
@admin.get_identity
async def ident(request):
"""Get current user information."""
pk = request.headers.get('authorization')
user = User.select().where(User.id == pk).first()
if user:
return {"id": user.id, "fullName": user.email}Implement a login handler for standart react-admin auth page:
@admin.login
async def login(request):
"""Login a user."""
data = await request.data()
user = User.select().where(
User.email == data['username'], User.password == data['password']).first()
return ResponseJSON(user and user.id)For futher reference check https://github.com/klen/muffin-admin/tree/develop/examples <examples> in the repository.
from muffin_admin import PWAdminHandler
@admin.route
class UserResource(PWAdminHandler):
# ...
@PWAdminHandler.action('users/disable', view='list')
async def disable_users(self, request, resource=None):
ids = request.query.getall('ids')
# ...
@PWAdminHandler.action('users/{id}/admin', view='show')
async def mark_admin(self, request, resource=None):
# ...| Name | Default value | Description |
|---|---|---|
| prefix | "/admin" |
Admin's HTTP URL prefix |
| title | "Muffin Admin" |
Admin's title |
| main_js_url | "{prefix}/main.js" |
A link to main JS file |
| custom_js_url | "" |
A link to custom JS file |
| custom_css_url | "" |
A link to custom CSS file |
| login_url | None |
An HTTP URL for your custom login page |
| logout_url | None |
An HTTP URL for your custom logout page |
| menu_sort | True |
Sort menu items |
| auth_storage | "localstorage" |
Where to keep authorization information (localstorage|cookies) |
| auth_storage_name | muffin_admin_auth |
Localstorage/Cookie name for authentication info |
| app_bar_links | [{'url': '/', 'icon': 'Home', 'title': 'Home'}] |
Appbar links |
| mutation_mode | "optimistic" |
React-Admin edit mutation mode (pessimisticundoable) |
If you have any suggestions, bug reports or annoyances please report them to the issue tracker at https://github.com/klen/muffin-admin/issues
Development of Muffin-Admin happens at: https://github.com/klen/muffin-admin
- klen (Kirill Klenov)
Licensed under a MIT license.