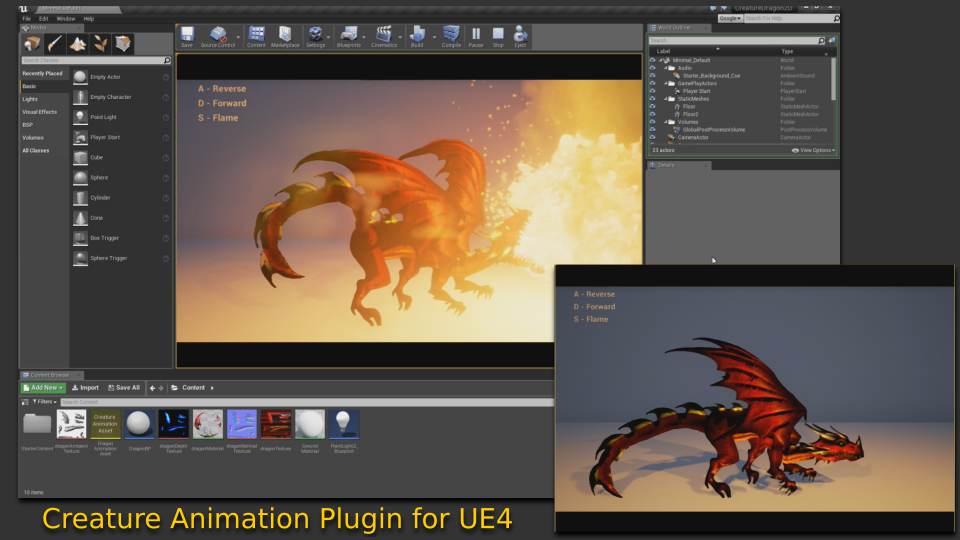
This is the runtime for Creature, the advanced 2D Skeletal and Mesh Animation Tool. This runtime is for the Unreal Engine aka UE4 pipeline. It allows you to load in, play back and control your authored Creature Characters in the UE4 environment. Character playback and control are done through Creature's Blueprints enabled functionality.
Trailer Video for the plugin is here.
For more information on how to use the runtimes, please head over to this site
There is the UE4 branch which you should check out to use the stable UE4 version.
The version in Master is for UE5 and will be ongoing development. If you want a stable version of the plugin, use the UE4 version located in the UE4 branch.
-
High Performance with Multi-core Optimizations Thanks to the amazing work of Eyesiah, the High Performance Creature UE4 runtime distributes animation + pose computation workloads on multi-core platforms
-
Supports a Wide Variety of Devices Ready for Console (PS4, XBox One), PC, Mac, Mobile
-
Live Sync Sync up changes Live between Creature Pro for Windows and the UE4 editor
-
Real-time Bend Physics Dangling Bones with Bend Physics Motors can be created and run live/real-time in UE4 for interactive Gameplay/Manipulation purposes.
-
Blueprint Enabled All functionality exposed to UE4's powerful Blueprint Visual Scripting System
-
IK Bone Posing Supports in game IK Bone posing for custom gameplay situations
-
Events & Triggers Spawn custom gameplay events and triggers at specific frame intervals
-
Skin Swapping Swap in different user defined skins or items. Useful for characters that have different clothing and/or items/weapons.
-
Lightning Fast Animation Pose Playback Cache Even faster character animation playback performance when using the Point Cache playback feature
-
UMG Slate UI Support Render and display your Creature Character Animations together with UE4's powerful UMG Slate UI Widget Framework
-
Flow Particle Effects Support Playback Particle Animations authored by the Creature Flow FX system Flipbook style
You can find a list of different character JSONs and their associated PNG texture/character atlases to test out the runtime here.
In it, you should be able to download an animated Fox, Bat, Girl with Skin Swapping etc. from the provided folder..
The directory containing this is called CreatureEditorAndPlugin. Most of the concepts from the old runtimes apply to the new ones so it should not be too big of a change. However, you will get access to some fancy new features, including the CreatureAsset, CreatureMeshComponent, new UI and a state machine.
Much of the new features and editor work for the new plugin are due to amazing work by God of Pen. Please have a look at his modified plugin here. Thanks for all the hard work and contributions!
Thanks also to Eyesiah for numerous code fixes and contributions to the plugin!
Most of the new work will now be focused on the files in CreatureEditorAndPlugin.
Feature requests regarding the core Creature UE4 Runtime can be sent directly to: [email protected] . For bugs/requests with regard to the Creature UE4 Runtime Editor, please send them to: God of Pen
A scene in the age of dinosaurs, with animation authored and exported from Creature into UE4. This shows 200+ Creature Characters in realtime running with the Creature UE4 Plugin.
Video demo is here.
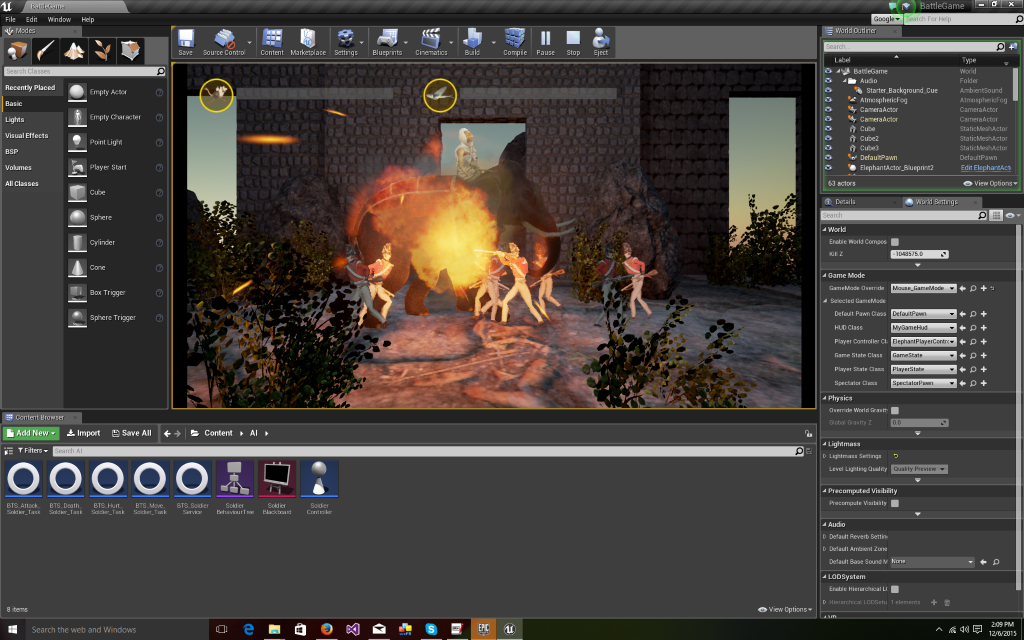
Elephant Stomp! is a demo game showcasing the Creature Animation System and its UE4 Plugin. The entire game runs off the Creature UE4 Plugin and is written 100% in the BP system.
Control the Elephant and its Magic Rider battling waves of soldiers. As you take out the soldiers, you gain spell powers enabling you to either summon in a rain drop of fish from the heavens or call in a flock of deadly stampeding ostriches!
The character art from the game is from the public domain British Library Flickr Archive.
View the Demo Video here.
Movement - Click to the Left or Right of the Elephant to move
Summon Fish Raindrop - 1
Summon Ostrich Rush - 2
Stomp - Space
Please head over the CreatureDemos repository to download this demo.
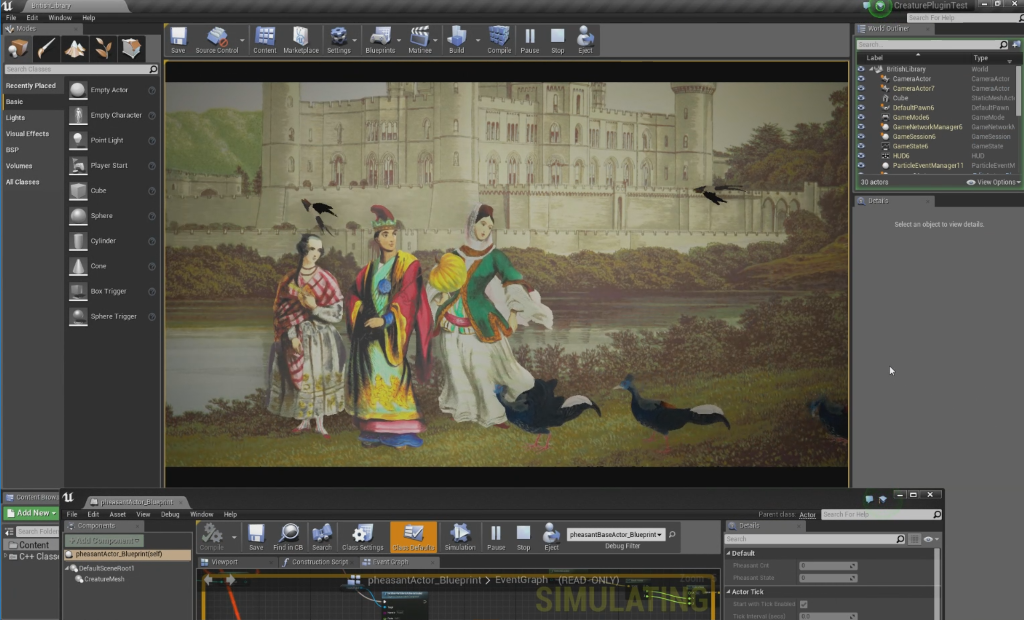
A demo scene consisting of multiple characters with artwork all sourced from the public domain British Library Flickr Archive is presented here. This demo is constructed in UE4 so you will need UE4.9 and above to open to run the project.
The scene demonstrates multiple advanced features of the Creature Animation Tool, including the usage of Force Field Motors for Cloth Dynamics, Custom Cycle Motors for walking and the Creature UE4 Runtime.
The actual animation logic for the walking pheasants and tapir is all authored using the UE4 Blueprints system.
View the Demo Video here.
Please head over the CreatureDemos repository to download this demo.
-
If the compiler complains about errors having to do with miniz, #define the CREATURE_NO_USE_ZIP preprocessor definition in your build.
-
If the compiler complains about errors having to do with exceptions ( or disallows exceptions in your environment ), #define the CREATURE_NO_USE_EXCEPTIONS preprocessor definition in your build.
PaperZD now supports Creature in UE4. ZetaD is response to Paper2D lack of animation support, allowing users to create their own AnimBP just as on 3D and be able to use them to drive the animation states or events in a easy and visual way.
You can get the version of Creature that works with PaperZD here
The Creature Runtimes operate under 2 License types depending on whether you own a Licensed copy of Creature or not.
-
People who own a licensed copy of Creature: You use the standard Creature License included with the runtime code. TLDR: You are free to publish/modify/sell your product with the Creature runtimes without needing to state you are using the runtimes/put the copyright notice in your code/app. If you already have been using the Creature runtimes as a licensed owner of Creature, nothing changes :)
-
Everyone else: The runtimes are released under the very permissive Apache License :)
Both Licenses allow for private use and do not require any disclosure of your source code.