📚 Product & Resources - Here
🛟 Help Center - Here
💼 KYC Verification Demo - Here
🙋♀️ Docker Hub - Here
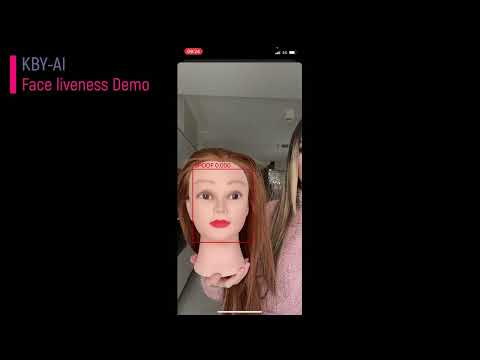
This repository showcases real-time face liveness detection technology on iOS device.
In this repository, we integrated KBY-AI's face liveness(face anti-spoofing) solution into iOS platform.
| 🔽Basic | Standard | Premium |
|---|---|---|
| Face Detection | Face Detection | Face Detection |
| Face Liveness Detection | Face Liveness Detection | Face Liveness Detection |
| Pose Estimation | Pose Estimation | Pose Estimation |
| Face Recognition | Face Recognition | |
| 68 points Face Landmark Detection | ||
| Face Quality Calculation | ||
| Face Occlusion Detection | ||
| Eye Closure Detection | ||
| Age, Gender Estimation |
| No. | Repository | SDK Details |
|---|---|---|
| 1 | Face Liveness Detection - Android | Basic SDK |
| ➡️ | Face Liveness Detection - iOS | Basic SDK |
| 3 | Face Recognition - Android | Standard SDK |
| 4 | Face Recognition - iOS | Standard SDK |
| 5 | Face Recognition - Flutter | Standard SDK |
| 6 | Face Recognition - React-Native | Standard SDK |
| 7 | Face Attribute - Android | Premium SDK |
| 8 | Face Attribute - iOS | Premium SDK |
To get Face SDK(server), please visit products here.

You can visit our YouTube video here to see how well our demo app works.
This project uses kby-ai's liveness detection SDK. The SDK requires a license per bundle ID.
-
The code below shows how to use the license:
FaceLivenessDetection-iOS/FaceLivenessDetection/ViewController.swift
Lines 18 to 27 in ff6722b
-
To request a license, please contact us:
🧙Email:[email protected]
🧙Telegram:@kbyai
🧙WhatsApp:+19092802609
🧙Skype:live:.cid.66e2522354b1049b
🧙Facebook:https://www.facebook.com/KBYAI
-
Copy the SDK (facesdk.framework folder) to the root folder of your project.
-
Add SDK framework to the project in xcode
Project Navigator -> General -> Frameworks, Libraries, and Embedded Content
- Add the bridging header to your project settings
Project Navigator -> Build Settings -> Swift Compiler - General
- Step One
To begin, you need to activate the SDK using the license that you have received.
FaceSDK.setActivation("...") If activation is successful, the return value will be SDK_SUCCESS. Otherwise, an error value will be returned.
- Step Two
After activation, call the SDK's initialization function.
FaceSDK.initSDK()If initialization is successful, the return value will be SDK_SUCCESS. Otherwise, an error value will be returned.
The FaceSDK offers a single function for detecting face and liveness detection, which can be used as follows:
let faceBoxes = FaceSDK.faceDetection(image)This function takes a single parameter, which is a UIImage object. The return value of the function is a list of FaceBox objects. Each FaceBox object contains the detected face rectangle, liveness score, and facial angles such as yaw, roll, and pitch.