Created this website with inspiration from Pawan Sir, later decided to create tutorial of how you can make this website, it is easier than it looks! Lets get started
This repository contains a series of branches, each representing a step in the development of the website. You can follow these steps to see the website's progression from its initial state to the final product.
- Branch:
step_01 - Description: The starting point of the project. Basic Hello world example inside the device screen
- Branch:
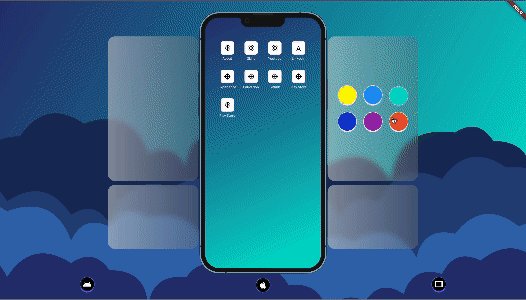
step_02 - Description: Added the background bottom clouds and added gradient
- Branch:
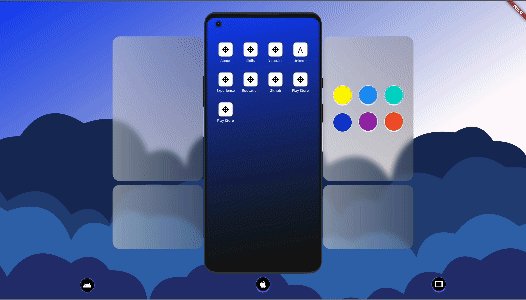
step_03 - Description: Added device changing functionality and statemanagement setup using provider
- Branch:
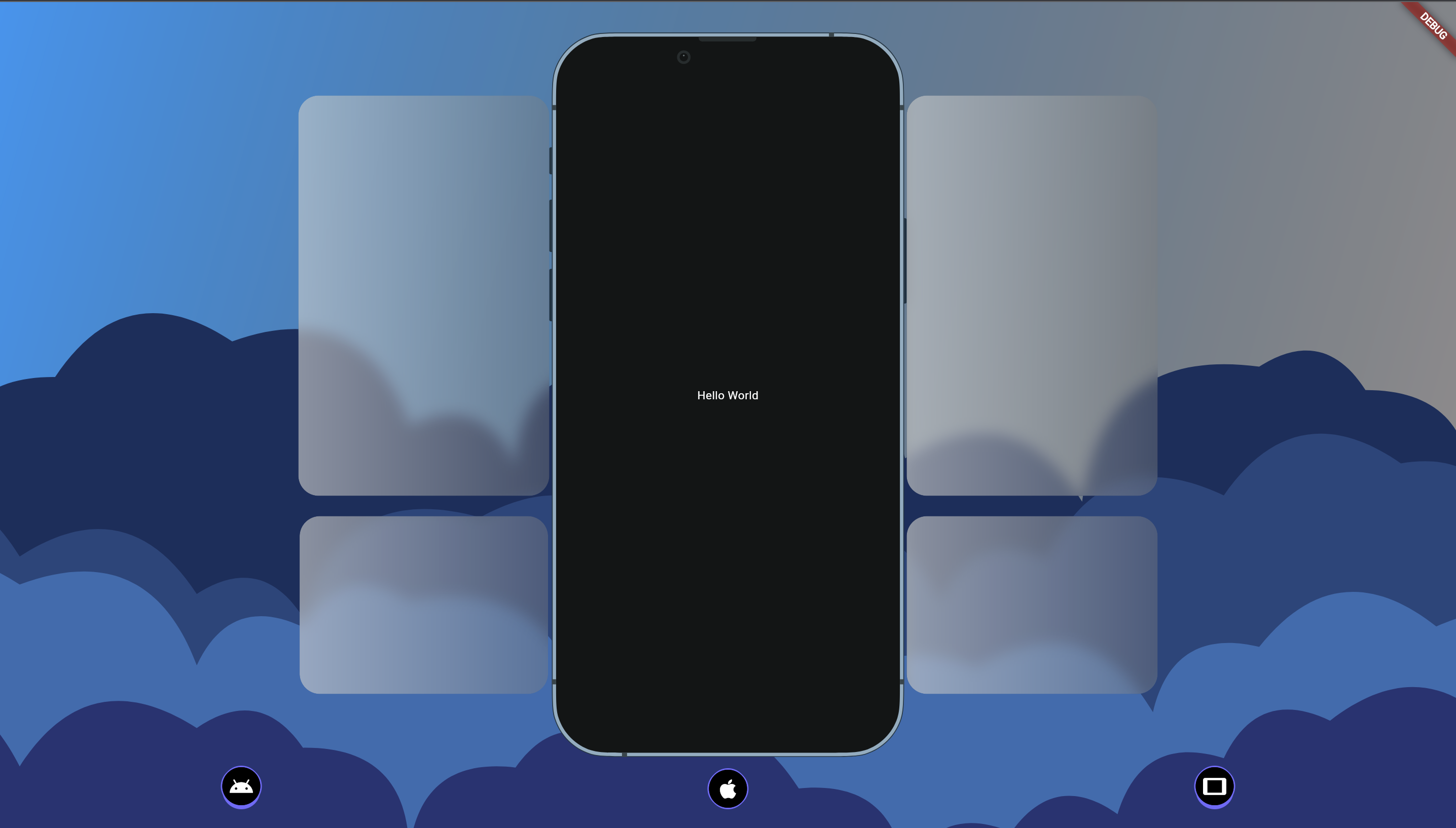
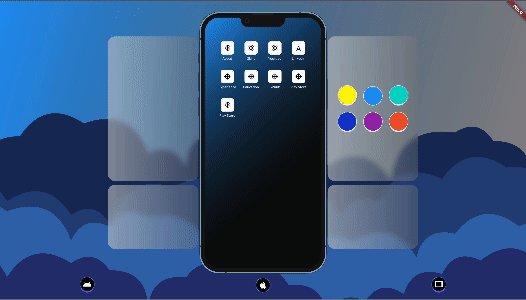
step_04 - Description: Added the Frosted Containers
- Branch:
step_05 - Description: Added the colour pallete and theme changing feature of the website
- Branch:
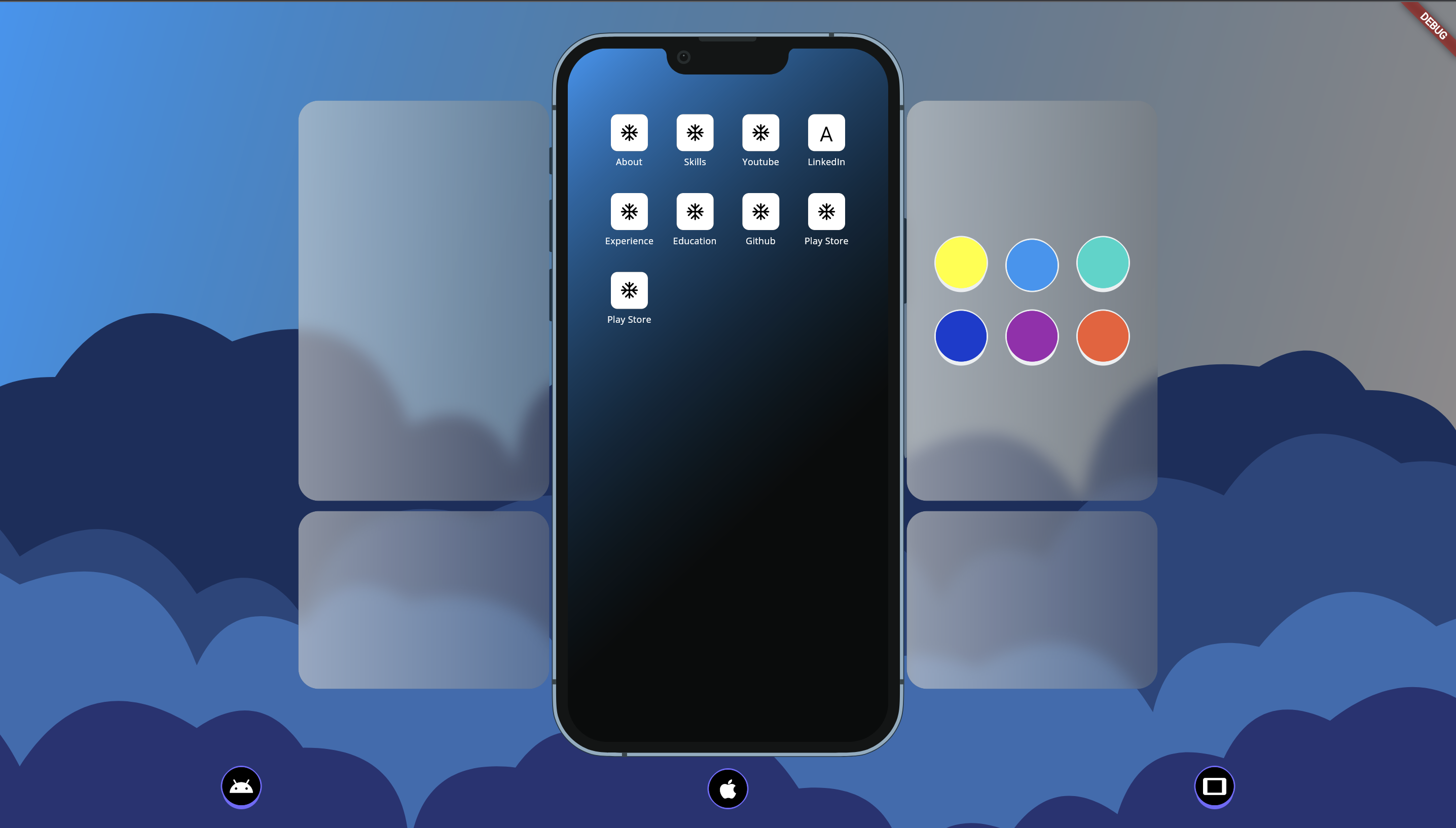
step_06 - Description: Designing the home Screen of the phone, the apps
Step 7: Performance Optimization

- Branch:
step_07 - Description: Added screen changing functionality
- Branch:
step_08 - Description: The final version of the website, including tons of changes including adding assets, responsiveness, and giving the frosted containers 3d effect.
You can start from step_01 and gradually switch to the subsequent branches as you progress through the development. Make sure to check each branch's README or commit messages for specific details on what changes were made in each step.
Feel free to explore the code, contribute, and provide feedback. Enjoy building your project!