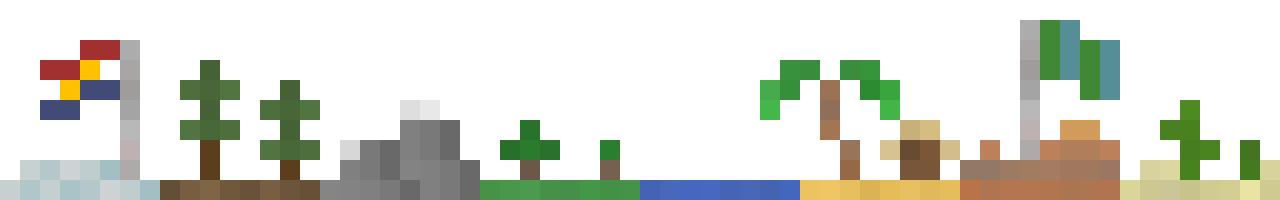
A webapp procedural world generator
Ymir generates maps using Perlin and OpenSimplex noise. Simulates continent-type landmasses using Voronoi polygons. Infrastructure was written for biome, climate, and political maps based on terrain, but they were never fully implemented. This project was mostly a place for me to experiment with procedural generation, never intended to be a finished product.
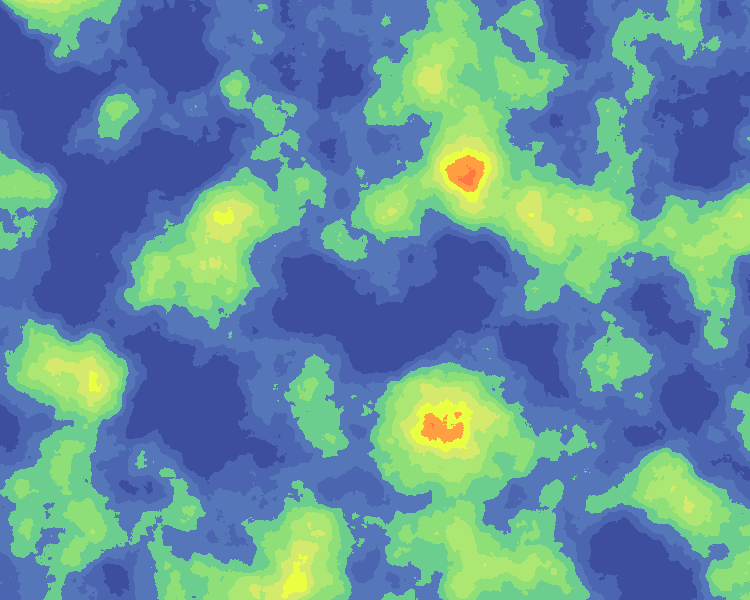
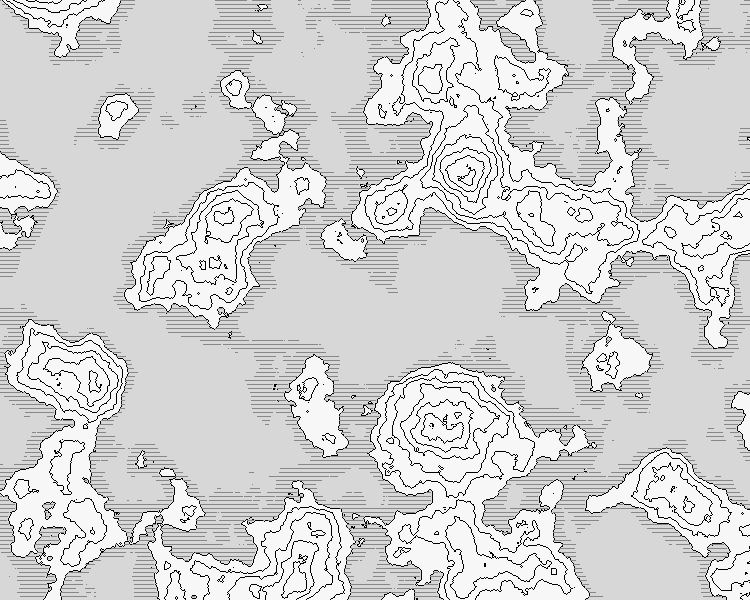
Two example terrain maps possible, one showing elevation using color the other using topographic levels: