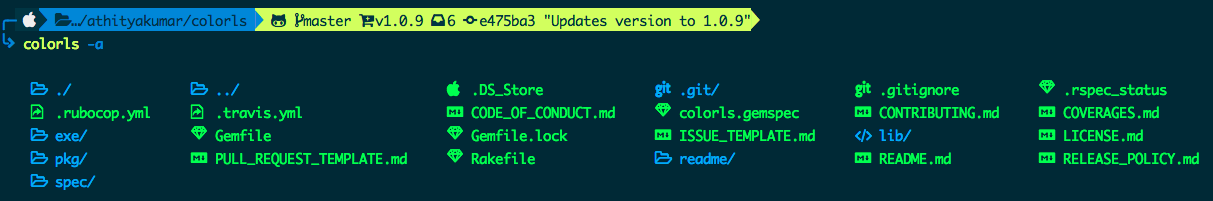
A Ruby script that colorizes the ls output with color and icons. Here are the screenshots of working example on an iTerm2 terminal (Mac OS), oh-my-zsh with powerlevel9k theme and powerline nerd-font + awesome-config font with the Solarized Dark color theme.
If you're interested in knowing the powerlevel9k configuration to get this prompt, have a look at this gist.
- Usage
- Flags
-1-a(or)--all-A(or)--almost-all-d(or)--dirs-f(or)--files-h(or)--help-l(or)--long-r(or)--report--tree(or)--tree=[DEPTH]--gs(or)--git-status--sd(or)--sort-dirsor--group-directories-first--sf(or)--sort-files-t
- Combination of flags
- Flags
- Installation
- Recommended configurations
- Custom configurations
- Updating
- Uninstallation
- Contributing
- License
Man pages have been added. Checkout man colorls.
-
With
-1: Lists one entry per line -
With
-a(or)--all: Does not ignore entries starting with '.' -
With
-A(or)--almost-all: Does not ignore entries starting with '.', except./and../ -
With
-d(or)--dirs: Shows only directories -
With
-f(or)--files: Shows only files -
With
-h(or)--help: Prints a very helpful help menu -
With
-l(or)--long: Shows in long listing format -
With
-r(or)--report: Shows brief report about number of files and folders shown -
With
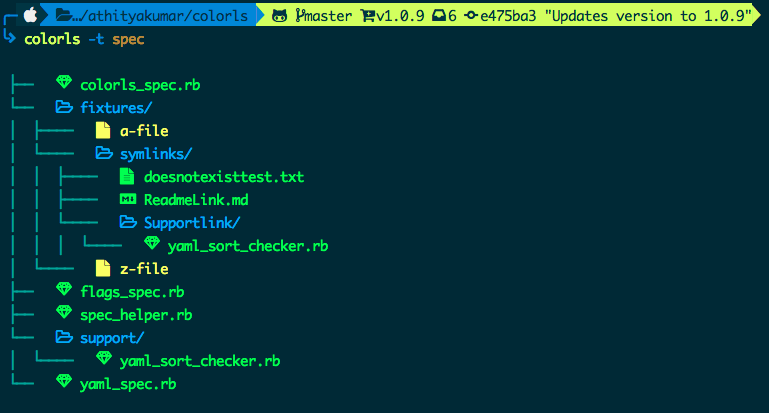
--tree(or)--tree=[DEPTH]: Shows tree view of the directory with the specified depth (default 3) -
With
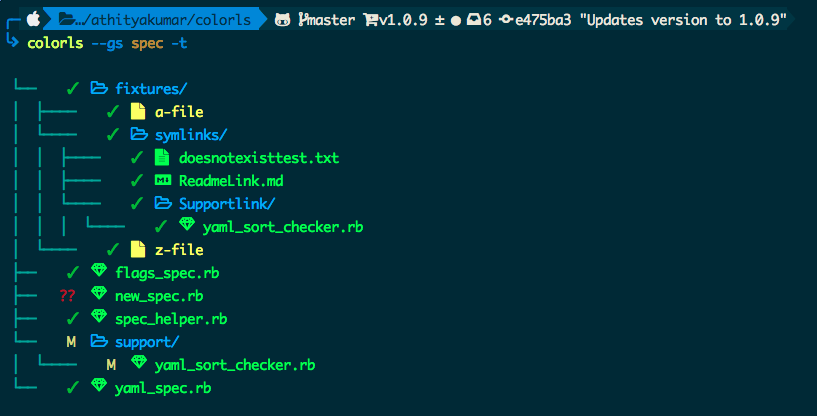
--gs(or)--git-status: Shows git status for each entry -
With
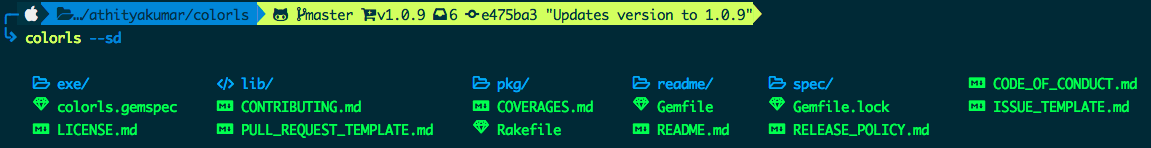
--sd(or)--sort-dirsor--group-directories-first: Shows directories first, followed by files -
With
--sf(or)--sort-files: Shows files first, followed by directories -
With
-t: Sort by modification time, newest first (NEED TO ADD IMAGE) -
With color options :
--lightor--darkcan be passed as a flag, to choose the appropriate color scheme. By default, the dark color scheme is chosen. In order to tweak any color, read Custom configurations.
-
Install Ruby (preferably, version >= 2.5)
-
Install the patched fonts of powerline nerd-font and/or font-awesome. Have a look at the Nerd Font README for more installation instructions.
Note for
iTerm2users - Please enable the Nerd Font at iTerm2 > Preferences > Profiles > Text > Non-ASCII font > Hack Regular Nerd Font Complete. -
Install the colorls ruby gem with
gem install colorlsNote for
rbenvusers - In case of load error when usinglc, please try the below patch.rbenv rehash rehash
-
Enable tab completion for flags by entering following line to your shell configuration file (
~/.bashrcor~/.zshrc) :source $(dirname $(gem which colorls))/tab_complete.sh
-
Start using
colorls🎉 -
Have a look at Recommended configurations and Custom configurations.
-
To add some short command (say,
lc) with some flag options (say,-l,-A,--sd) by default, add this to your shell configuration file (~/.bashrc,~/.zshrc, etc.) :alias lc='colorls -lA --sd'
-
For changing the icon(s) to other unicode icons of choice (select icons from here), change the YAML files in a text editor of your choice (say,
subl)subl $(dirname $(gem which colorls))/yaml
You can overwrite the existing icons and colors mapping by copying the yaml files from $(dirname $(gem which colorls))/yaml into ~/.config/colorls, and changing them.
-
To overwrite color mapping :
Please have a look at the list of supported color names. Let's say that you're using the dark color scheme and would like to change the color of untracked file (
??) in the--git-statusflag to yellow. Copy the defautdark_colors.yamland change it.cp $(dirname $(gem which colorls))/yaml/dark_colors.yaml ~/.config/colorls/dark_colors.yaml`
In the
~/.config/colorls/dark_colors.yamlfile, change the color set foruntrackedfromdarkorangetoyellow, and save the change.untracked: yellow -
To overwrite icon mapping :
Please have a look at the list of supported icons. Let's say you want to add an icon for swift files. Copy the default
files.yamland change it.cp $(dirname $(gem which colorls))/yaml/files.yaml ~/.config/colorls/files.yaml`
In the
~/.config/colorls/files.yamlfile, add a new icon / change an existing icon, and save the change.swift: "\uF179" -
User contributed alias configurations :
Want to update to the latest version of colorls?
gem update colorlsWant to uninstall and revert back to the old style? No issues (sob). Please feel free to open an issue regarding how we can enhance colorls.
gem uninstall colorlsYour contributions are always welcome! Please have a look at the contribution guidelines first. 🎉
The MIT License (MIT) 2017 - Athitya Kumar. Please have a look at the LICENSE.md for more details.