A twitter client providing you a way to manage, tweet, and feeeed.
(all times are approximate)
- Time spent: 14 hours spent in total
- Time spent for Redux: 12 hours spent in total
- User can sign in using OAuth login flow
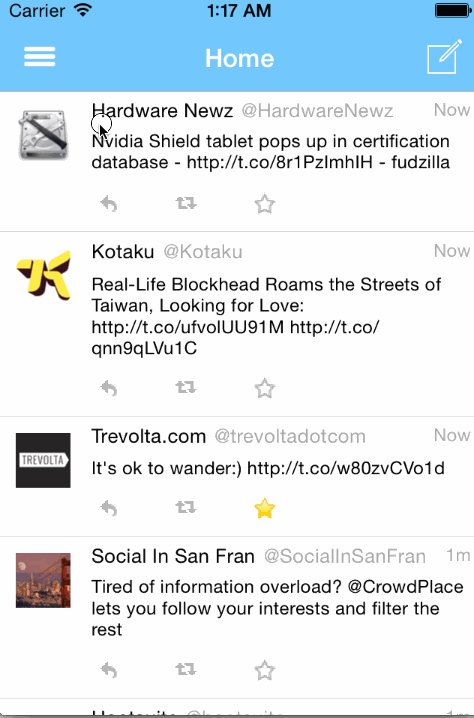
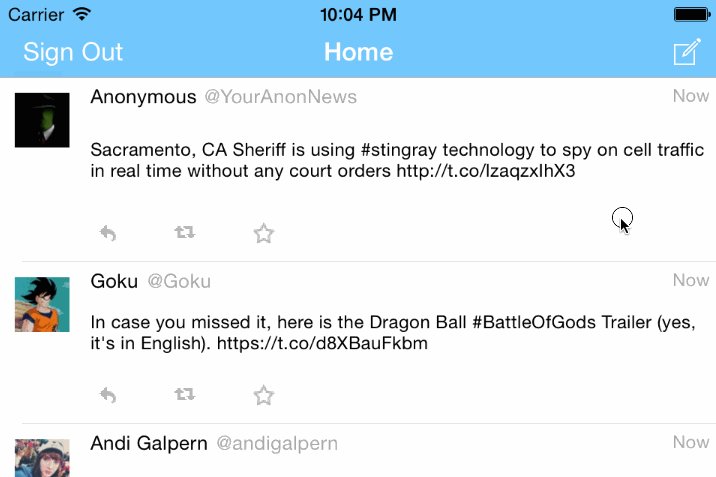
- User can view last 20 tweets from their home timeline
- The current signed in user will be persisted across restarts
- In the home timeline, user can view tweet with the user profile picture, username, tweet text, and timestamp. In other words, design the custom cell with the proper Auto Layout settings. You will also need to augment the model classes.
- User can pull to refresh
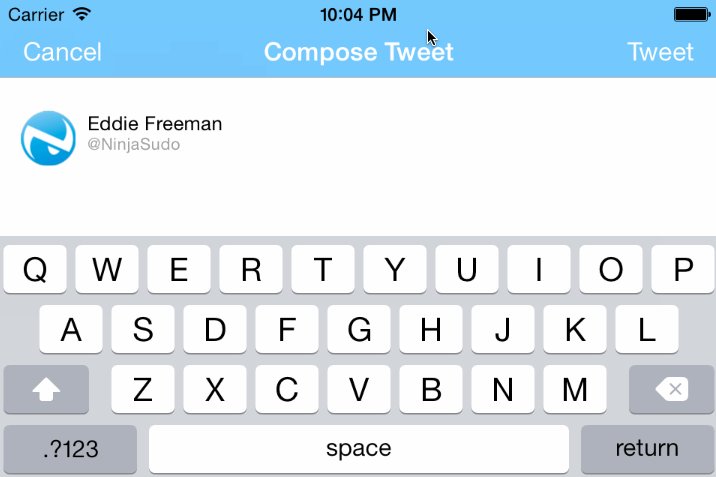
- User can compose a new tweet by tapping on a compose button.
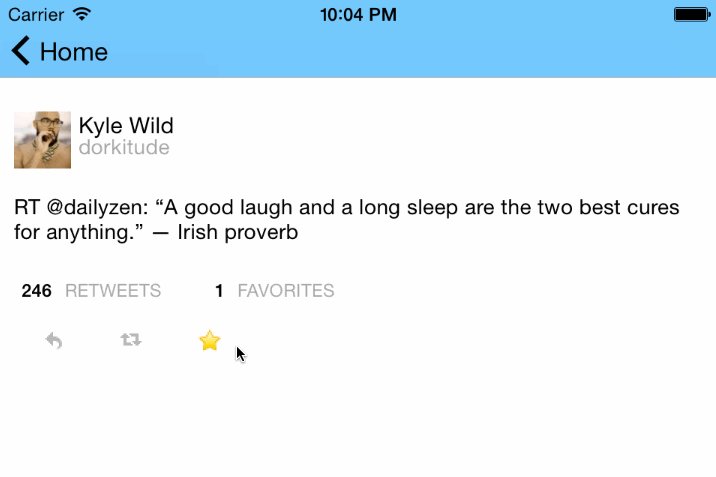
- User can tap on a tweet to view it, with controls to retweet, favorite, and reply.
- When composing, you should have a countdown in the upper right for the tweet limit.
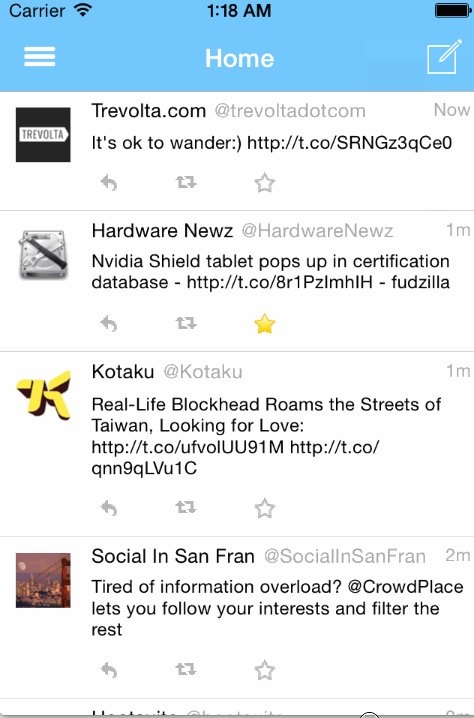
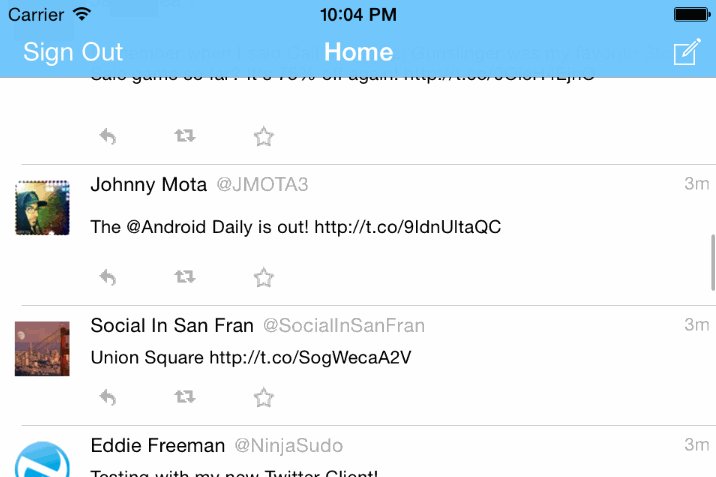
- After creating a new tweet, a user should be able to view it in the timeline immediately without refetching the timeline from the network.
- Retweeting and favoriting should increment the retweet and favorite count.
- User should be able to unretweet and unfavorite and should decrement the retweet and favorite count.
- Replies should be prefixed with the username and the reply_id should be set when posting the tweet,
- User can load more tweets once they reach the bottom of the feed using infinite loading similar to the actual Twitter client.
- Dragging anywhere in the view should reveal the menu.
- The menu should include links to your profile, the home timeline, and the mentions view.
- The menu can look similar to the LinkedIn menu below or feel free to take liberty with the UI.
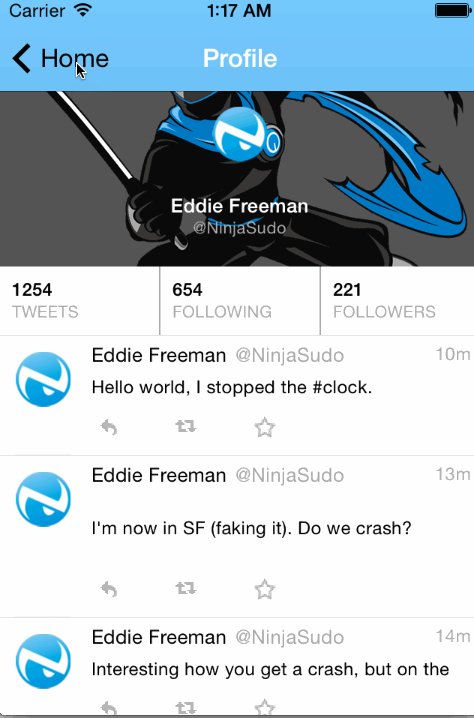
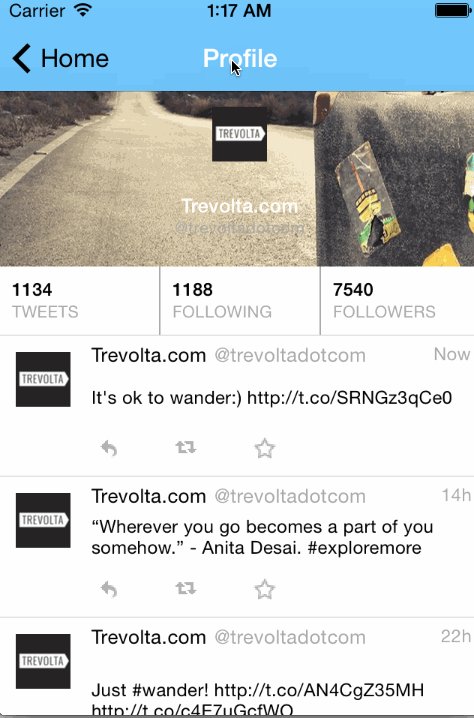
- Contains the user header view
- Contains a section with the users basic stats: # tweets, # following, # followers
- Tapping on a user image should bring up that user's profile page
- Implement the paging view for the user description.
- As the paging view moves, increase the opacity of the background screen. See the actual Twitter app for this effect.
- Pulling down the profile page should blur and resize the header image.
- Long press on tab bar to bring up Account view with animation
- Tap account to switch to
- Include a plus button to Add an Account
- Swipe to delete an account
- Add TwitterAPI.plist
- Add Consumer Key with key "TWITTER_CONSUMER_KEY"
- Add Consumer Secret with key "TWITTER_CONSUMER_SECRET"
- Install pods from Podlist: pod install
- Launch
Walkthrough of all user stories:
Portrait
Landscape
GIF created with LiceCap.
Notes
- Had an issue with ComposeView where the carat didn't display at the top left of the TextView.
- Sign Out causes a crash on subsequent loads until deleted and loaded again.
- http://www.raywenderlich.com/55384/ios-7-best-practices-part-1
- http://www.raywenderlich.com/5478/uiview-animation-tutorial-practical-recipes
- http://www.raywenderlich.com/73286/top-5-ios-7-animations
- https://developer.apple.com/library/ios/documentation/UIKit/Reference/UIScrollView_Class/Reference/UIScrollView.html#//apple_ref/occ/instm/UIScrollView/scrollRectToVisible:animated:
- http://locassa.com/animate-uitableview-cell-height-change/
- http://horseshoe7.wordpress.com/2013/05/26/hands-on-with-the-mantle-model-framework/
- https://github.com/thecodepath/ios_guides/wiki/Basic-View-Properties
- https://github.com/thecodepath/ios_guides/wiki/Adding-Image-Assets
- http://stackoverflow.com/questions/3544291/application-session-in-ios
- http://code.tutsplus.com/tutorials/ios-sdk-working-with-nsuserdefaults--mobile-6039
- https://www.youtube.com/watch?v=bJ5wtDBfF6I
- Free iOS icons: http://www.glyphish.com/
- The layout of the primary content window doesn't set properly after the menu is displayed in landscape mode.