- Fork and clone this repo - week2.day1.uglyHTML
- The HTML has already been written for you! Do NOT alter the HTML file in any way.
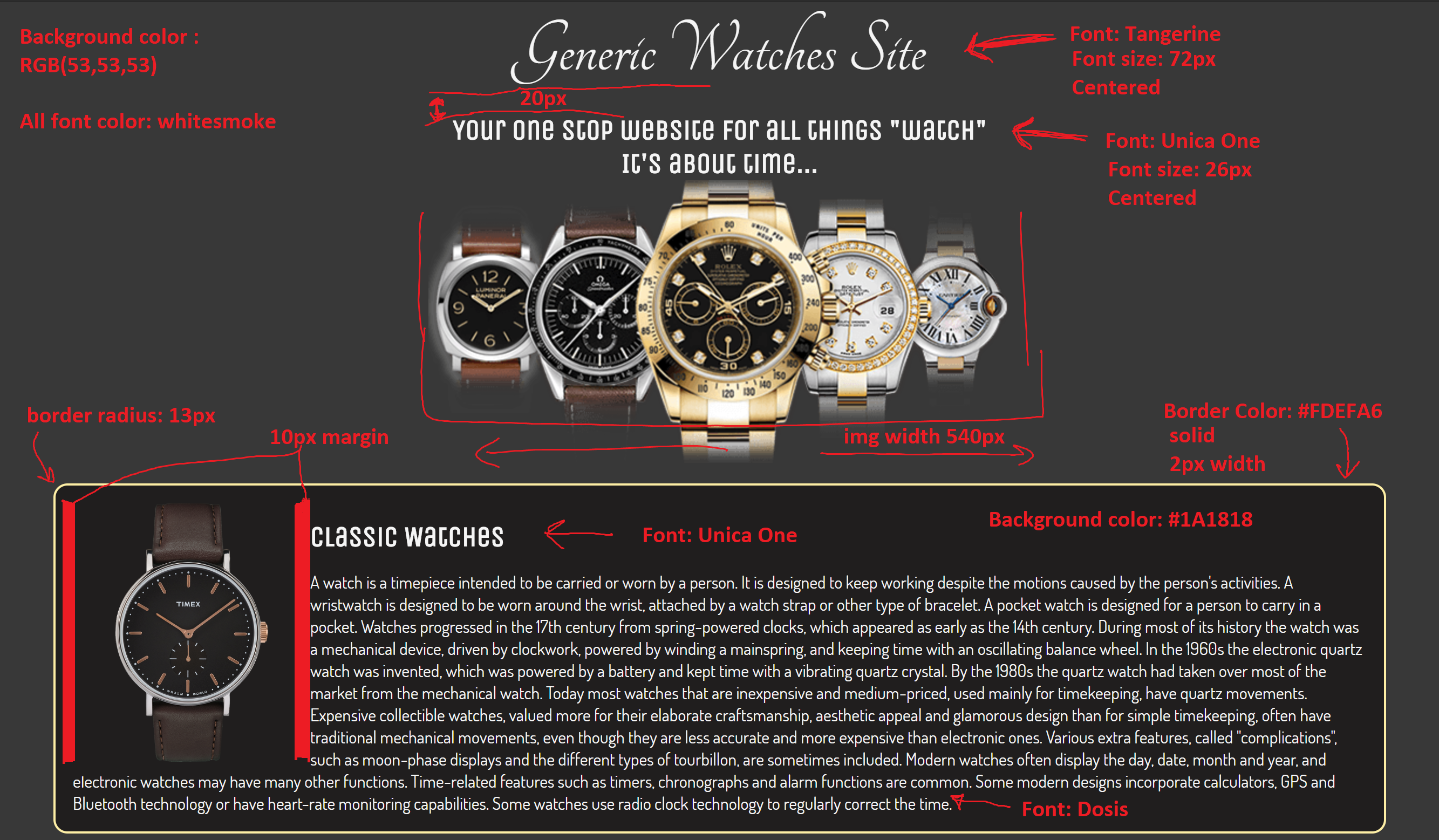
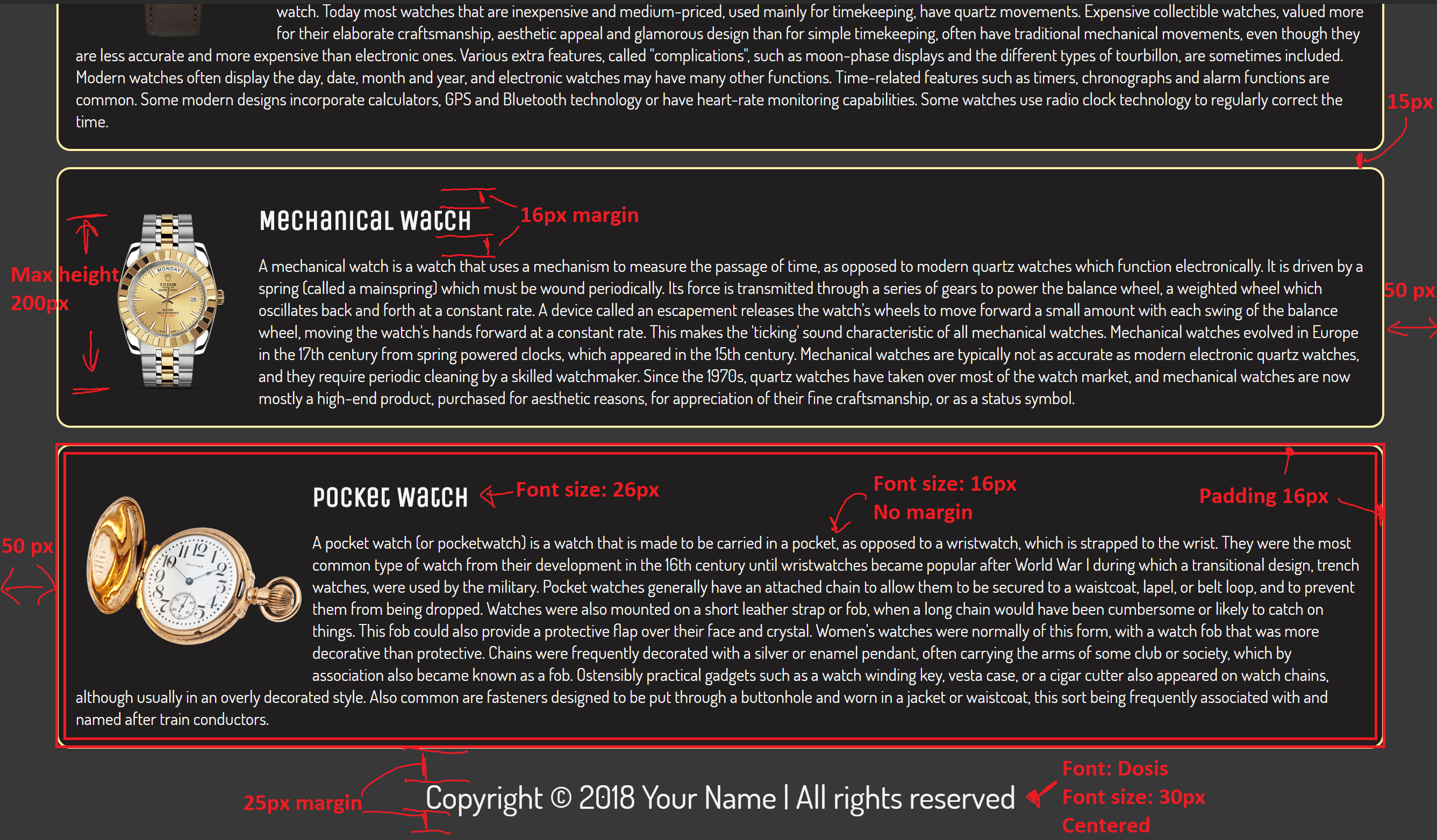
- Your task is to style the website based on a client’s wireframe by adding the appropriate CSS.
- Recommendations:
- Use CSS to target element tags (h2, article, img, footer, etc.)
- Use CSS to target elements by classes (.watch_container, .text)
- Note: elements have already been given relevant classes and id’s
- Tip: Having an image alongside text can be tricky. Try giving the img a “float:left” property, which makes EVERYTHING after the element float to the left of the previous element.
- You don’t want every HTML element afterwards to “float” except the text immediately after the img. So, you’ll want to clear this effect at the beginning of every “.watch_container” with “clear:left” (“clear:both” also works!)
justinnm / week2.day1.uglyhtml Goto Github PK
View Code? Open in Web Editor NEWThis project forked from allstarcodeorg/week2.day1.uglyhtml