Admin One is simple, beautiful and free Vue.js 3.x Tailwind CSS 3.x admin dashboard. Nuxt 3.x or Laravel 9.x integrations available
- Built with Vue.js 3, Tailwind CSS 3 framework & Composition API
- Vite under the hood — Info
- Nuxt 3 integration available — Info
- Laravel Breeze Inertia Vue integration available — Info
- SFC
<script setup>— Info - Pinia state library (official Vuex 5) — Info
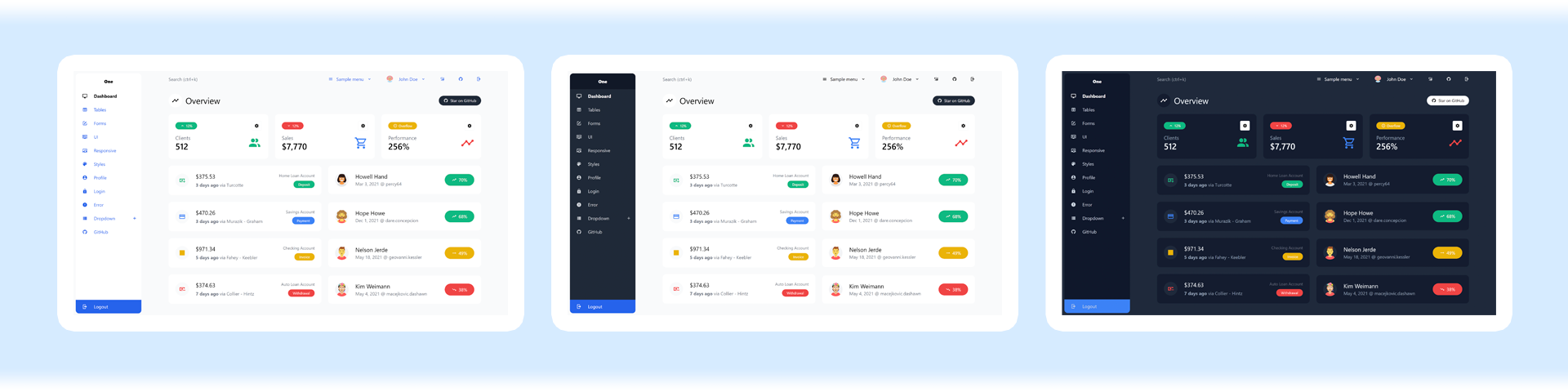
- Dark mode
- Styled scrollbars
- SPA with Router
- Production CSS is only ≈38kb
- Reusable components
- Free under MIT License
- Premium version available
- React TypeScript version
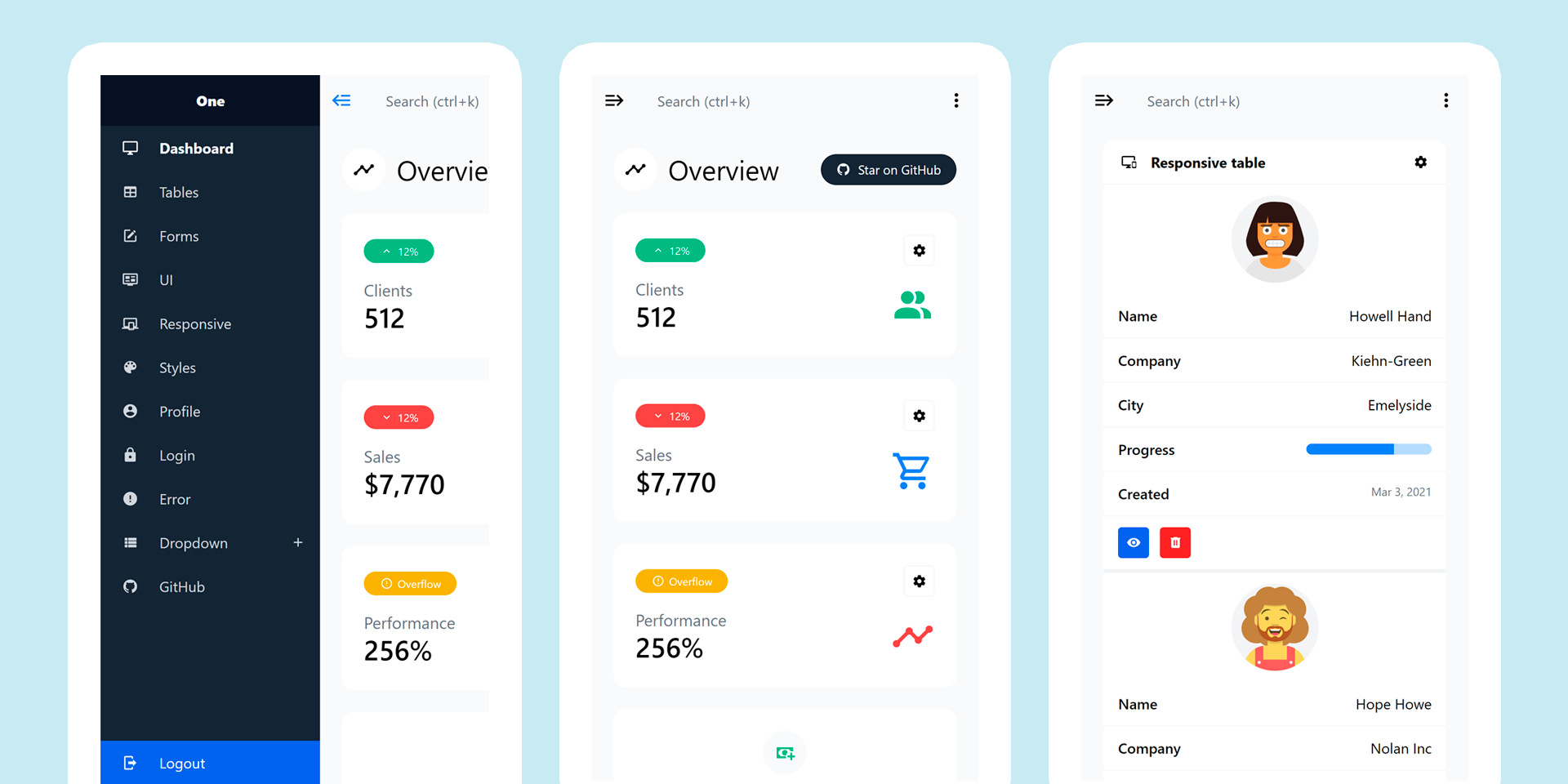
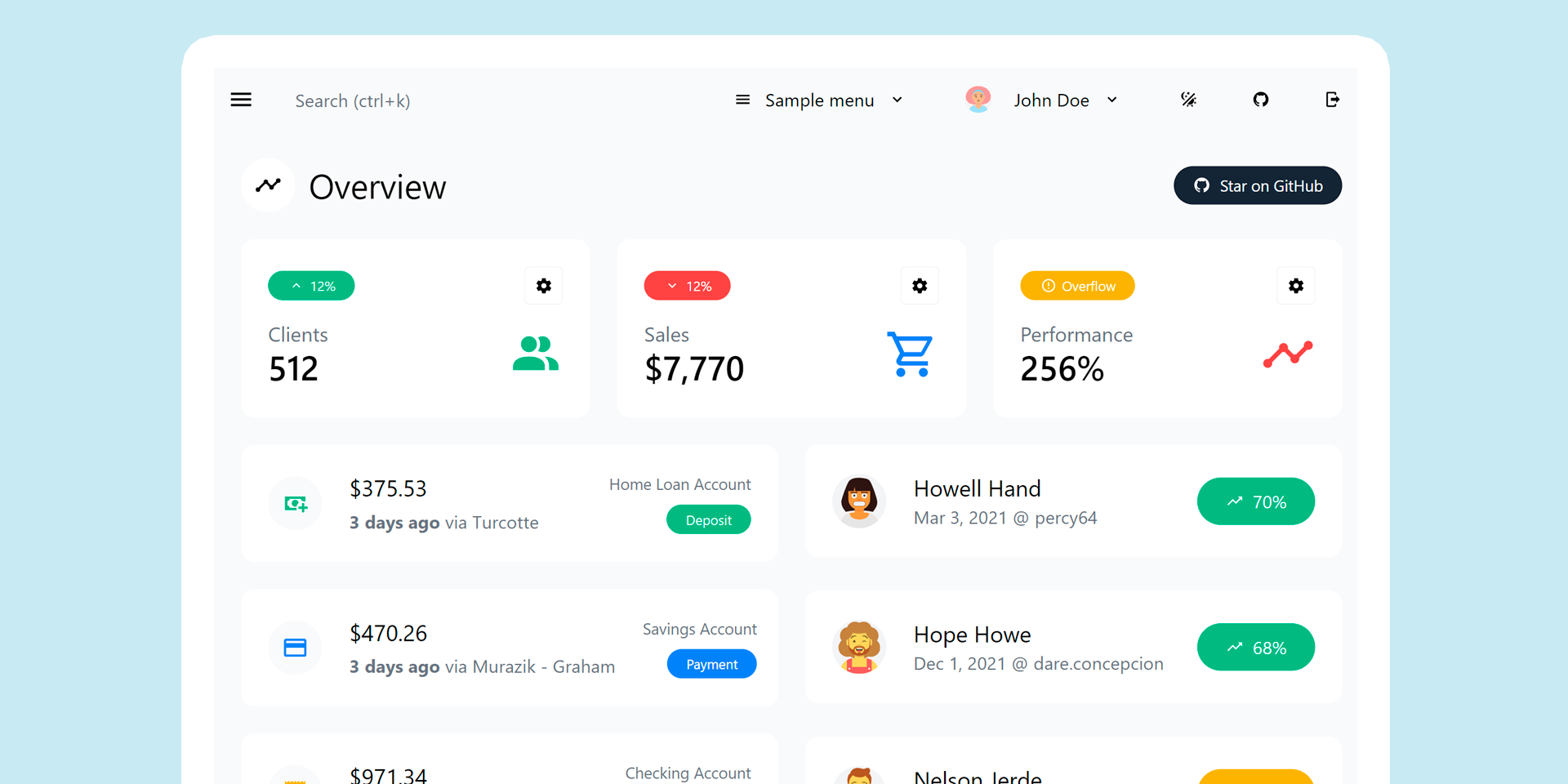
- Responsive layout
- Demo
- Quick Start
- Docs
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
This is Tailwind Vue dashboard version
Looking for Tailwind React TypeScript? Check Admin One - React TypeScript Tailwind dashboard version
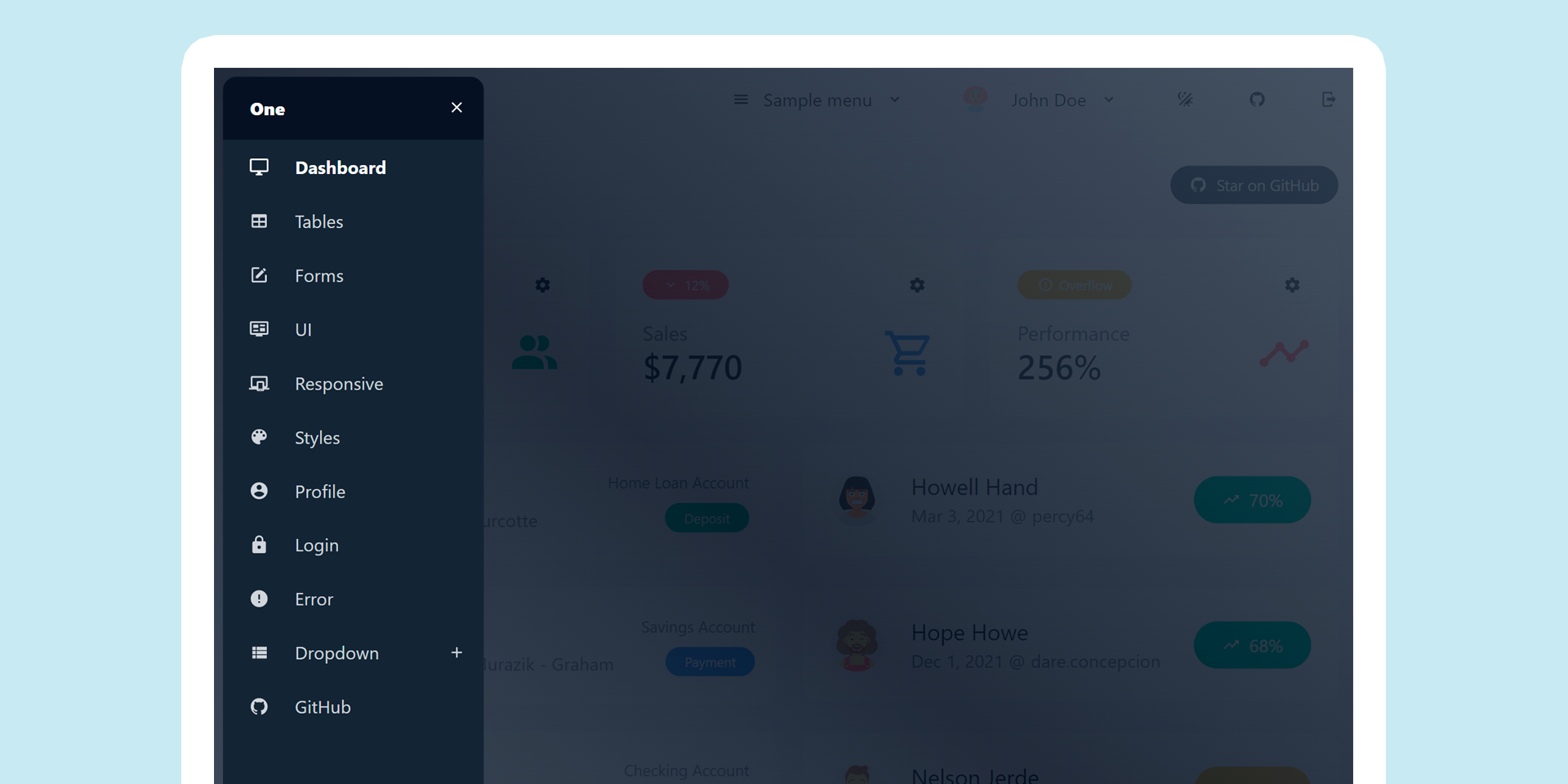
Mobile layout with hidden aside menu and collapsable cards & tables
Small laptop layout with show/hide aside menu option
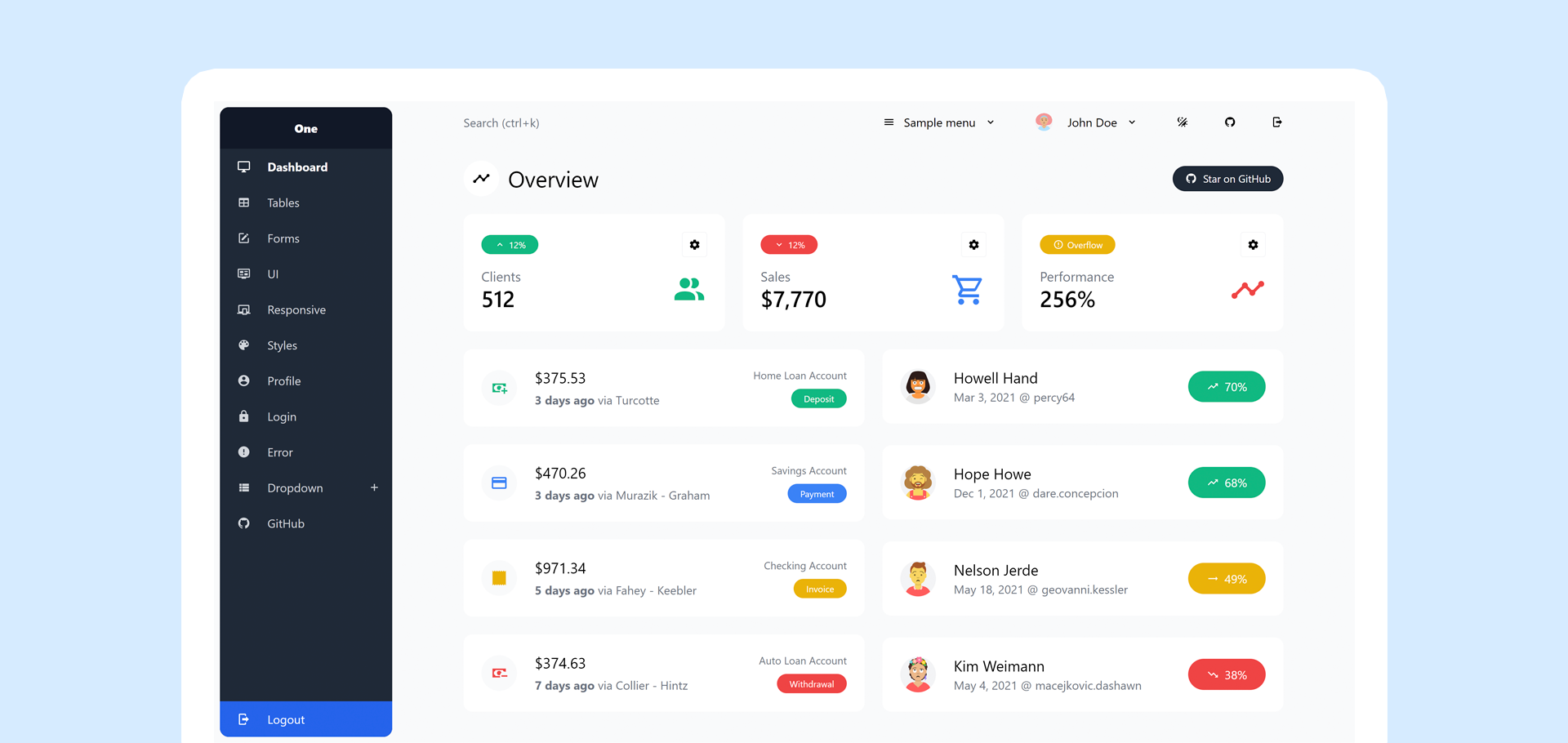
Classic layout with aside menus on the left
https://justboil.github.io/admin-one-vue-tailwind/
https://tailwind-vue.justboil.me/
Get code & install. Then dev or build with Vite or integrate with Nuxt or Laravel
- Create new repo with this template
- … or clone this repo on GitHub
- … or download .zip from GitHub
cd to project's dir and run npm install
Vite is next Generation Frontend Tooling featuring unbundled web-development
npm run dev
npm run build
npm run preview
npm run lint
This dashboard can be integrated with Nuxt 3.x. Check guide for more information
This dashboard can be integrated with Laravel 9.x Breeze Inertia + Vue.js stack. Check guide for more information
Customization & info: https://justboil.github.io/docs/
We try to make sure Dashboard works well in the latest versions of all major browsers
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
- Copyright © 2019-2022 JustBoil.me (https://justboil.me)
- Licensed under MIT