
|

|
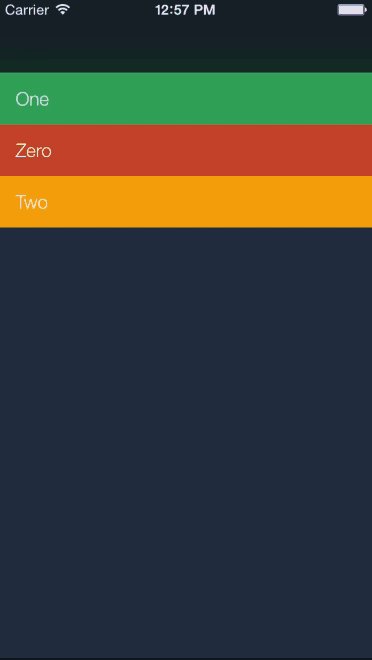
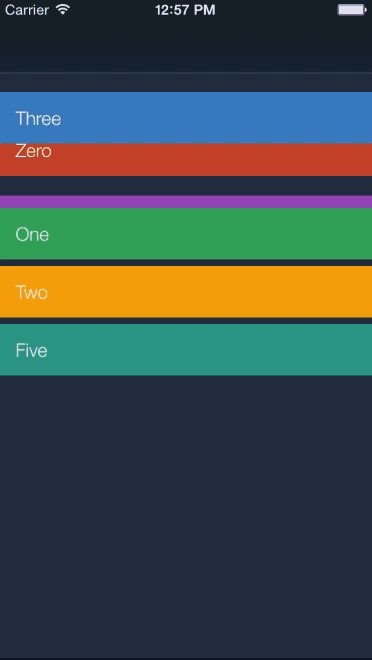
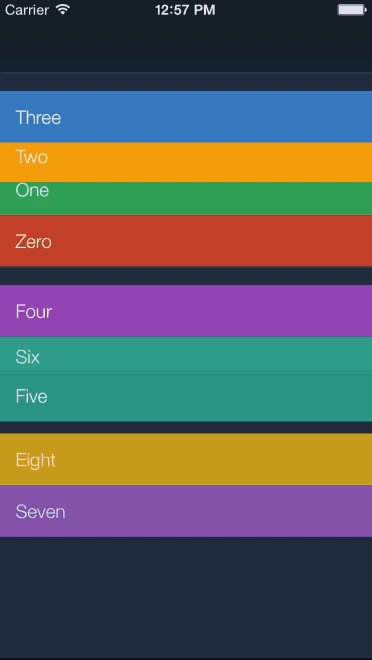
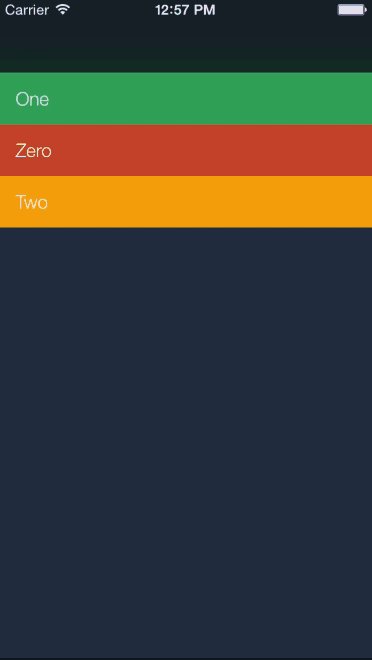
| Bad UX | Good UX1 |
1: Slowed down intentionally to demonstrate the awesomeness
- Calculating mutations is too hard and you're just calling
reloadDataon your collection or table view? - Users, confused where did that row disappear?
- Rows, jumping out of nowhere?
- Lost scroll position?
Doppelganger is here to help!
NSArray *oldDataSource = self.dataSource;
self.dataSource = [self _updatedDataSource];
NSArray *diffs = [WMLArrayDiffUtility diffForCurrentArray:self.dataSource
previousArray:oldDataSource];
[self.tableView wml_applyBatchChanges:diffs
inSection:0
withRowAnimation:UITableViewRowAnimationRight];- Currently, doppelganger supports only array of unique elements, e.g. if you have duplicated elements in your array, result is unpredictable.
- If you are using custom classes, make sure that it implements correctly
isEqual:andhashmethods: http://nshipster.com/equality/ - Sections are not handled intentionally. From our experience sections are harder to match using strict equality + hashing. However, if this is your case, feel free to use Doppelganger for sections, too.
- Improve on O(n2) when calculating moved elements.
- Abstract API from
NSArray. - Your issue / pull request.
Doppelganger is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "Doppelganger"
Sash Zats, [email protected]
Doppelganger is available under the MIT license. See the LICENSE file for more info.



