A smart data table component for React.js meant to be configuration free, batteries included.
This is meant to be a zero configuration data table component for React.js in the spirit of plug and play.
Just feed it an array of equal JSON objects and it will create a template free table that can be customized easily with any framework (or custom CSS).
If you want more control over the data rendering process or don't need the smarts, check out react-very-simple-data-table.
It currently supports:
- Humanized column names based on object keys
- Sortable columns
- Accepts a custom sort
compareFnfunction
- Accepts a custom sort
- Rows filtering / searchable
- Search term highlight in the results
- Column visibility toggles
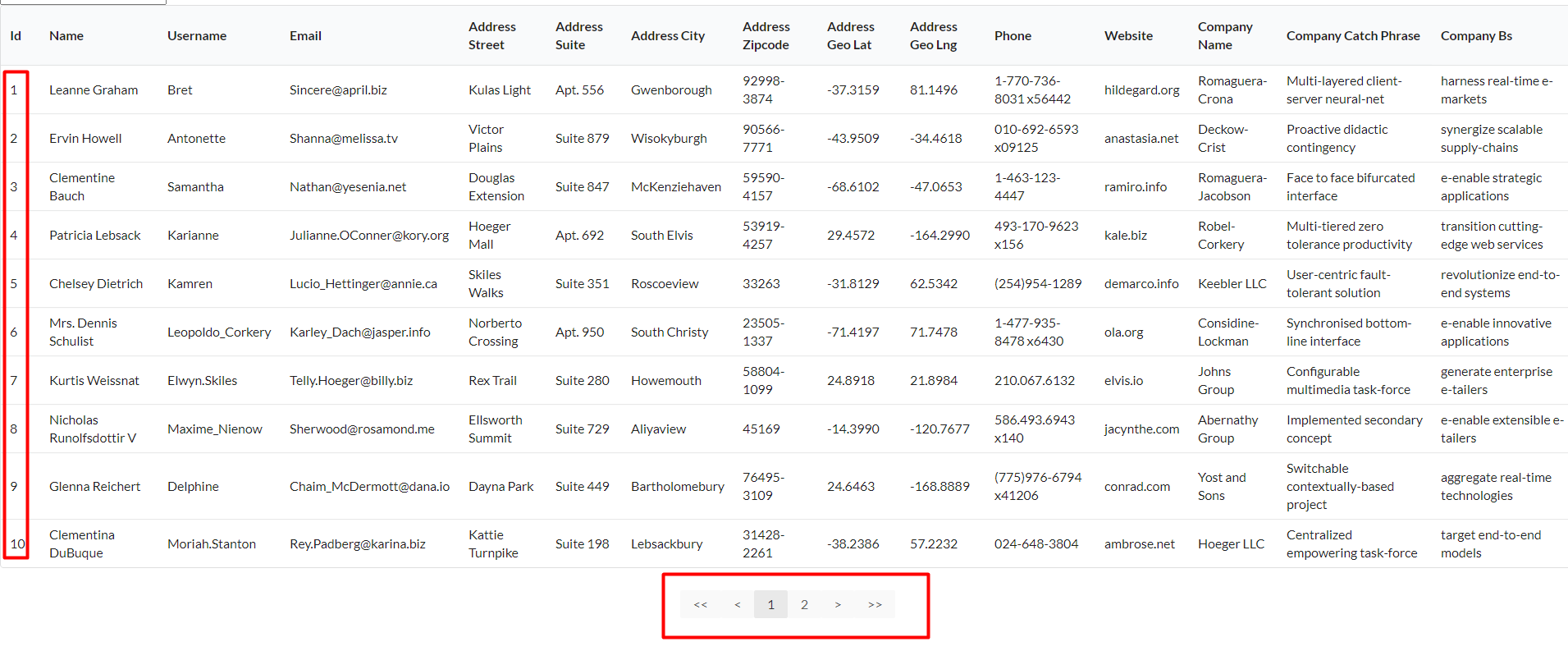
- Automatic pagination
- Server-side/remote data
- Control over row clicks
- Smart data rendering
- URLs and E-Mail addresses rendered as the href in an anchor tag
<a /> - boolean value parsing to yes/no word
- Image URLs rendered as the src for an image tag
<img />
- URLs and E-Mail addresses rendered as the href in an anchor tag
- Custom override if the default behavior is unwanted for some columns
- Custom components
- Paginator
- Control the order of the columns
- Using the above, it's also possible to select which columns to display
yarn add react-smart-data-table
# or
npm install react-smart-data-tableThere is some very basic styling you can use to get started, but since v0.8.0
you need to import it specifically. You can also copy the file and use it as the
basis for your own theme.
// Import basic styling
import 'react-smart-data-table/dist/react-smart-data-table.css'You can access the SmartDataTable's internal context in your own component by
using the useSmartDataTableContext hook.
Note: You must be within the context of SmartDataTable, e.g. passing a
custom component to emptyTable, loading, or paginator.
import { useSmartDataTableContext } from 'react-smart-data-table'
const MyComponent = () => {
const { columns, data } = useSmartDataTableContext()
return (
<div>
<h3>My Component</h3>
<p>
Columns: {columns.length}
</p>
<p>
Rows: {data.length}
</p>
</div>
)
}| Name | Default | Type | Description |
|---|---|---|---|
| data | [] | {array|string} | An array of plain objects (can be nested) or a URL |
| dataKey | 'data' | {string} | The object key where the async data is available |
| dataKeyResolver | null | {function} | Supply a function to extract the data from the async response |
| dataRequestOptions | {} | {object} | Fetch API options passed directly into the async request call |
| dataSampling | 0 | {number} | Percentage of the data to sample before computing the headers |
| dynamic | false | {boolean} | Use this if your column structure changes dynamically |
| emptyTable | null | {element} | Pass a renderable object to render when there is no data |
| filterValue | '' | {string} | Filters all columns by its value |
| headers | {} | {object} | The object that overrides default column behavior |
| hideUnordered | false | {boolean} | Hides all the columns not passed to orderedHeaders |
| loader | null | {element} | Element to be rendered while fetching async data |
| name | 'reactsmartdatatable' | {string} | The name for the table |
| onRowClick | undefined | {function} | If present, it will execute on every row click |
| orderedHeaders | [] | {array} | An ordered array of the column keys |
| paginator | elements | {element} | Pass a renderable object to handle the table pagination |
| parseBool | false | {boolean|object} | When true, boolean values will be converted to Yes/No |
| parseImg | false | {boolean|object} | When true, image URLs will be rendered as an img tag |
| perPage | 0 | {number} | Paginates the results with the value as rows per page |
| sortable | false | {boolean} | Enables the columns of the table to be sortable |
| withFooter | false | {boolean} | Copy the header to the footer |
| withHeader | true | {boolean} | Can be used to disable the rendering of column headers |
| withLinks | false | {boolean} | Converts e-mails and url addresses to links |
| withToggles | false | {boolean|object} | Enables the column visibility toggles |
// Any renderable object can be passed
const emptyTable = <div>There is no data available at the time.</div>/*
Use the following structure to overwrite the default behavior for columns
Undefined column keys will present the default behavior
text: Humanized text based on the column key name
invisible: Columns are visible by default
sortable: Columns are sortable by default
filterable: Columns are filterable by default
isImg: Will force the render as an image, e.g. for dynamic URLs
transform: Allows the custom rendering of the cells content
Should be a function and these are the arguments passed:
(value, index, row)
The index is the position of the row as being rendered and
not the index of the row in the original data
Nested structures can be defined by a string-dot representation
'key1.key2.key3.[...].key99'
*/
const headers = {
columnKey: {
text: 'Column 1',
invisible: false,
sortable: true,
filterable: true,
},
'nested.columnKey': {
text: 'Nested Column',
invisible: false,
sortable: (a, b) => b['nested.columnKey'] - a['nested.columnKey'],
filterable: true,
},
// If a dummy column is inserted into the data, it can be used to customize
// the table by allowing actions per row to be implemented, for example
tableActions: {
text: 'Actions',
invisible: false,
sortable: false,
filterable: false,
transform: (value, index, row) => {
// The following results should be identical
console.log(value, row.tableActions)
// Example of table actions: Delete row from data by row index
return <button onClick={() => deleteRow(row)}>Delete Row</button>
},
},
}const onRowClick = (event, { rowData, rowIndex, tableData }) => {
// The following results should be identical
console.log(rowData, tableData[rowIndex])
}The CustomComponent passed down as a prop will be rendered with the following props which can be used to perform all the necessary calculations and makes it fully compatible with Semantic UI's Pagination component.
const CustomComponent = ({
activePage, totalPages, onPageChange,
}) => (/* ... */)
<SmartDataTable
// ...
paginator={CustomComponent}
/>
// To change the page, call the onPageChange function with the next activePage
<MyCustomElement
// ...
onClick={e => this.onPageChange(e, { activePage: nextActivePage })}
/>// Default
const parseBool = {
yesWord: 'Yes',
noWord: 'No',
}// You can pass a regular style object that will be passed down to <img />
// Or a Class Name
const parseImg = {
style: {
border: '1px solid #ddd',
borderRadius: '4px',
padding: '5px',
width: '150px',
},
className: 'my-custom-image-style',
}If you want to control the order of the columns, simply pass an array containing the keys in the desired order. All the omitted headers will be appended afterwards unpredictably. Additionally, you can pass the hideUnordered in order to render only the headers in orderedHeaders and hide the remaining.
const hideUnordered = true
const orderedHeaders = [
'key1',
'key2.subkey3',
...
]You can control the Toggles by passing an object with the following structure:
// Default toggles enabled
const withToggles = true
// Default toggles enabled with default select all
const withToggles = {
selectAll: true,
}
// Toggles with a custom locale
const withToggles = {
// The options to be passed as props to the `SelectAll` component
selectAll: {
// The text to be displayed in the Select All input
locale: {
// The default label for the `unchecked` state
selectAllWord: 'Select All',
// The default label for the `checked` state
unSelectAllWord: 'Unselect All',
},
// You should not need to use this, but it is here for completeness
handleToggleAll: (isChecked: boolean): void => {
// ...
},
},
}By passing a string to the data prop, the component will interpret it as an
URL and try to load the data from that location using fetch. If a
successful request is returned, the data will be extracted from the response
object. By default, it will grab the data key from the response. If it's in a
different key, you can specify it with the dataKey prop. Just in case it's
not a first-level attribute, you can supply a custom function to locate the
data using the dataKeyResolver prop.
response from /api/v1/user
{
"status": "success",
"message": "",
"users": [{ "id": 0, "other": "..." }, { "id": 1, "other": "..." }, "..."]
}response from /api/v1/post
{
"status": "success",
"message": "",
"results": {
"posts": [{ "id": 0, "other": "..." }, { "id": 1, "other": "..." }, "..."]
}
}component
// Using `dataKey`
<SmartDataTable
data="/api/v1/user"
dataKey="users"
name="test-table"
/>
// Using `dataKeyResolver`
<SmartDataTable
data="/api/v1/post"
dataKeyResolver={(response) => response.results.posts}
name="test-table"
/>import React from 'react'
import ReactDOM from 'react-dom'
import faker from 'faker'
import SmartDataTable from 'react-smart-data-table'
const testData = []
const numResults = 100
for (let i = 0; i < numResults; i++) {
testData.push({
_id: i,
fullName: faker.name.findName(),
'email.address': faker.internet.email(),
phone_number: faker.phone.phoneNumber(),
address: {
city: faker.address.city(),
state: faker.address.state(),
country: faker.address.country(),
},
})
}
ReactDOM.render(
<SmartDataTable
data={testData}
name="test-table"
className="ui compact selectable table"
sortable
/>,
document.getElementById('app'),
)You can try react-smart-data-table with different UI libraries in the demo pages below. You can experiment with different features as well.
Take a look at the full featured example's source code.
Also, see it in full integration with a simple user/group management dashboard application. Feel free to play around with it, it's built with hot reloading.
If you want to play around, check out this codepen.
If you're having trouble with react-smart-data-table, please check out the answers below. Otherwise, feel free to open a new issue!
- Check this answer to see how to hide the pagination for an empty table
- Check this answer if you're integrating with Server Side Rendering (SSR)
- Check this answer if you want to implement a double click event on a row
- Check this answer if you want to control the active page manually (e.g., based on a URL parameter)
- Check this answer if you want to style individual columns differently
If you want to fork or contribute, it's easy to test your changes.
Just run the following development commands. The start instruction will start
a development HTTP server in your computer accessible from your browser at the
address http://localhost:3000/.
yarn start