Jekyll theme for elegant writers.
Hey, nice to meet you, you found this Jekyll theme. Here the YAT (Yet Another Theme) is a modern responsive theme. It's quite clear, clean and neat for writers and posts. If you are an elegant writer and focus on content, don't miss it.
Like this elegant theme? You can give it a star or sponsor me!
I will respect your crucial support and say THANK YOU!
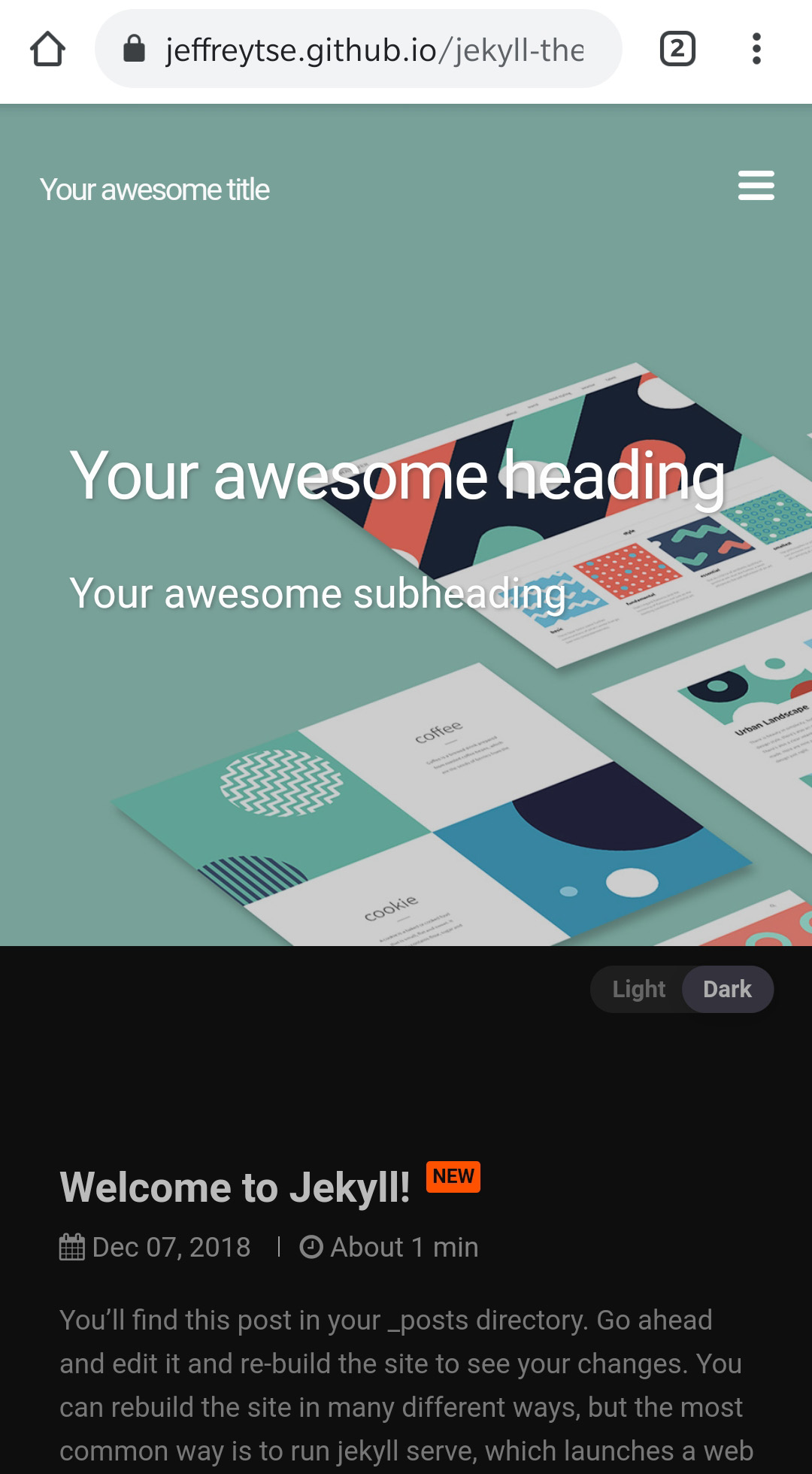
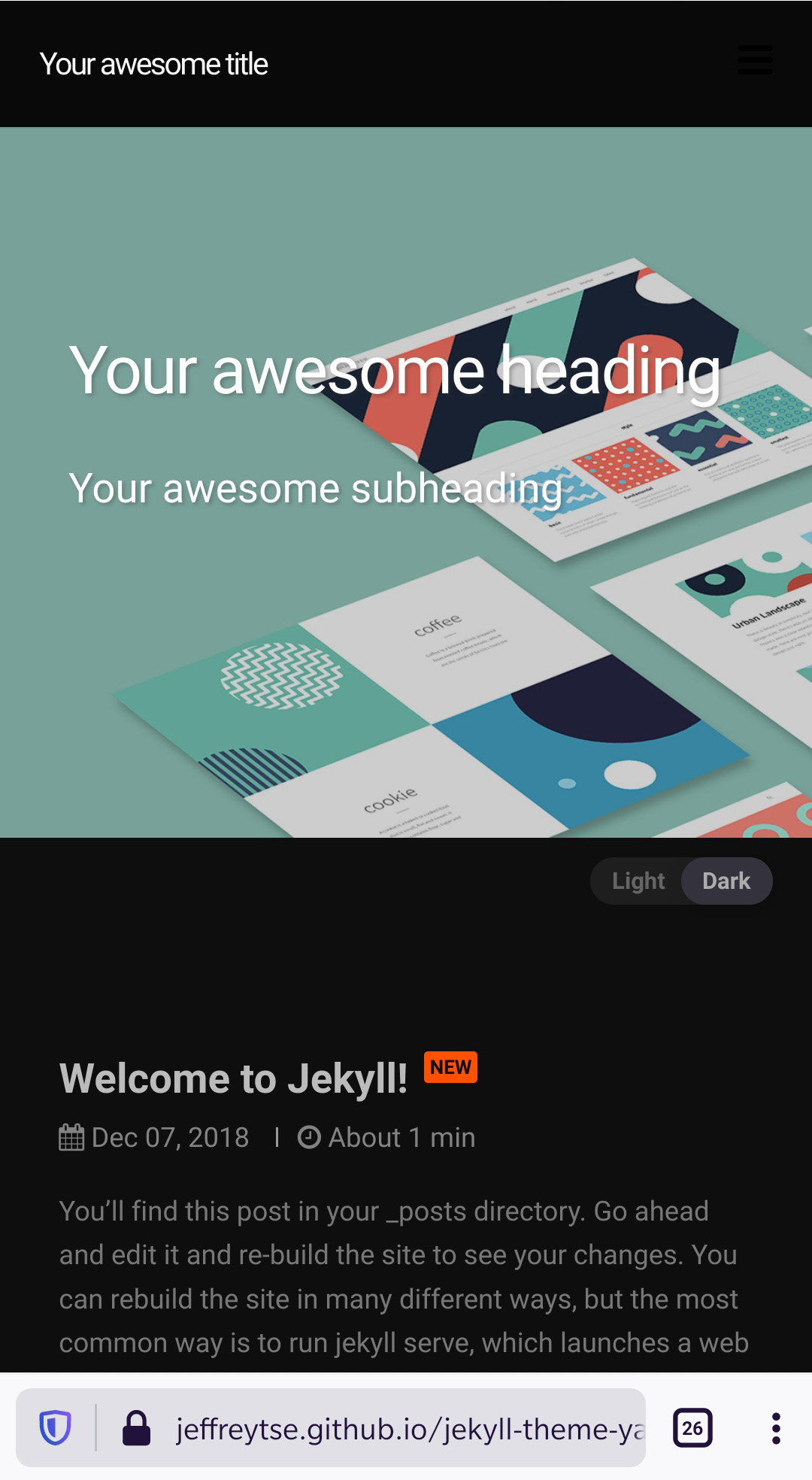
- Support beautiful Night Mode.
- Modern responsive web design.
- Full layouts
home,post,tags,archiveandabout. - Uses font awesome 5 for icons.
- Beautiful page banner with image and video.
- Beautiful Syntax Highlight using highlight.js.
- Beautiful image gallery previewer using PhotoSwipe 5.
- RSS support using Jekyll Feed gem.
- Optimized for search engines using Jekyll Seo Tag gem.
- Sitemap support using Jekyll Sitemap gem.
- Complex and flexible table support using Jekyll Spaceship gem.
- MathJAX and LaTeX optional support using Jekyll Spaceship gem.
- Media (Youtube, Spotify, etc.) support using Jekyll Spaceship gem.
- Diagram (PlantUML, Mermaid) support using Jekyll Spaceship gem.
- Google Translation support.
- New post tag support.
- Pin post tag support.
Also, visit the Live Demo site for the theme.
There are three ways to install:
- As a gem-based theme.
- As a remote theme (GitHub Pages compatible).
- Forking/directly copying all of the theme files into your project.
Add this line to your Jekyll site's Gemfile:
gem "jekyll-theme-yat"And add this line to your Jekyll site's _config.yml:
theme: jekyll-theme-yatAnd then execute:
$ bundleOr install it yourself as:
$ gem install jekyll-theme-yatRemote themes are similar to Gem-based themes, but do not require Gemfile changes or whitelisting making them ideal for sites hosted with GitHub Pages.
To install:
Add this line to your Jekyll site's Gemfile:
gem "github-pages", group: :jekyll_pluginsAnd add this line to your Jekyll site's _config.yml:
# theme: owner/name --> Don't forget to remove/comment the gem-based theme option
remote_theme: "jeffreytse/jekyll-theme-yat"And then execute:
$ bundleYou need to update the option of github workflow file .github/workflows/build-jekyll.yml, especially to ensure the value of jekyll_baseurl is correct.
GitHub Pages runs in safe mode and only allows a set of whitelisted plugins/themes. In other words, the third-party gems will not work normally.
To use the third-party gem in GitHub Pages without limitation:
Here is a GitHub Action named jekyll-deploy-action for Jekyll site deployment conveniently. 👍
Add or update your available layouts, includes, sass and/or assets.
To set up your environment to develop this theme, run bundle install.
Your theme is setup just like a normal Jekyll site! To test your theme, run bundle exec jekyll serve and open your browser at http://localhost:4000. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
When your theme is released, only the files in _data, _layouts, _includes, _sass and assets tracked with Git will be bundled.
To add a custom directory to your theme-gem, please edit the regexp in jekyll-theme-yat.gemspec accordingly.
Issues and Pull Requests are greatly appreciated. If you've never contributed to an open source project before I'm more than happy to walk you through how to create a pull request.
You can start by opening an issue describing the problem that you're looking to resolve and we'll go from there.
This theme is licensed under the MIT license © JeffreyTse.