This area is a template repository, used by the Citadel ARM workshop at https://aka.ms/citadel/arm.
If you are working through the series of labs in this workshop then you will need a GitHub account and to have met all of the other prereqs. You will not be able to complete the fork, clone and test in this guide unless you have configured vscode and installed git into the operating system.
You should then fork this repository into your GitHub account and then clone it to your laptop using vscode. Follow these instructions:
- Right click on the tab in your browser and duplicate so that you can work in one whilst reading this file in the other
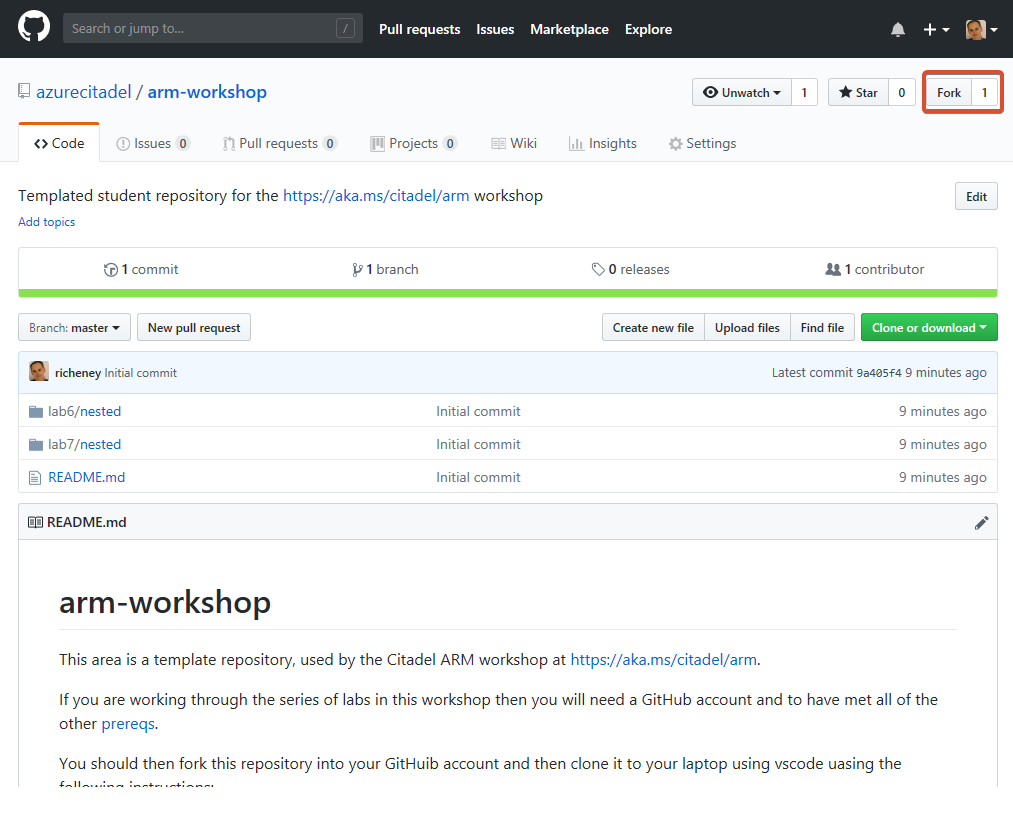
- Click on the Fork button at the top right:
- Select your personal GitHub account
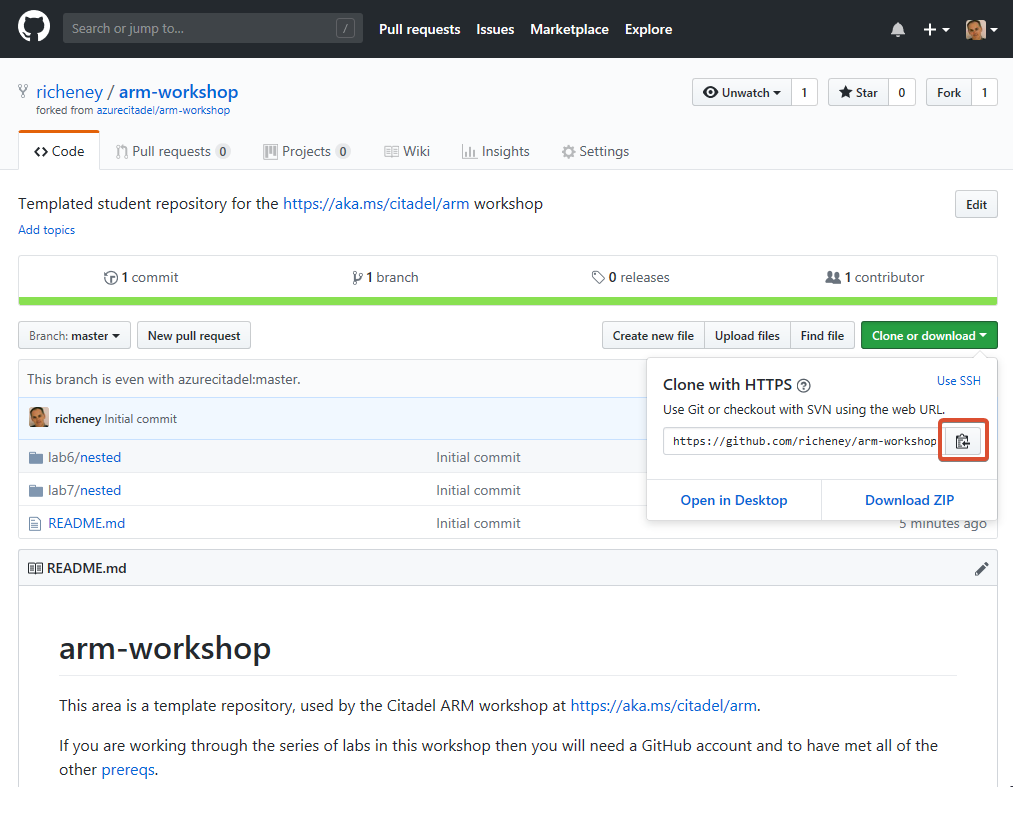
- The repo will be forked as
https://github.com/username/arm-workshop - Click on the Clone or download button and click on the copy icon:
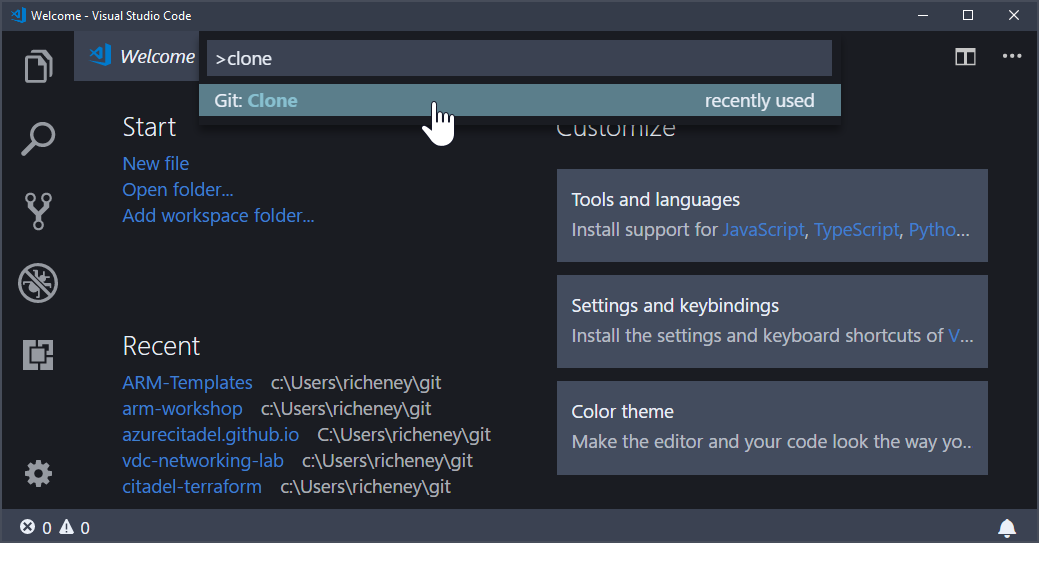
- Open up a new Visual Studio Code window
- Type
CTRL+SHIFT+Pto open the Command Palette - Type
cloneuntil Git: Clone appears then select it:
- Paste in the
https://github.com/username/arm-workshop.gitrepository URL - Select the destination directory
- You can choose a default clone directory in Settings (
CTRL+,) - E.g.
"git.defaultCloneDirectory": "C:\\Users\\username\\git"
- You can choose a default clone directory in Settings (
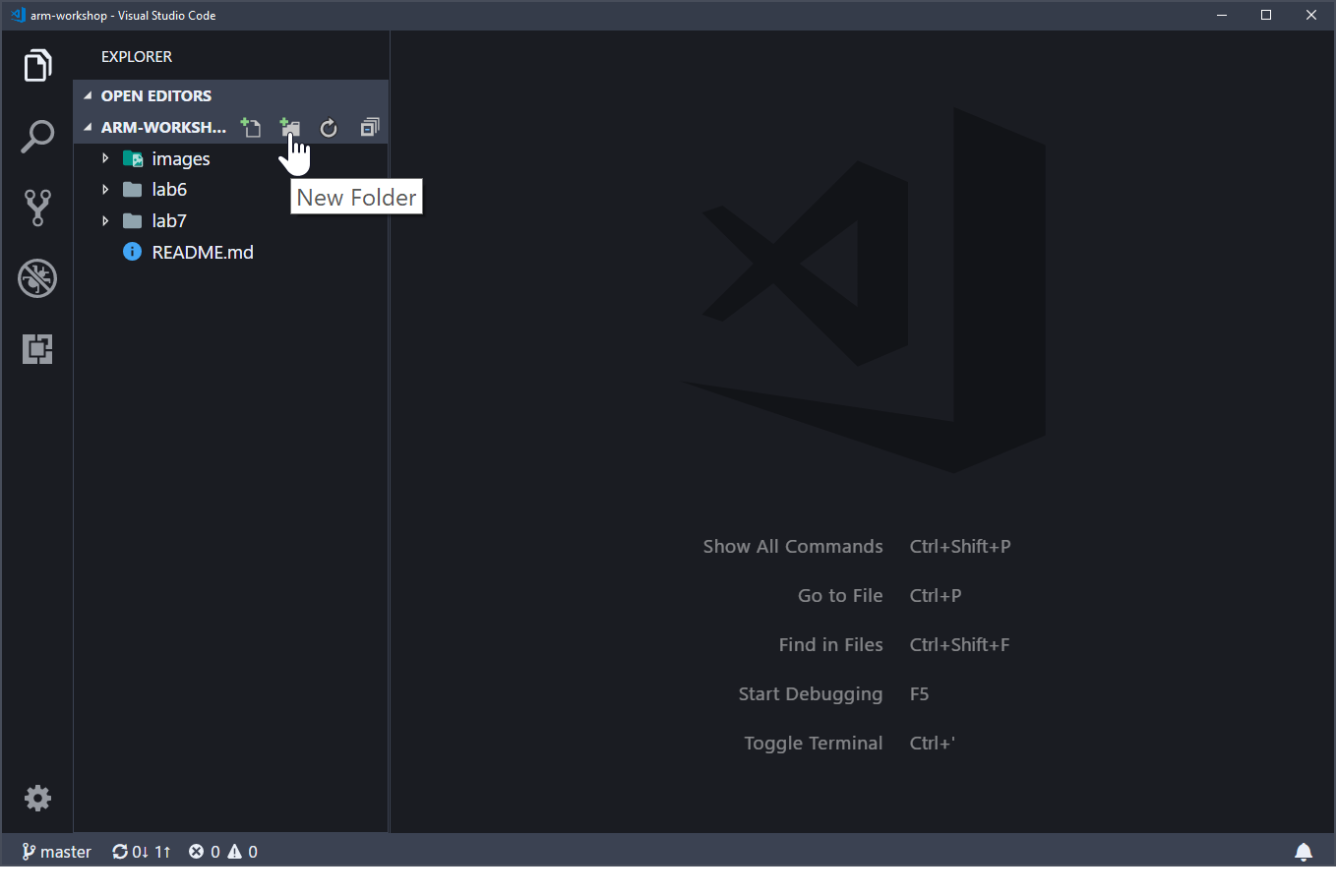
- Click on Open Repository when prompted
Your vscode should now look similar to this:
Let's create a test file to check that the Git integration is working correctly.
We will create a new file, stage the change locally and then finally commit it to the local clone of the repository. (Whenever you commit you need to include a message to describe that commit.) The commit will only be local at that point, so we will then push (or sync) so that you can confirm the change is in your GitHub repo.
- Create a new file called deleteme.md in vscode
- Add in some text, such as the following:
# Test File
This is a test markdown file.- You should see a round blob on the file's tab to show that is has unsaved changes
- Click
CTRL+Sto save the file- The Source Control icon on the sidebar should now show the number
- Click on the Source Control icon, or use
CTRL+SHIFT+G - Hover over the deleteme.md filename and click on the
+- This stages the changed file
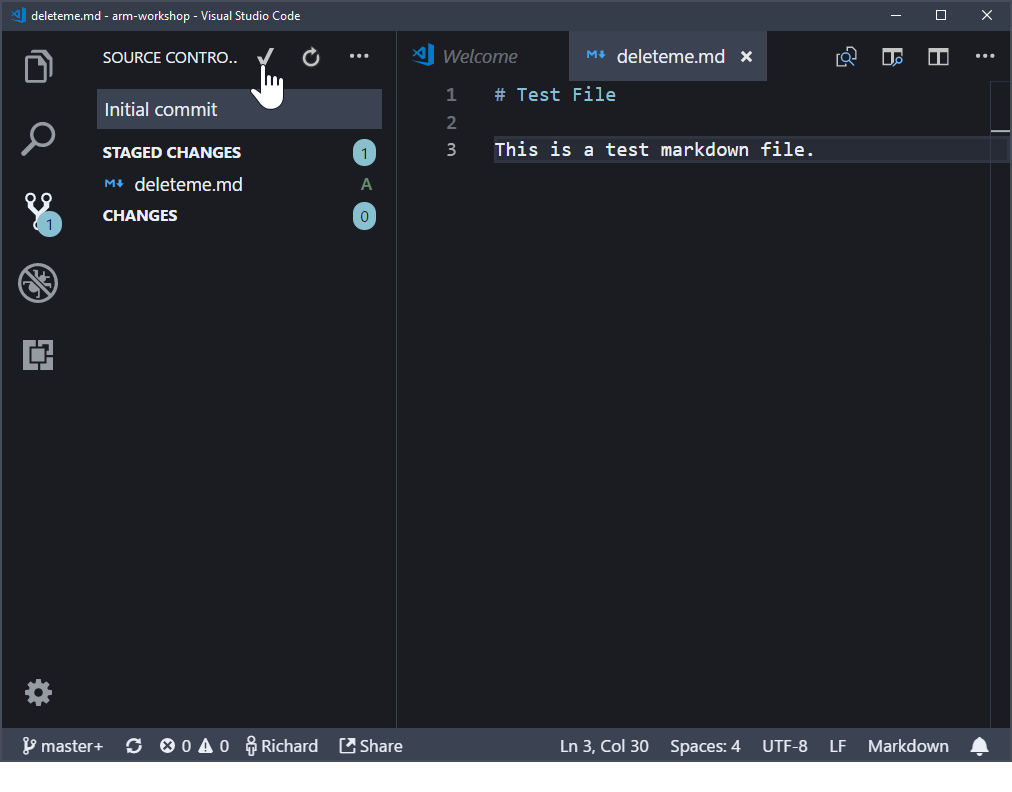
- Type in a message to describe the commit such as Initial commit
- To commit, either click on the tick (or check), or type
CTRL+ENTER:
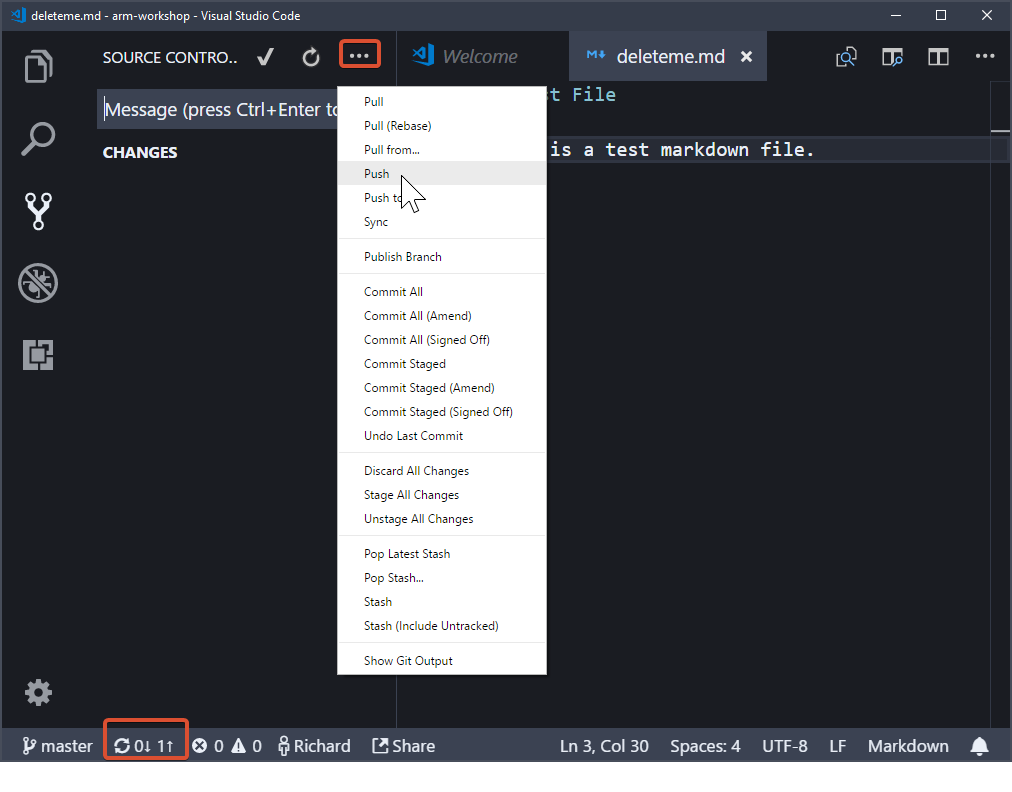
- Push the commited change up, using either Push from the ellipsis (
...) menu, or by clicking on the sync in the status bar:
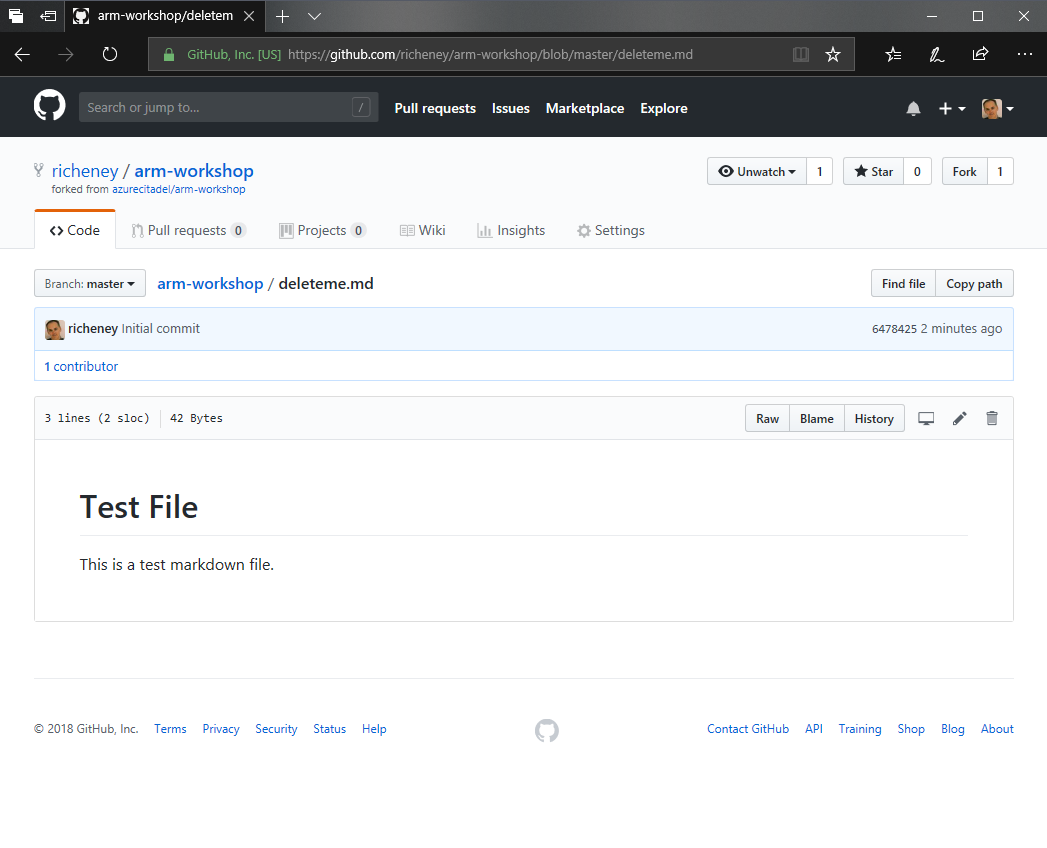
- Browse to your https://github.com/username/arm-workshop repo fork
- Refresh the page to reflect the change
Once you have confirmed that everything is working well then you should be good to continue with the labs.