This package can be installed into any project using alpine.js to send messages to the Ray app.
The preferred way to use this package is to load it via a CDN. You'll need to load the axios library as well:
<script src="https://cdn.jsdelivr.net/npm/axios@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/alpinejs-ray@latest/dist/standalone.min.js"></script>Install with npm:
npm install alpinejs-rayor yarn:
yarn add alpinejs-rayAlthough not the recommended way, you can import package normally, along with node-ray/web, alpinejs and axios:
import { Ray, ray } from 'node-ray/web';
import Alpine from 'alpinejs';
import AlpineRayPlugin from 'alpinejs-ray';
window.ray = ray;
window.Ray = Ray;
window.axios = require('axios');
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
window.Alpine = Alpine;
window.AlpineRayPlugin = AlpineRayPlugin;
window.AlpineRayPlugin.init();
window.AlpineRayPlugin.start();To help reduce this large amount of boilerplate code, you can use the bootstrap helper function:
import Alpine from 'alpinejs';
import { bootstrapImports } from 'alpinejs-ray';
const AlpineRayPlugin = bootstrapImports(Alpine);
AlpineRayPlugin.start();To configure alpinejs-ray, you must create an alpineRayConfig property on the window object before loading alpinejs-ray:
<script>
window.alpineRayConfig = {
logComponentsInit: true,
logCustomEvents: false,
interceptErrors: true,
interceptSpruce: true,
};
</script>
<!-- load axios and alpinejs-ray scripts here -->| Name | Type | Default | Description |
|---|---|---|---|
logComponentsInit |
boolean |
false |
Send info on component initializations to Ray |
logCustomEvents |
boolean |
false |
Send info on custom events to Ray (events with hyphenated names) |
interceptErrors |
boolean |
false |
Send javascript errors to Ray instead of the console |
interceptSpruce |
boolean |
false |
Display changes to the Spruce state in Ray |
Once the plugin is installed, you may access the $ray() method within your components.
See the node-ray reference for a full list of available methods.
<button @click="$ray('hello from alpine')">Send to Ray</button><div x-data="onClickData()" x-init="init()">
<div x-show="show">Hi There Ray!</div>
<button x-on:click="toggle()">Show/Hide (Ray)</button>
</div>
<script>
function onClickData() {
return {
init() {
this.$ray().html('<strong>init on-click-ray data</strong>');
},
toggle() {
this.show = !this.show;
this.$ray('toggled show value to ' + (this.show ? 'true' : 'false'));
},
show: false,
};
}
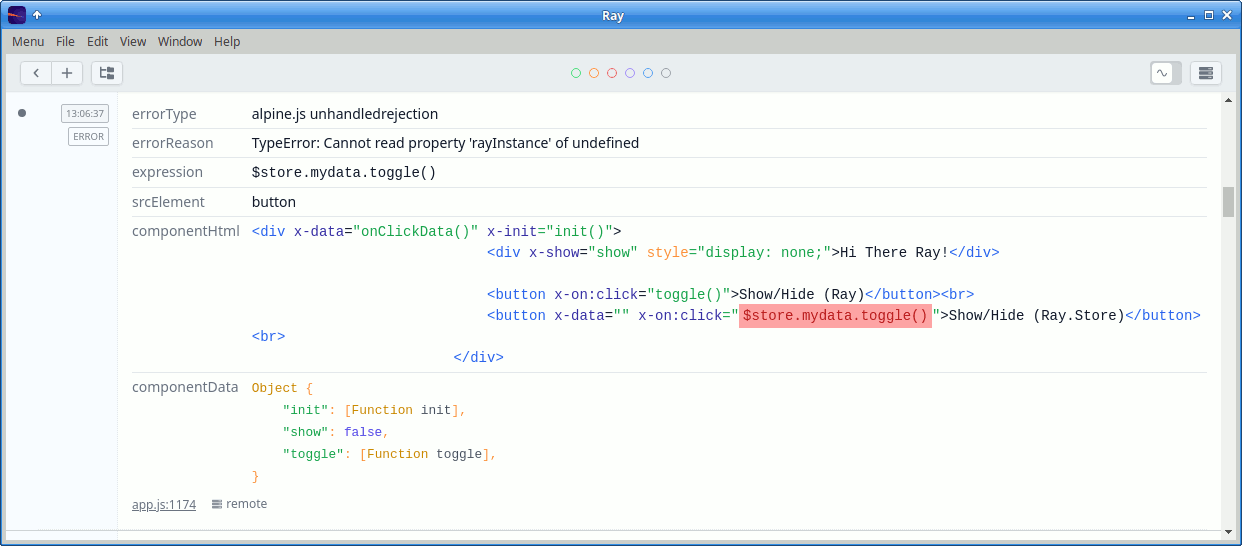
</script>Errors can be automatically sent to Ray. The portion of the code that caused the error is highlighted.
Spruce data store are automatically tracked if Spruce is installed and the alpineRayConfig.interceptSpruce setting is true. Consider the following:
window.Spruce.store('mydata', {
showing: false,
toggle() {
this.showing = !this.showing;
ray().html('<strong>[spruce]</strong> showing = ' + this.showing);
}
});
setInterval( () => {
window.Spruce.stores.mydata.showing = !window.Spruce.stores.mydata.showing;
}, 3000);Data tracking example (note that the values change in place):
To watch a Spruce store property and display changes in Ray, use the $ray().spruce().watch('store.propName') method:
<div x-data="componentData()" x-init="init()">
<div x-show="$store.mydata.showing">Hi There Ray!</div>
<button x-on:click="toggle()">Show/Hide (Ray)</button>
</div>
<script>
window.Spruce.store('mydata', {
showing: false,
});
function componentData() {
return {
init() {
// changes to mydata.showing will be displayed in Ray
this.$ray().spruce().watch('mydata.showing');
},
toggle() {
this.$store.mydata.showing = !this.$store.mydata.showing;
},
};
}
</script>npm installnpm run testnpm run build:all
alpinejs-ray uses Jest for unit tests. To run the test suite:
npm run test
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.