Thingiverse joystick files: https://www.thingiverse.com/thing:5440863
Thingiverse light panel files: https://www.thingiverse.com/thing:5449724
Video preview of basic throttle: https://www.youtube.com/shorts/Dck7o5My2vg
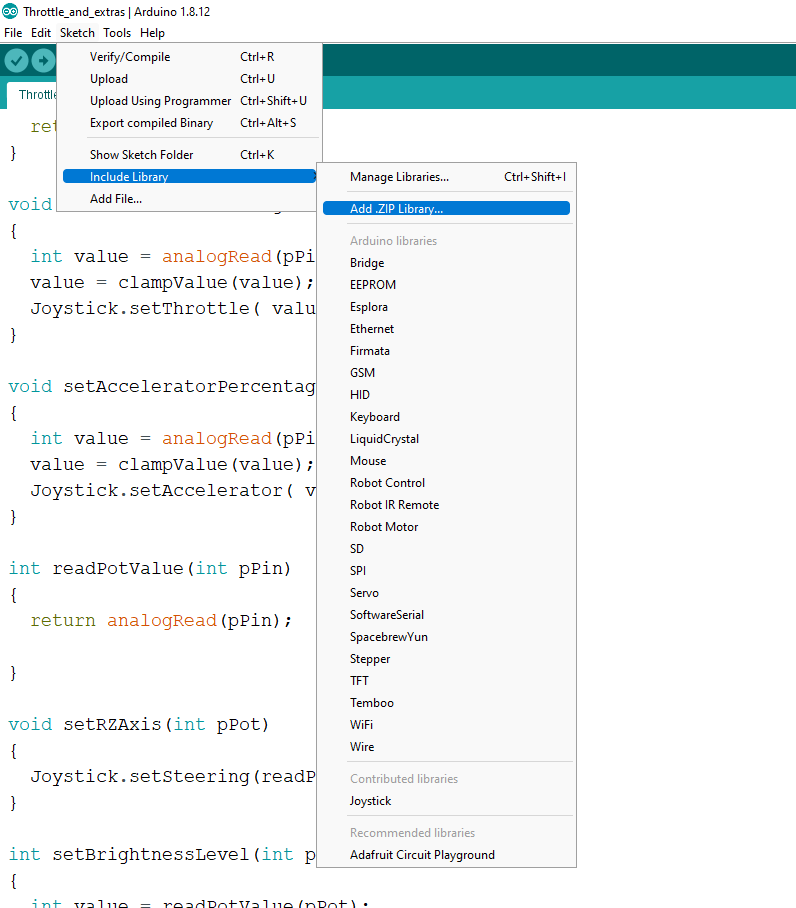
To use either the basic throttle control or the control with extras you will need to download the joystick library: https://github.com/MHeironimus/ArduinoJoystickLibrary
Once downloaded you will need to drag the zip into the correct file. In the Arduino IDE select sketch > include library > add .ZIP library. from there select the zipped Joystick library.
You will also need to install my easySwitch library, this is installed in the same way the joystick library is installed, it can be found here: https://github.com/JammyJ1mJ1m/easySwitch
NOTE: to use this project and the joystick library you will need a compatible Arduino board, an in depth list of compatible boards can be found on the joystick library GitHub page. I am using an official Arduino micro.

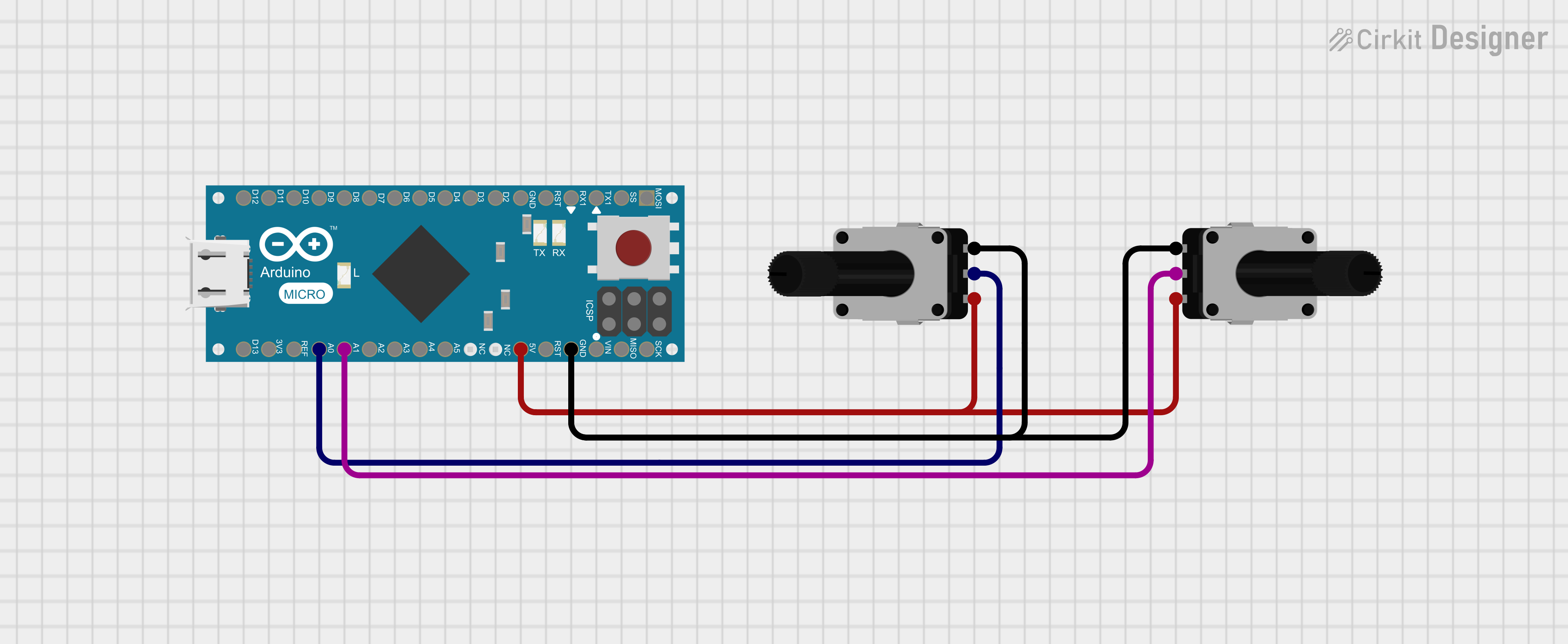
The Arduino schematic for the basic throttle control can be seen below.
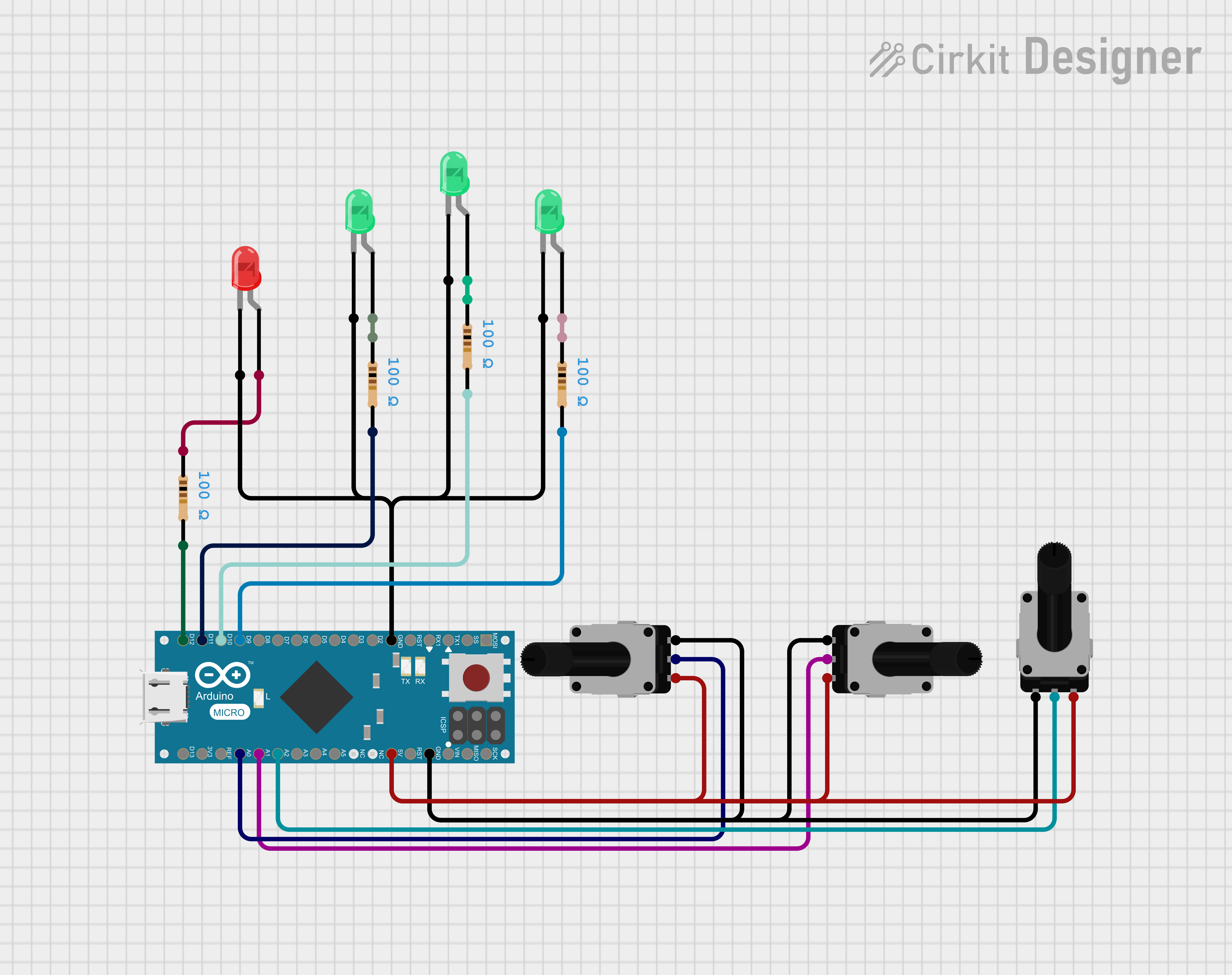
The Arduino schematic for the throttle control extras can be seen below.
This includes the original throttle control as well as a parking brake indicator light, landing gear indicator lights and a dimmer to control the brightness of the gear indicator lights.
To use the circuit with extras you will need to use a piece of software to interface with the data that MSFS2020 sends. I used "SimConnect To Arduino" by Seahawk240: https://github.com/Seahawk240/Microsoft-FS2020-To-Arduino
My current set of variables in Sim connect are: