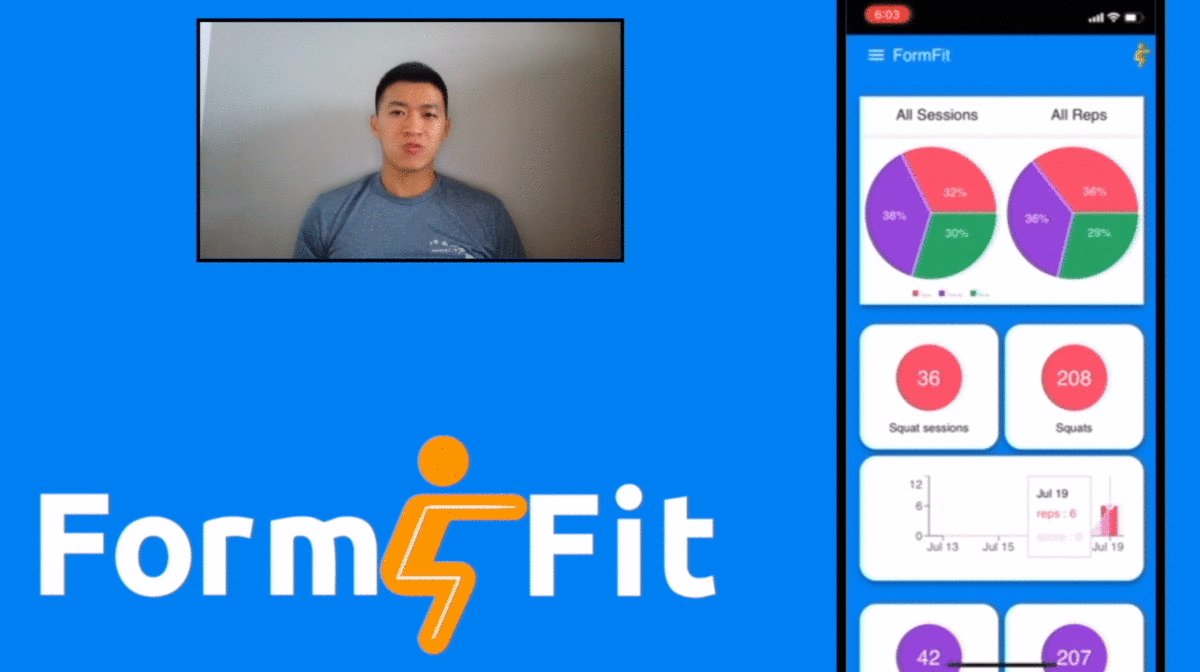
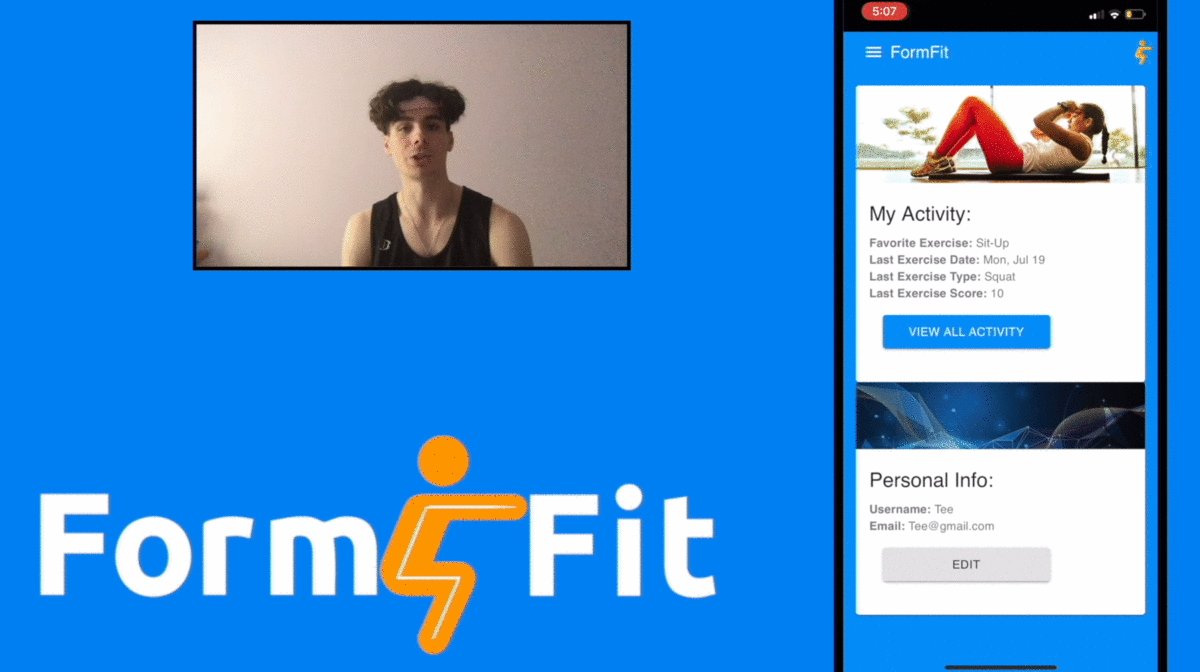
FormFit is a digital fitness coach that analyses your form in real-time, assessing alignment and range of motion while exercising. The app gives you a score on squats, push-ups, or sit-ups. The feedback provided is based on calculations of different joints as you exercise. Summary statistics for each repetition are displayed upon completion of a session. Your history will be preserved to view during later visits and your performance data will displayed on the home dashboard in a visually pleasing display. If you are persistent enough, you might find yourself on the global leaderboard, which shows the top 10 point-earners throughout the app!
Watch Video
FormFit This Progressive-Web-App can be used in-browser on a phone or desktop, however it is recommended you use your phone. The app can be installed on the desktop of your phone by following the below instructions:
- Navigate to formfit.herokuapp.com in Safari
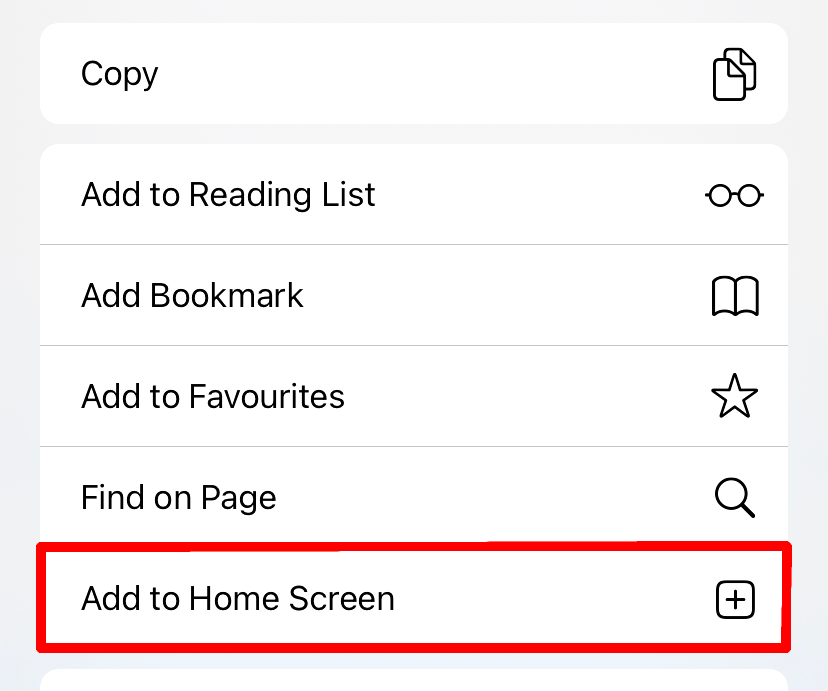
- Click on the share button

- Select "Add to Home Screen"

- The FormFit app should now be on your phone's desktop!
- Navigate to formfit.herokuapp.com in Chrome

- The first time you visit the site, a prompt will appear offering to install the app on your home screen

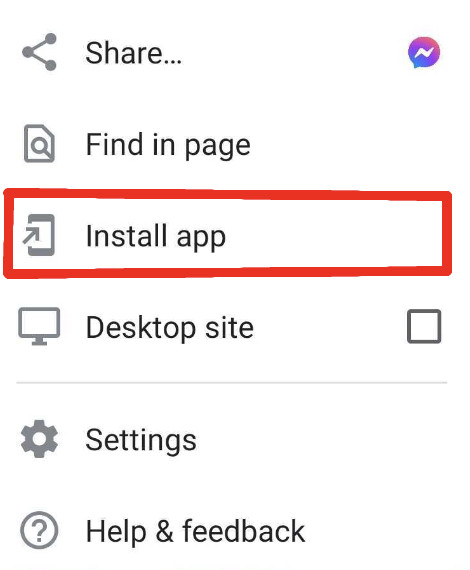
- In subsequent visits the prompt may not appear, so you can click on the three dots in the upper right hand corner of Chrome
- Tap install app
- The FormFit app should now be on your phone's desktop!
The framework of our Progressive Web App relies on React, Redux Toolkit, PostgreSQL, Express, and Node.js, but we also make use of a few other technologies, including:
- MoveNet from Tensorflow, which uses a trained Machine Learning model to keep track of your body movements in real time, and thus allows us to calculate a score and provide feedback on your form
- a Redis cache, which sits in front of our database and houses a sorted set that allows our leaderboard to update instantly
- Material UI, which we used to style our app, and allows it to work well and look great on all devices, though we do recommend using it on your mobile phone
- Fork and clone this repo.
- Install Redis if you haven't already.
npm install.- Create
formfitdatabase. - Seed the database with
npm run seed. - Instantiate local Redis server with:
redis-server. - Start the build process and your application with:
npm run start:dev. - Navigate to
localhost:8080to see FormFit in action!
- Drew LaFiandra 📬Linkedin 📁GitHub
- Finley Matthews 📬Linkedin 📁GitHub
- Garrick Lim 📬Linkedin 📁GitHub
- Sam Hannan 📬Linkedin 📁GitHub
While the initial developers of FormFit don't have any plans to further the app, the code was left in a state so future developers can add exercises! Take a look at the Criteria and Pose models in /server/db/models to see how to format any additional criteria and corresponding exercises. Testing the exercise with MoveNet and interpreting the results will be necessary in order to determine what instructions to provide the user. Additionally, some work could also be done to preload the MoveNet model to make for a better user experience. Or, if you have any other ideas, let us know -- we look forward to seeing what can be done with FormFit!
We would like to initially thank Jason Mayes from TensorFlow for suggesting MoveNet for FormFit and providing us with helpful resources. Additionally, FormFit would not have been possible if it weren't for our two great Team Leads: Lindsay Welhoelter and Ivan Lozano. Also, a special thanks to our Project Manager, Gary Kertis who always asked the tough questions! And of course, thank you to Fullstack Academy for providing us the opportunity to bring FormFit to life!