This is the test project of the board game called Codenames. The game is written in PHP (Laravel framework), Vue.JS, SCSS. You can load it from any number of different browsers even from different device. The game support the websocket based real time synchronization between them. Due the usage of websocket the game needs installed Node.JS too.
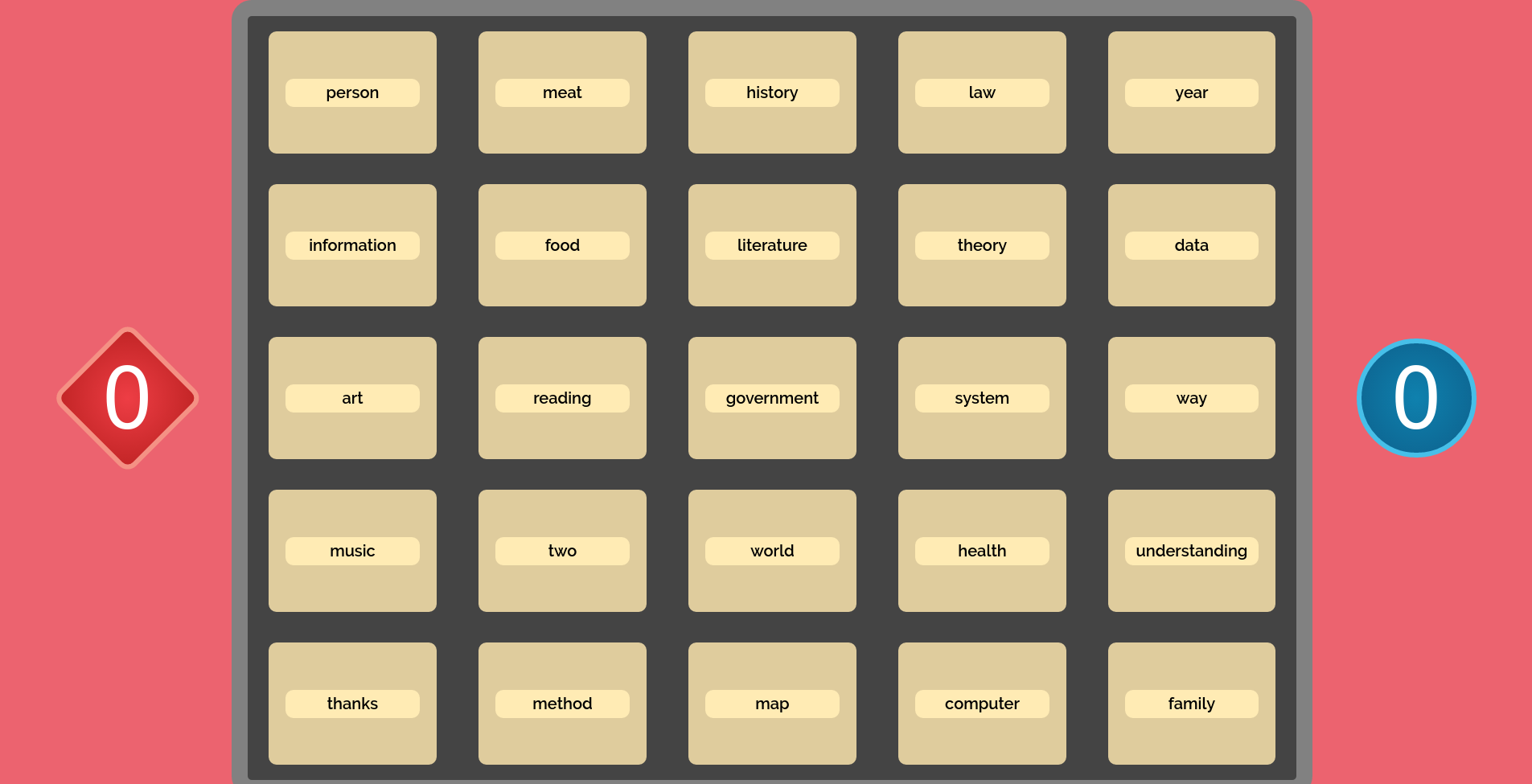
There are two screens in the game. This is for everyone:
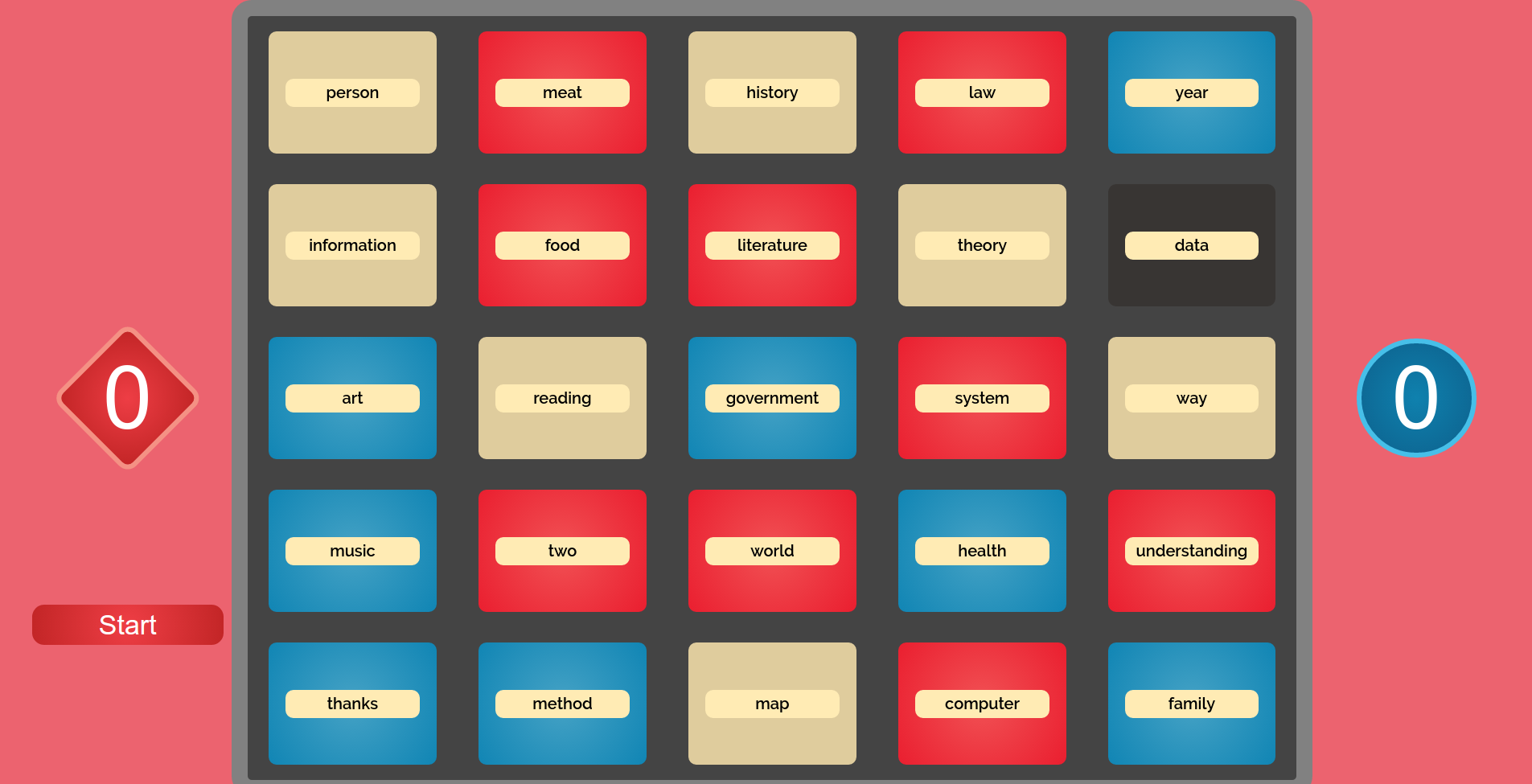
And this screen for the leaders:
Before starting the install guide be sure that PHP with sqlite support, Node.JS is intalled, and Redis server is running on your computer.
Clone the repository:
git clone https://github.com/ivanszkypeter/codenames.gitIf you want to skip the following steps, do all the steps of the install with only one command:
./linux-install.sh
Navigate into the downloaded folder:
cd codenamesInstall the required PHP packages:
composer installInstall the required Node.JS packages:
npm install --only=productionCreate you own environment description file for Laravel:
cp .env.example .envGenerate application key for the Laravel based app:
php artisan key:generate Create an empty file for the sqlite database:
touch database/database.sqliteCreate the databases tables:
php artisan migratePut some predefined words into them:
php artisan db:seed --class=WordsTableSeederBefore starting the install guide be sure that XAMPP, Composer, Node.JS is intalled on your computer.
If you want to skip the following steps, do all the steps of the install with only one command:
./windows-install.sh
Open a Git Bash, do all the steps from the linux installation guide and continue with these steps:
Downloaded the latest version of redis:
curl https://raw.githubusercontent.com/ServiceStack/redis-windows/master/downloads/redis-latest.zip > redis-latest.zipUnzip the downloaded file:
unzip redis-latest -d redisNow the game is ready to start. The following command will start a PHP server and the same time a Node.JS server. You can specify the IP adress with the host caption, this will allow you to run your server in the local network area.
php artisan serve --host 192.168.x.xNavigate in your favourite browser to the screen for everyone: http://192.168.x.x:8000/game/room/1
Navigate in your favourite browser to the screen for leaders: http://192.168.x.x:8000/game/room/1?role=boss
This is a test project, so there are some known - planned - security issue in the game, which would cause problems in a real game :
- Every action in any room are immediately sent to all other room (included the colors of the card), then the room check is it recipient or not.
- Everybody can easily cheat in the game by modifying the url of the room. When you add the ?role=boss ending to the url, you will see the colors of the cards without any permission check.
The original board game is designed by Vladimír Chvátil, Czech Games Edition, so you are not allowed to host this application publicly.
The repository is under the license of Creative Commons.