Color Extract is a Flutter package that allows you to extract and calculate colors from your app's widgets. You can use it to change the color of a widget depending/based on the color of the background (the other widget behind).
(Video player may not show on pub.dev, check github.com)
preview.mp4
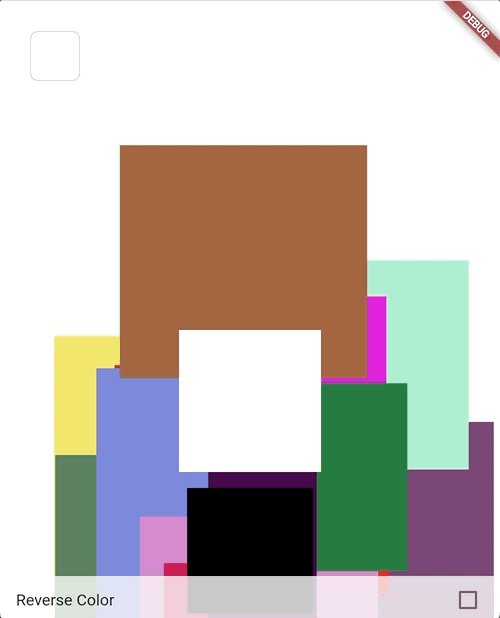
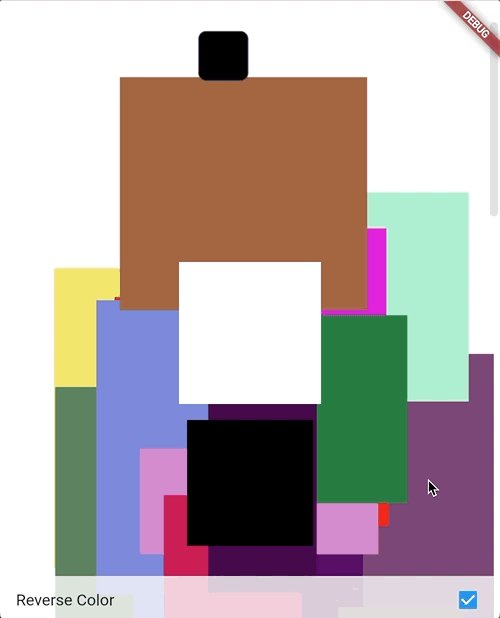
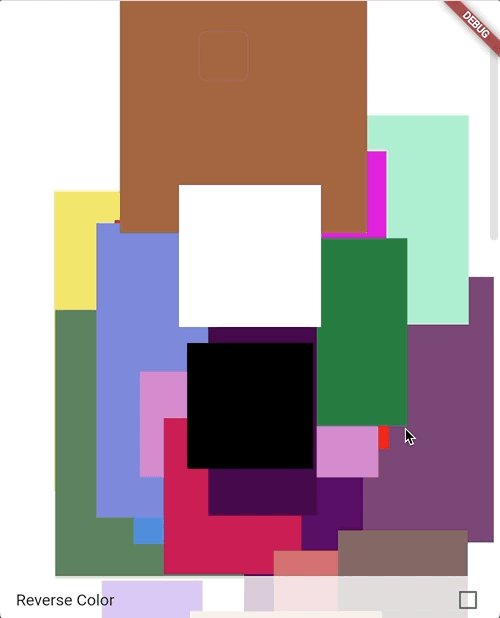
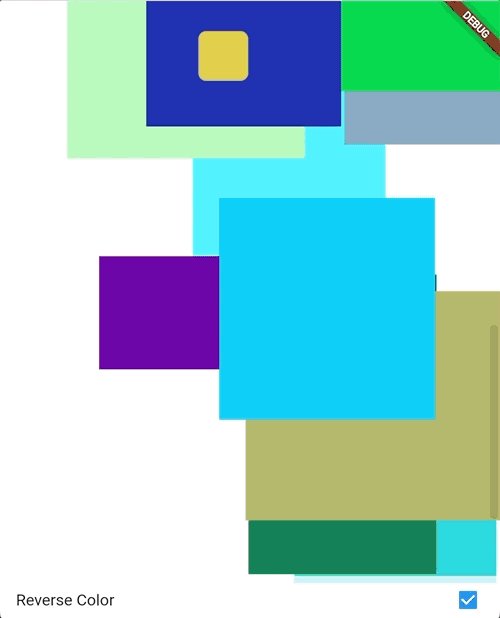
In this demo see how you can make your widget change colors like a chameleon 🦎.
Add the following to your pubspec.yaml:
dependencies:
color_extract: ^1.0.1Then run flutter pub get.
The ColorExtractor it's the widget we want to extract the average color from. It serves as a wrapper for RepaintBoundary, so you can utilize RepaintBoundary as an alternative.
ColorExtractor(
boundaryKey: GlobalKey(),
child: Container(
width: 200,
height: 200,
color: Colors.red,
),
);The ColorAverager widget computes the average color of a specific portion of either ColorExtractor or RepaintBoundary. Its application is useful in determining the dominant color of a certain area, such as the background behind a logo, image.
ColorAverager(
boundaryKey: GlobalKey(),
child: SizedBox(
width: 50,
height: 50,
),
onChanged: (color) {
// Handle the new average color.
},
);You can also use the ColorAveragerController to calculate the average color programmatically.
final controller = ColorAveragerController();
// ... render the widget ...
final avgColor = await controller.calculateAvgColor();import 'package:flutter/material.dart';
import 'package:color_extract/color_extract.dart';
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
ColorExtractor(
boundaryKey: boundaryKey,
child: Container(
width: 200,
height: 200,
color: Colors.blue,
),
),
ColorAverager(
// boundaryKey should be the same one in the above ColorExtractor boundaryKey
boundaryKey: boundaryKey,
// You can use the controller (ColorAveragerController) too.
// controller: controller,
child: const SizedBox(width: 50, height: 50),
onChanged: (color) {
// Do something with the average color.
// color should be = Colors.blue
},
)
],
)
);
}
}itisnajim, [email protected]
color_extract is available under the MIT license. See the LICENSE file for more info.