La risorsa del design system .italia per costruire e prototipare siti internet e servizi digitali della Pubblica Amministrazione
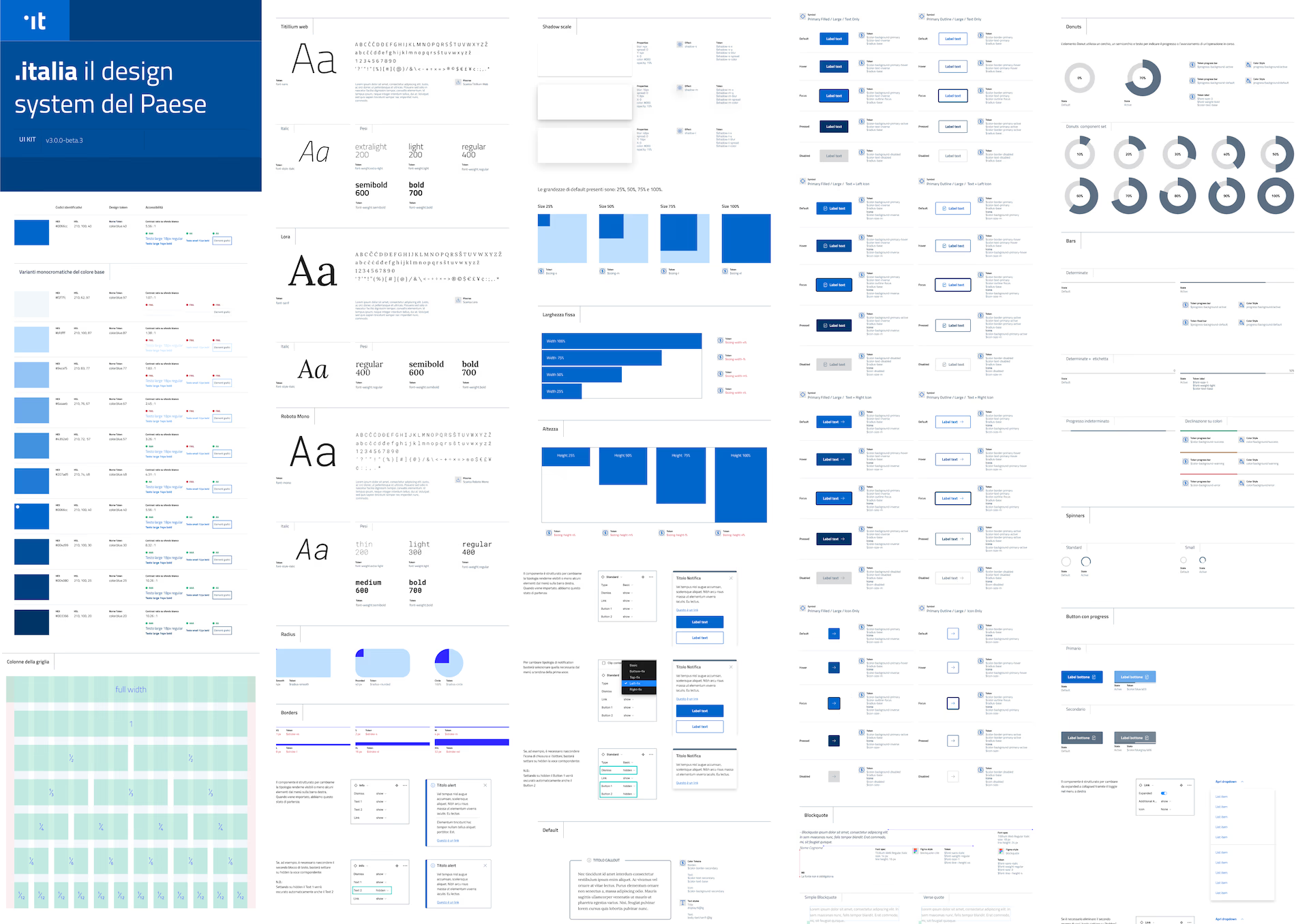
Questa è la versione 3 di UI Kit Italia, risorsa ufficiale del design system .italia. L’insieme di fondamenti e componenti utili ai designer per progettare e prototipare siti internet e servizi digitali della Pubblica Amministrazione che rispettano le norme e semplificano la vita dei cittadini.
Scopri come iniziare a utilizzare il kit, approfondisci le risorse di sviluppo coerenti e la documentazione ufficiale del design system .italia nel nuovo sito Designers Italia.
UI Kit Italia è disponibile dalla community figma.com/@designersitalia e scaricabile in locale (anche in formato Sketch) dalla presente repository italia/design-ui-kit.
I design tokens di UI Kit Italia sono disponibili per lo sviluppo, nei formati CSS e SCSS, dalla repository italia/design-tokens-italia.
Scopri come contribuire: per partecipare con segnalazioni o contributi puoi aprire una segnalazione, o esplorare le attività e segnalazioni in corso.
- il salvataggio di UI Kit Italia v3+ nel suo formato nativo Figma (.fig), disponibile per visualizzazione, copia per l'uso e remix anche attraverso la pagina della community Figma del progetto Designers Italia;
- la conversione nel formato open Sketch (.sketch), realizzata in automatico per ogni release utilizzando la versione corrente (@latest) del convertitore fig2sketch. Questa conversione è da considerare in stato di testing, alcune funzionalità nel file .sketch potrebbero non essere presenti e/o non corrette;
- è presente la memoria storica della precedente versione v2 (nativa Sketch, deprecata) dello UI Kit, insieme con altri materiali d'archivio come lo studio per l'evoluzione dell'esperienza utente di SPID, nel ramo 2.x.
Puoi trovare i file Figma e i file Sketch derivati nell'ultima release del progetto qui su GitHub.