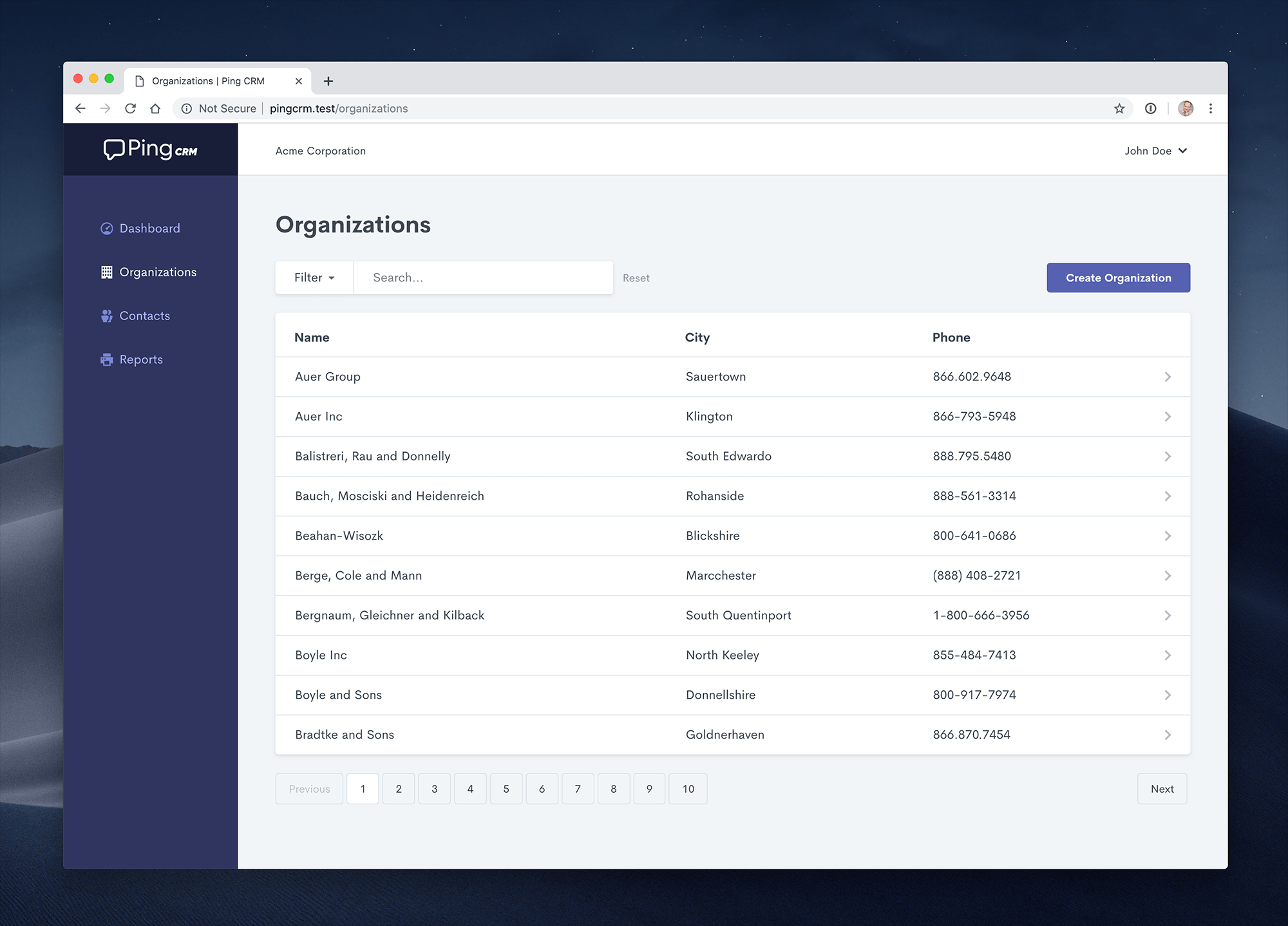
A demo application to illustrate how Inertia.js works.
Clone the repo locally:
git clone https://github.com/inertiajs/pingcrm.git pingcrm
cd pingcrmInstall PHP dependencies:
composer installInstall NPM dependencies:
npm ciBuild assets:
npm run devSetup configuration:
cp .env.example .envGenerate application key:
php artisan key:generateCreate an SQLite database. You can also use another database (MySQL, Postgres), simply update your configuration accordingly.
touch database/database.sqliteRun database migrations:
php artisan migrateRun database seeder:
php artisan db:seedRun the dev server (the output will give the address):
php artisan serveYou're ready to go! Visit Ping CRM in your browser, and login with:
- Username: [email protected]
- Password: secret
To run the Ping CRM tests, run:
phpunit