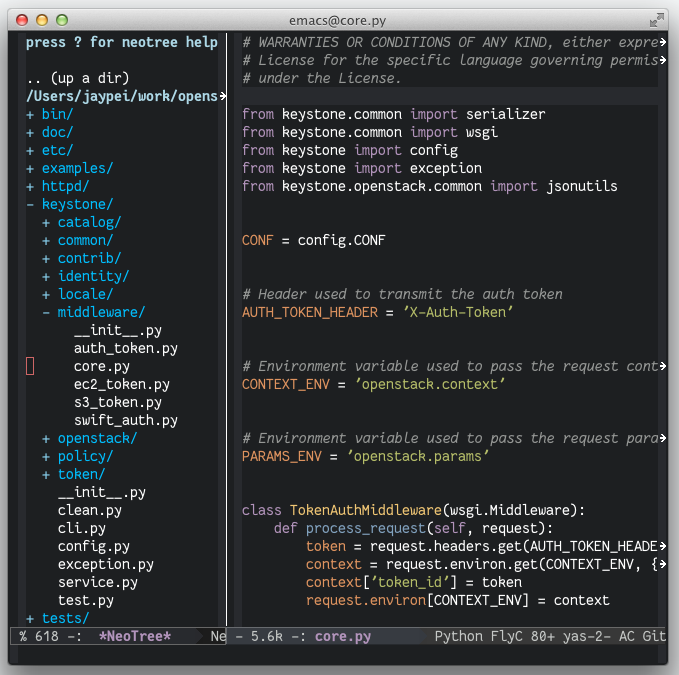
A Emacs tree plugin like NerdTree for Vim.
You can install the plugin using the packages on melpa.
Make sure you have something like the following in your Emacs startup file (~/.emacs.d/init.el, or ~/.emacs):
(add-to-list 'package-archives
'("melpa" . "http://melpa.org/packages/"))To make that take effect, either evaluate that elisp expression or restart Emacs.
Then use M-x package-list-packages, select neotree from
the list by pressing i, then press x to execute the changes. At
that point, the package will be installed.
Clone project:
$ cd /some/path
$ git clone https://github.com/jaypei/emacs-neotree.git neotree
$ cd neotree
$ git checkout devAdd config to emacs:
(add-to-list 'load-path "/some/path/neotree")
(require 'neotree)
(global-set-key [f8] 'neotree-toggle)Open (toggle) NeoTree:
<F8>
NeoTree provides following themes: classic(default) ascii arrow icons nerd. Theme can be configed by setting neo-theme. For example, use icons for window system and arrow terminal.
(setq neo-theme (if (display-graphic-p) 'icons 'arrow))Note: For users who want to use the icons theme. Pls make sure you have installed the
all-the-icons package and its
fonts.