Introduction
WearGallery is an application that offers the best way to see your pictures on your watch directly. WearGallery is a clock application developed by a Chinese student. It supports AndroidWear International and Chinese versions, and Ticwear system. You will find it easier to see and manage your images on the watch thinking of this application.
Repository
https://github.com/liangchenhe55/wear-gallery
Components
The components (Features) I want to suggest is:
- 1.Transmission mode
- 2.online album
WearGallery has a very good function, you can see and manage images on your watch directly using this application. In terms of function, indeed this application has a very good function. I really appreciate the developer of this project.
On the one hand, I am very impressed with this application that looks very simple and cool. But I think, the WearGallery application still needs to be developed to make this application more interesting. There are so many other similar applications that have the same function, I think developers don't just rely on functionality, but also have to think about user experience, and a better and more interesting impression on them.
Therefore, I want to suggest some features for WearGallery. I hope my advice can be an additional idea for developers to make the WearGallery application more interesting.
Proposal description
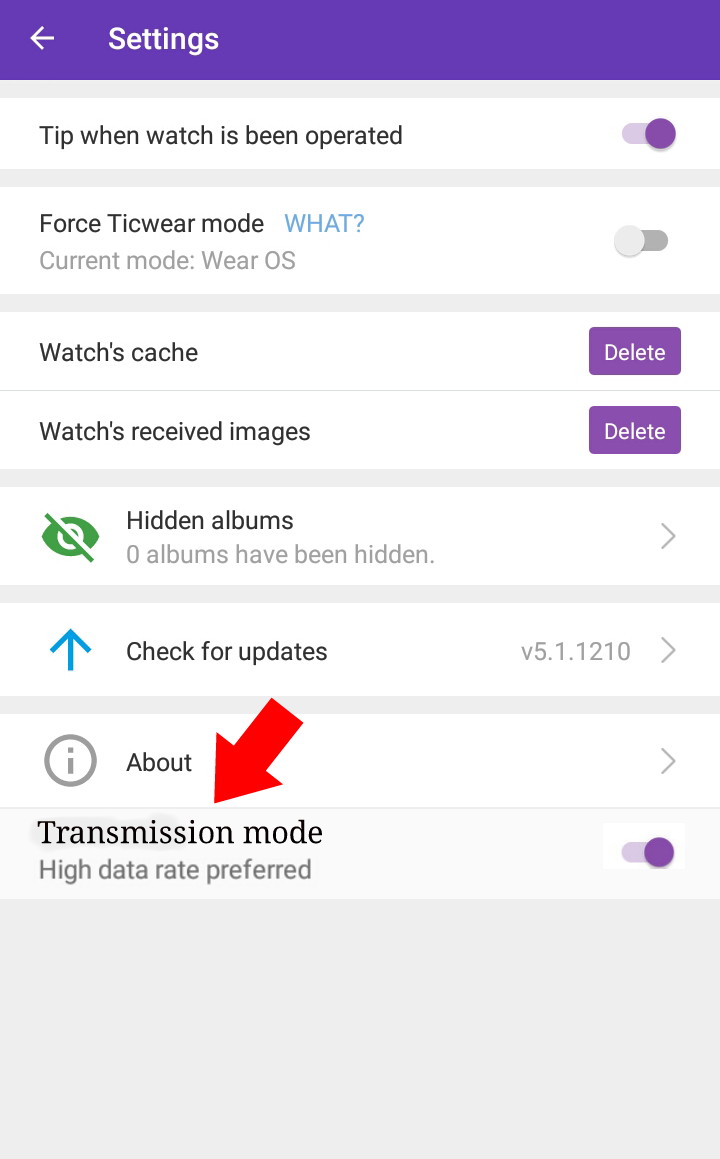
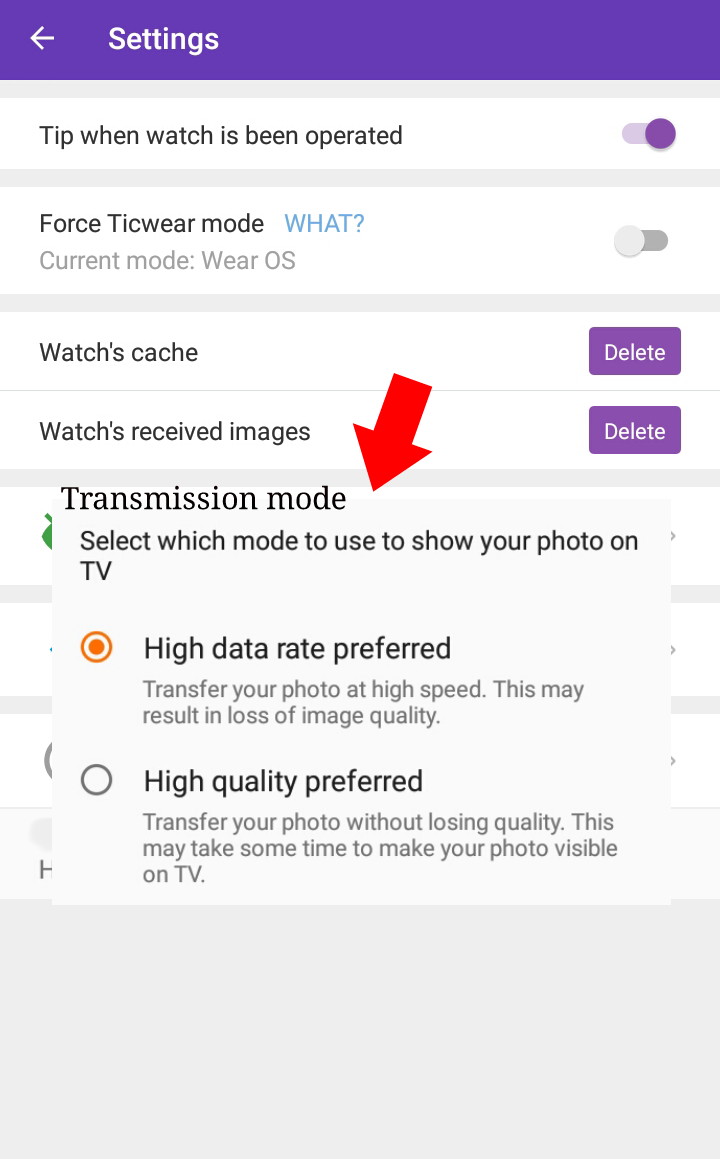
Transmission mode
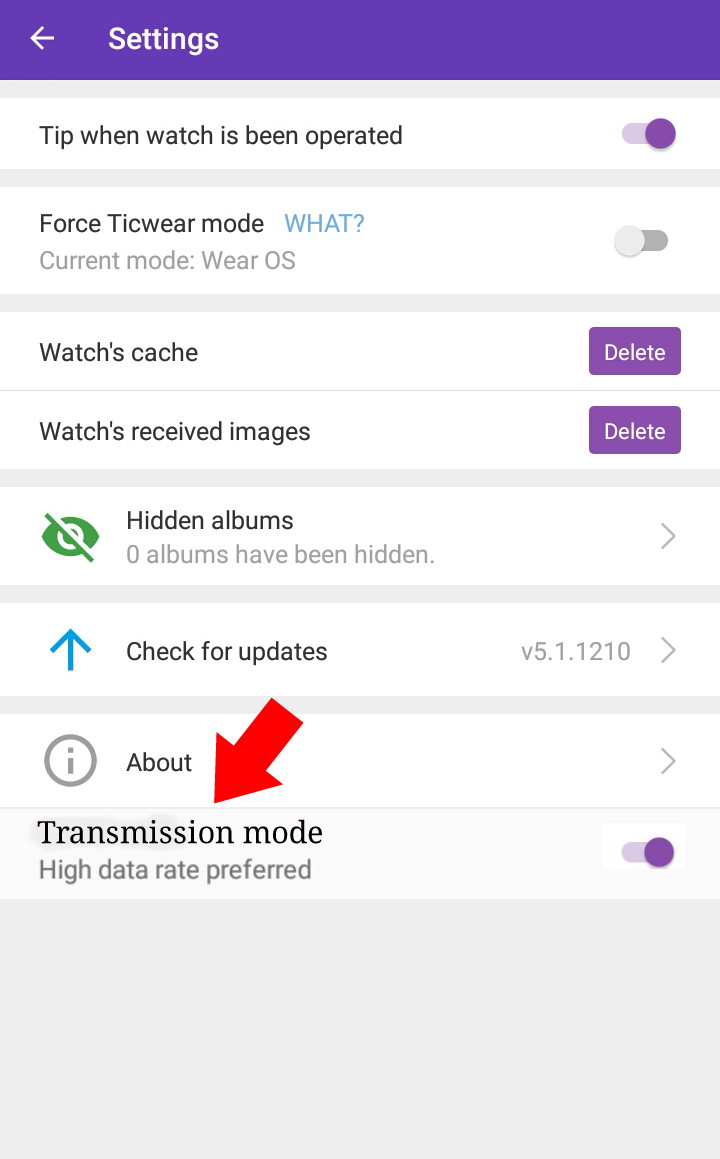
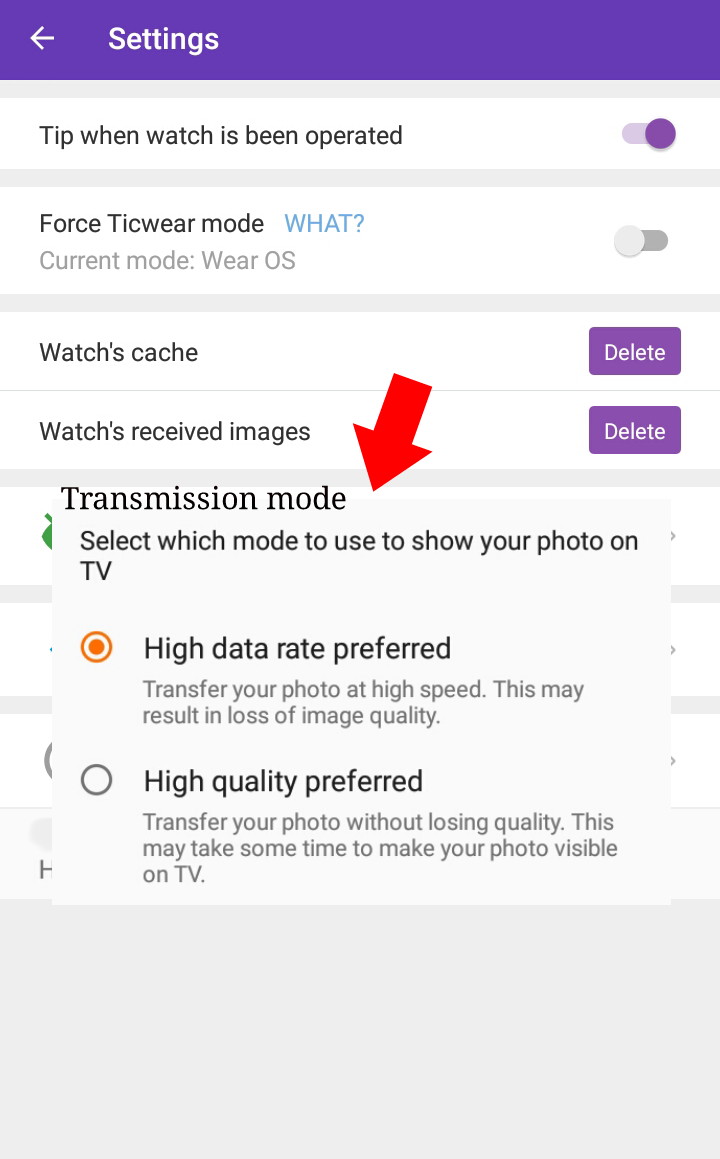
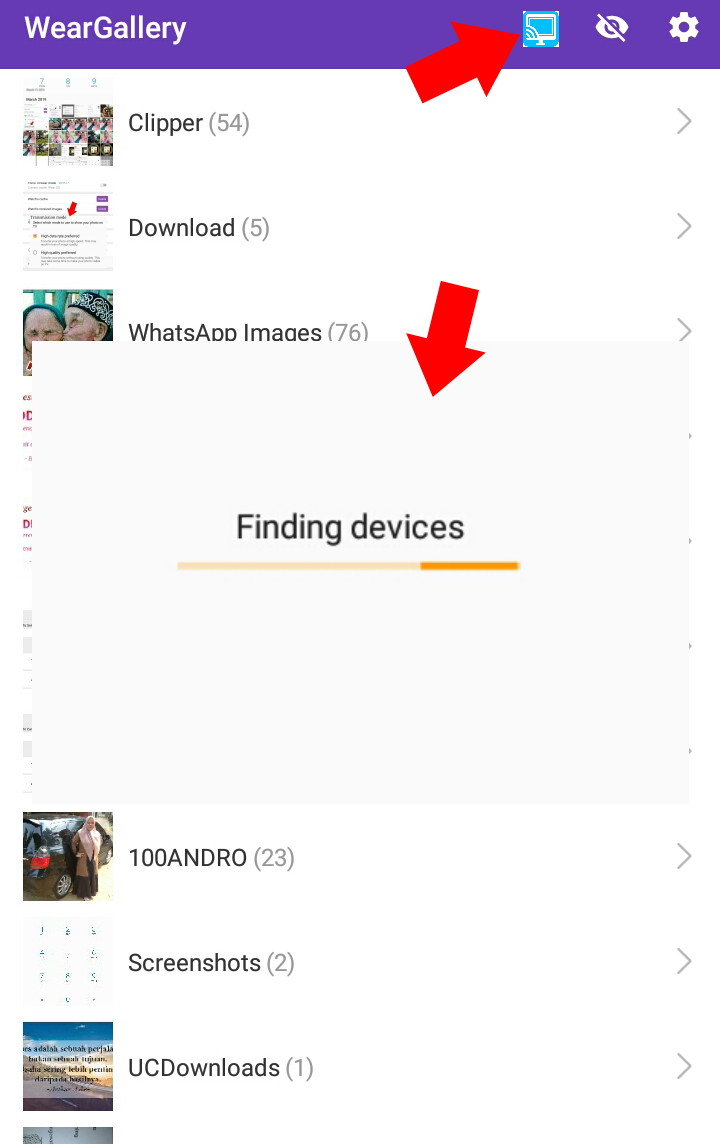
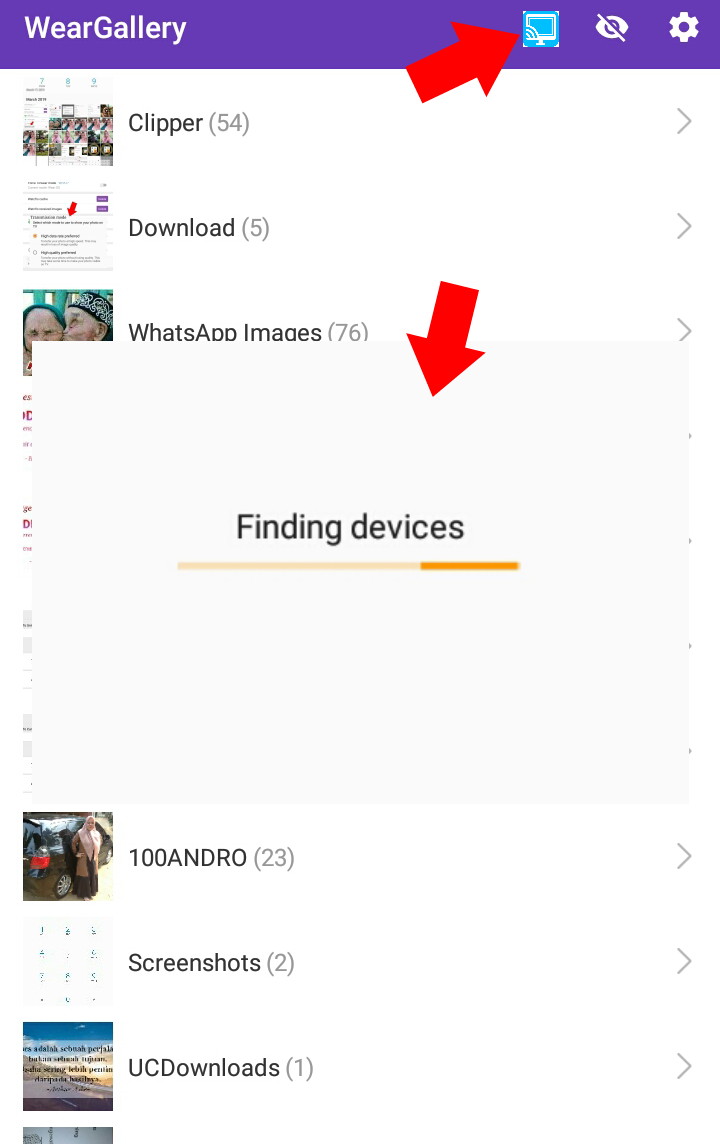
We recommend that developers add this feature in the application settings section, and give users access to enable it. And add the Transmission icon at the top of the application, after the user activates it. The developer must also modify the section, to give the user a choice of modes that he wants to use to display images on TV. Two choices are available. First, the choice of the preferred data rate, which is transferring photos at high speed, but resulting in reduced image quality. And second, the high quality choice is preferred, which is transferring photos without losing quality, but it takes a while for images to appear on TV.
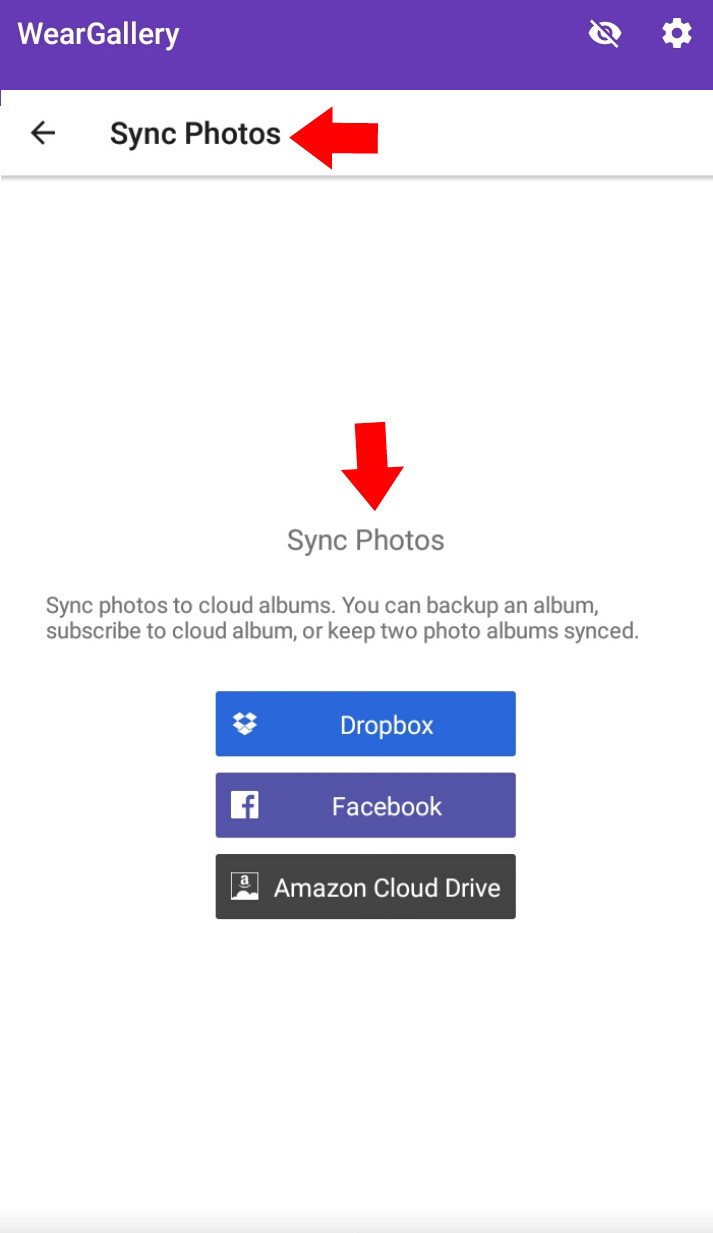
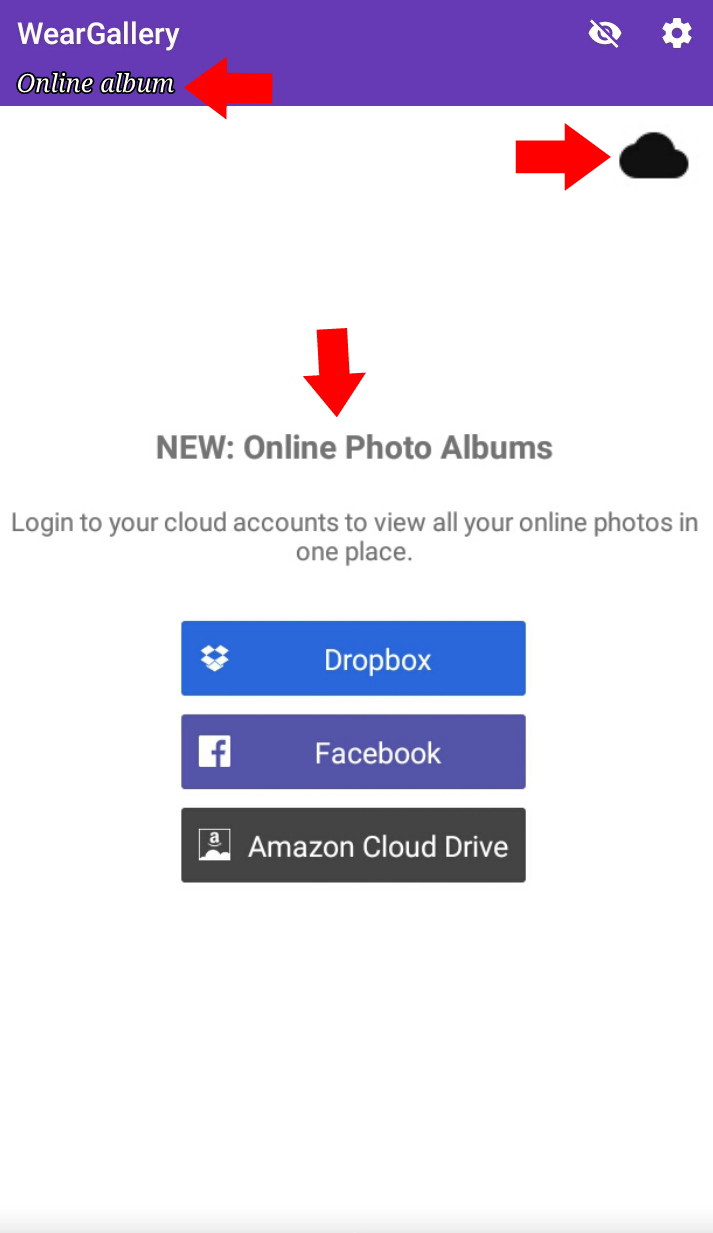
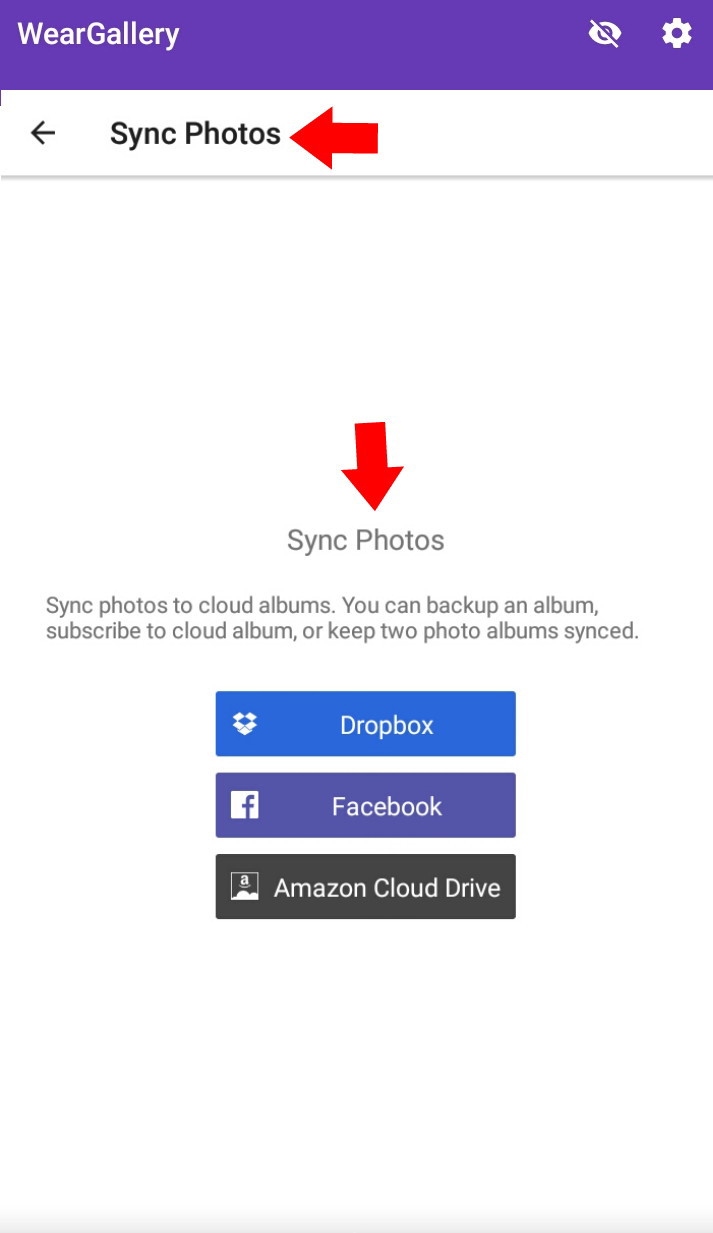
Online album
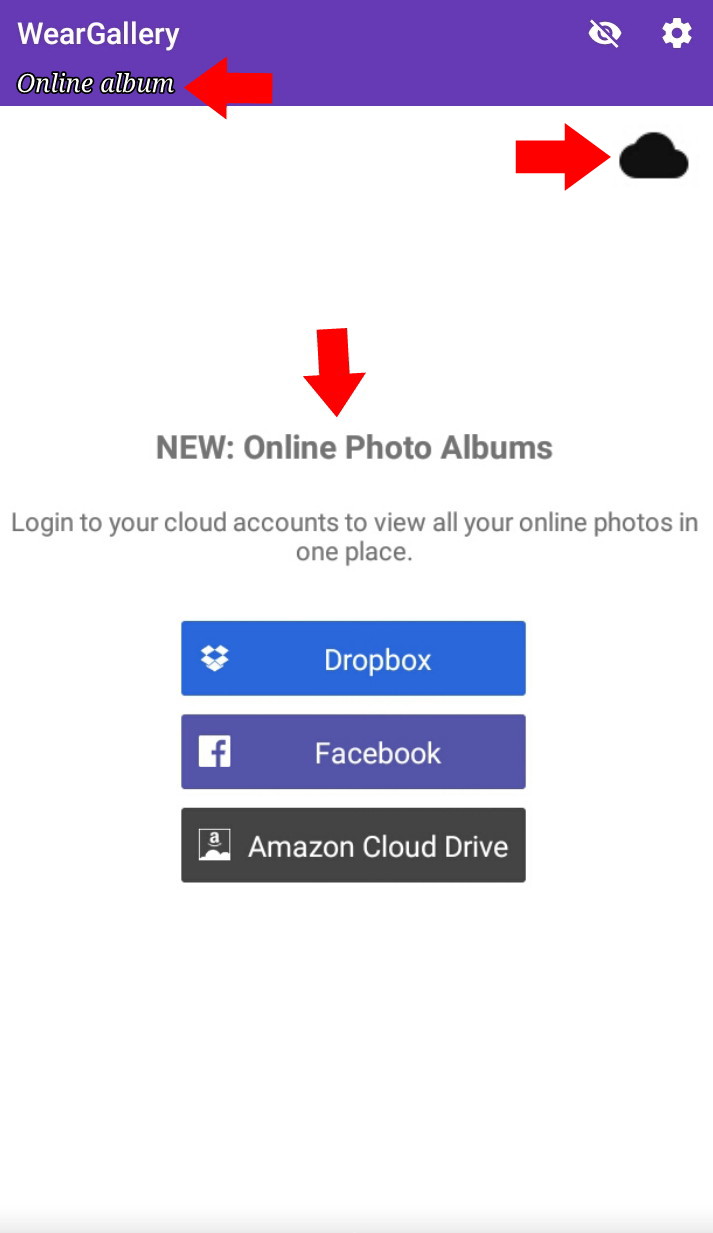
It is recommended that the developer add the feature at the top of the application display, and give users the option to enter the cloud, to see all photos online somewhere. The developer must give the user the choice of entering the dropbox, facebook and amazon Cloud drive accounts. The developer must also modify the section, to add synchronous features to the top right of the application. And gives users access to synchronize photos easily and quickly.
Mockups / Examples
Below I will show examples of locations or illustrations if the features I recommend are implemented by the Developer.





Benefits
Transmission mode
With the transmission mode feature, users can display photos on TV. They can also choose to transfer photos at high speed or not. And that is a big advantage for users, and makes this application even more interesting to use.
Online album
With the Online album feature, users can view all their online photos in one place, by logging into their cloud account, either via Dropbox, Facebook, and Amazon Cloud Drive. And that is amazing.
Conclusion
To implement the features above, developers may need to make major improvements. And in my opinion, it doesn't matter because it will have a good effect later.
The features that I recommend are certainly very useful for users and developers because they will improve user experience later. And this will add value to the WearGallery application. And I hope, WearGallery application developers will soon be able to implement this suggestion.