This is a jsf component that allows quick realization of a comment functionality with many features.
https://www.youtube.com/watch?v=9ZCklu-wI90
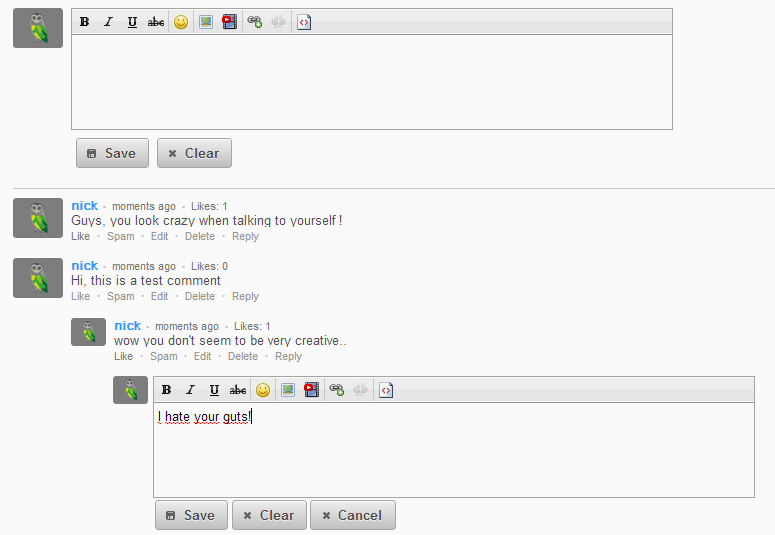
You can reply to comments (and reply those, and so on).
Other users are notified on new comments, replies and when other users type.
- Primefaces
- Primefaces push (Atmosphere framework) - You need this when you want to use the live features (enabled by default)
- Add prettyTime and prettytime-integration-jsf to your project and commentbox will automatically use it to display time
Here you can download the latest jar
Download the documentation here.
I recomend to take a look at the demo at first.
Just deploy the demo project in any AS with eclipse or your IDE of choice, and try out some features!
After you played around with the demo you can start to use it immediatly or you can take a look at the extended demo.
In the extended demo a real database is used via JPA.
Because of that you need to create a datasource (commentboxDS) in the configs of your AS or rename the used datasource to one of yours (in persistence.xml).
Then deploy the demo project in any AS with eclipse or your IDE of choice.
In case you use JBoss and want to use the live features you need to adjust the standalone.xml to support atmosphere:
change the line:
<subsystem xmlns="urn:jboss:domain:web:1.1" native="false" [...]>
to:
<subsystem xmlns="urn:jboss:domain:web:1.1" native="true" [...]>
- You keep your data where it belongs, on your server !
- Also you can (and are allowed to) make modifications to adapt to your special needs.
- You can connect this component to your own user-system and your users don't need to have an account on your site and an additional account for the external system.
##License This project is open source and free, it is available under the Apache v2 License.
- Fugue Icons - Yusuke Kamiyamane - http://p.yusukekamiyamane.com/
- CLEditor YouTube Plugin v1.0.0 - Markus Horowski - http://www.terapix.de
- TeamRot - The Group that developed the initial commentBox component at RWTH Aachen University. Members: Ahmet Yüksektepe, Arthur Otto, Kristjan Liiva, Nick Russler, Thomas Müller