Note
If you think SoybeanAdmin is helpful to you, or you like our project, please give us a ⭐️ on GitHub. Your support is the driving force for us to continue to improve and add new features! Thank you for your support!
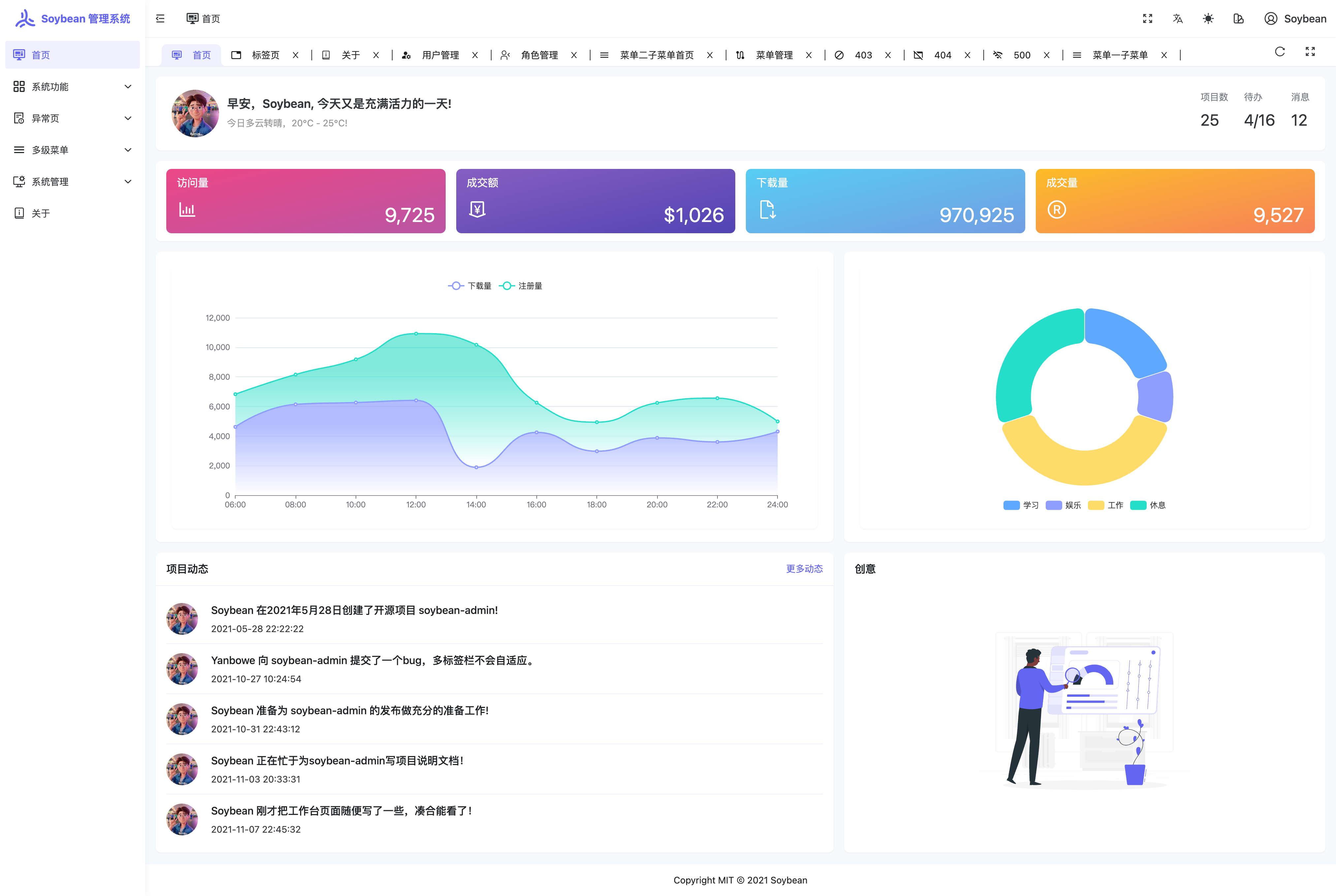
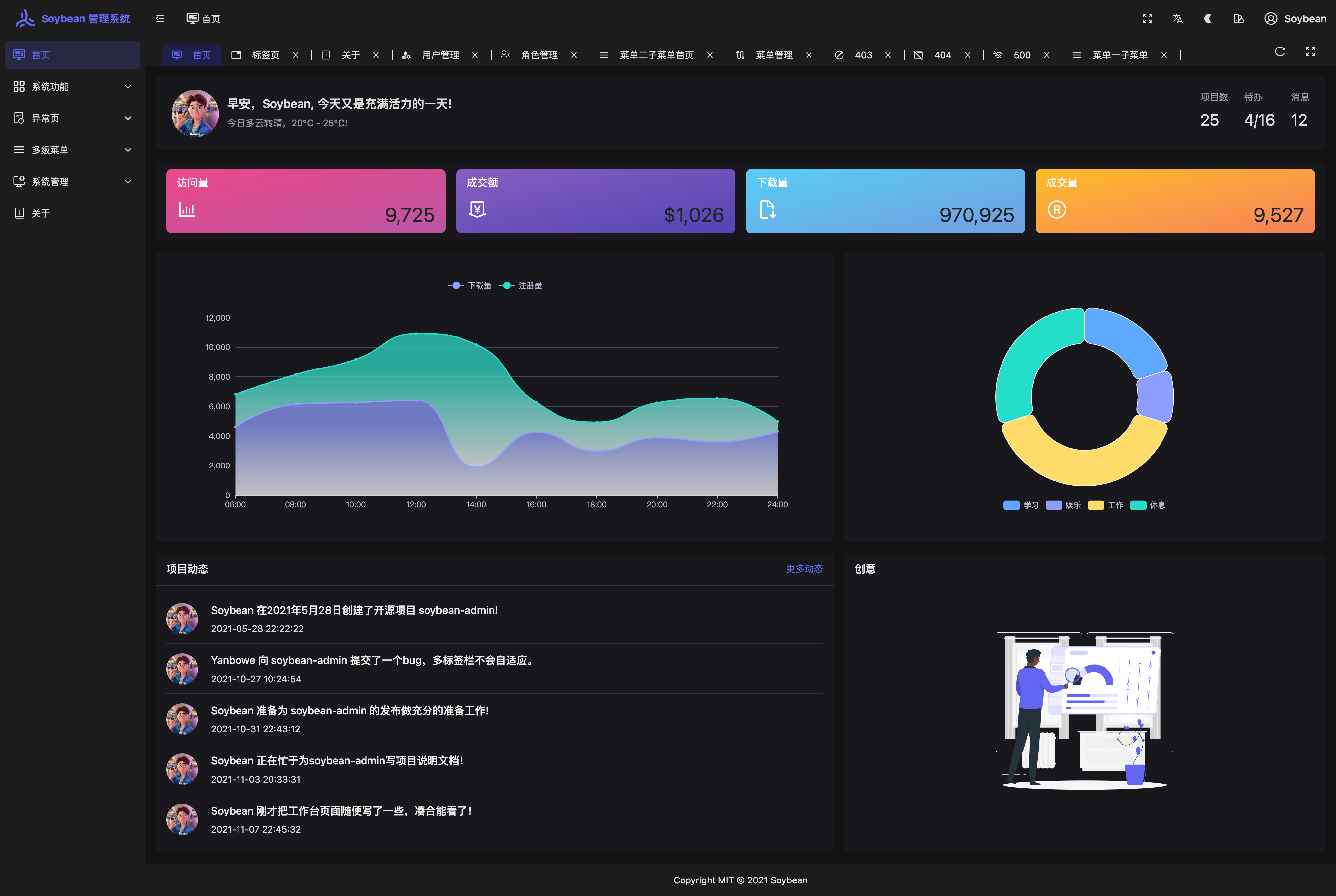
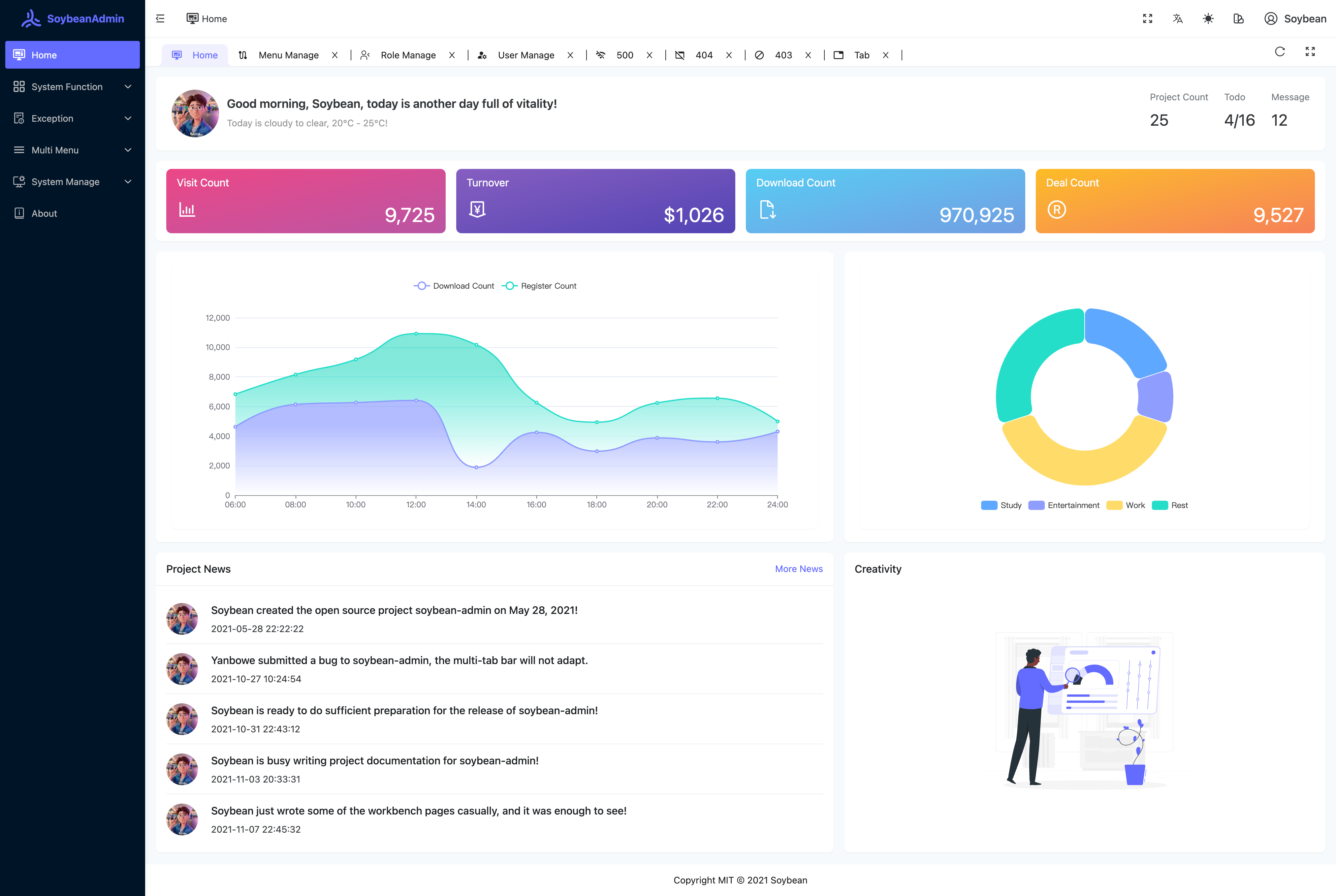
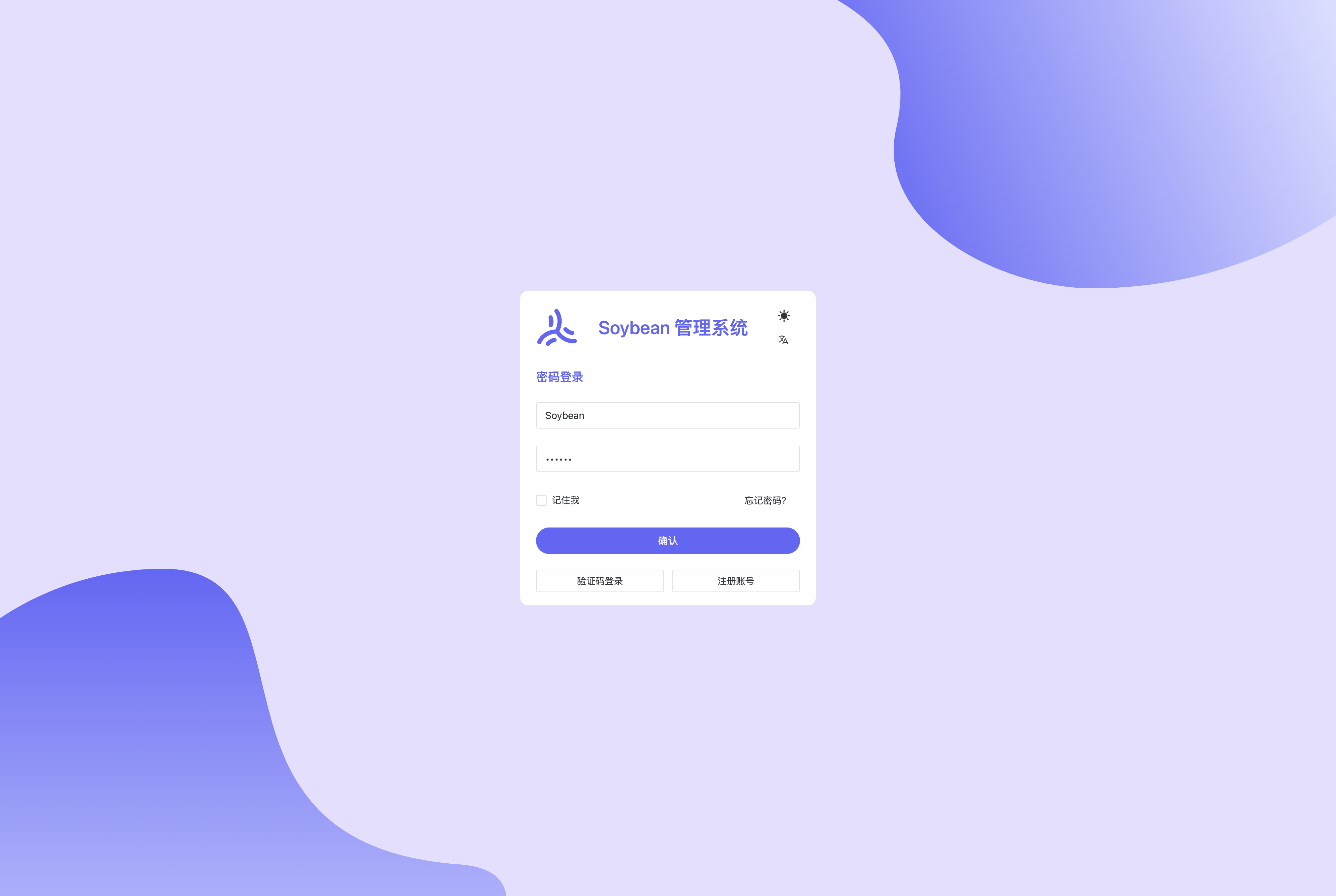
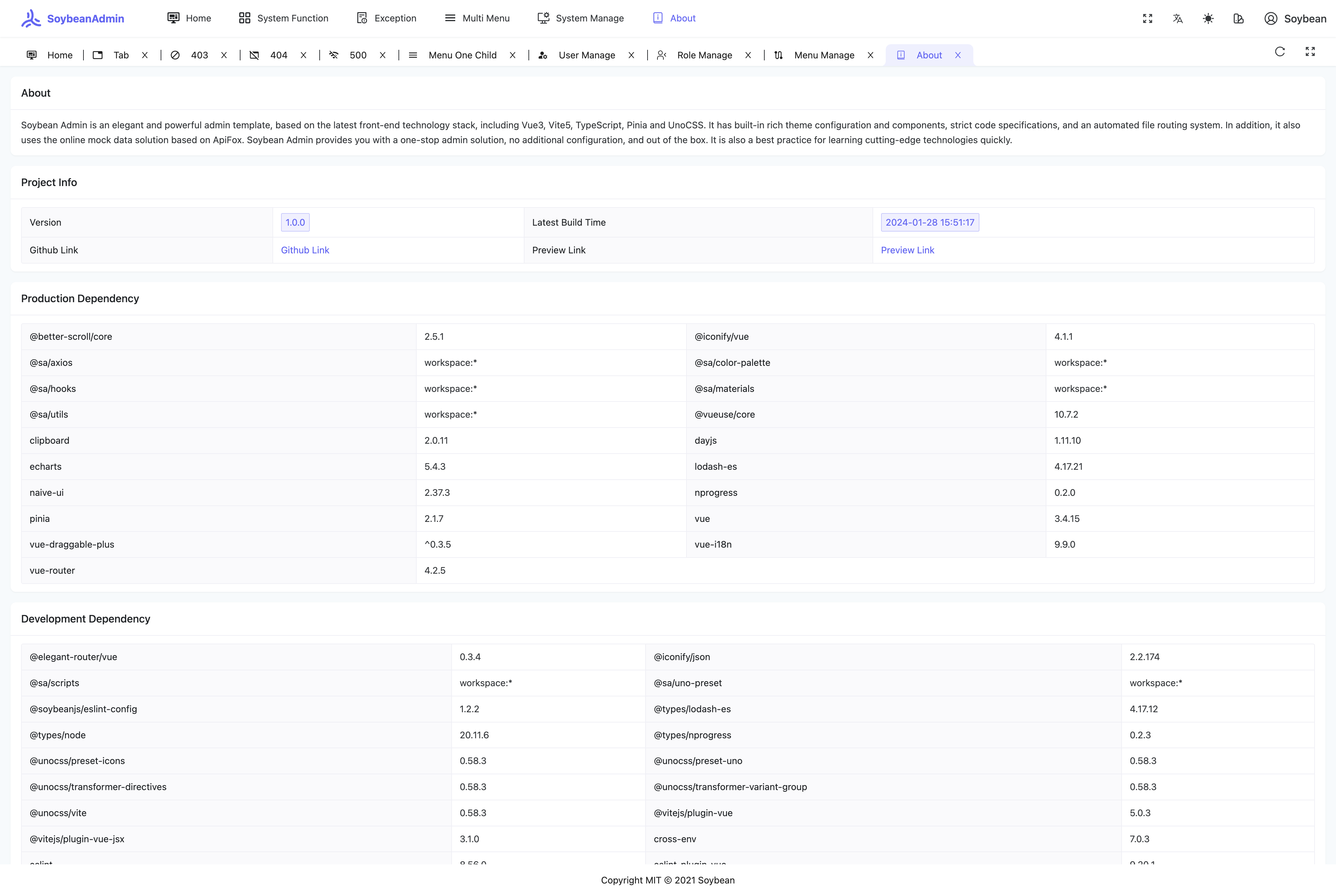
SoybeanAdmin is a clean, elegant, beautiful and powerful admin template, based on the latest front-end technology stack, including Vue3, Vite5, TypeScript, Pinia and UnoCSS. It has built-in rich theme configuration and components, strict code specifications, and an automated file routing system. In addition, it also uses the online mock data solution based on ApiFox. SoybeanAdmin provides you with a one-stop admin solution, no additional configuration, and out of the box. It is also a best practice for learning cutting-edge technologies quickly.
- Cutting-edge technology application: using the latest popular technology stack such as Vue3, Vite5, TypeScript, Pinia and UnoCSS.
- Clear project architecture: using pnpm monorepo architecture, clear structure, elegant and easy to understand.
- Strict code specifications: follow the SoybeanJS specification, integrate eslint, prettier and simple-git-hooks to ensure the code is standardized.
- TypeScript: support strict type checking to improve code maintainability.
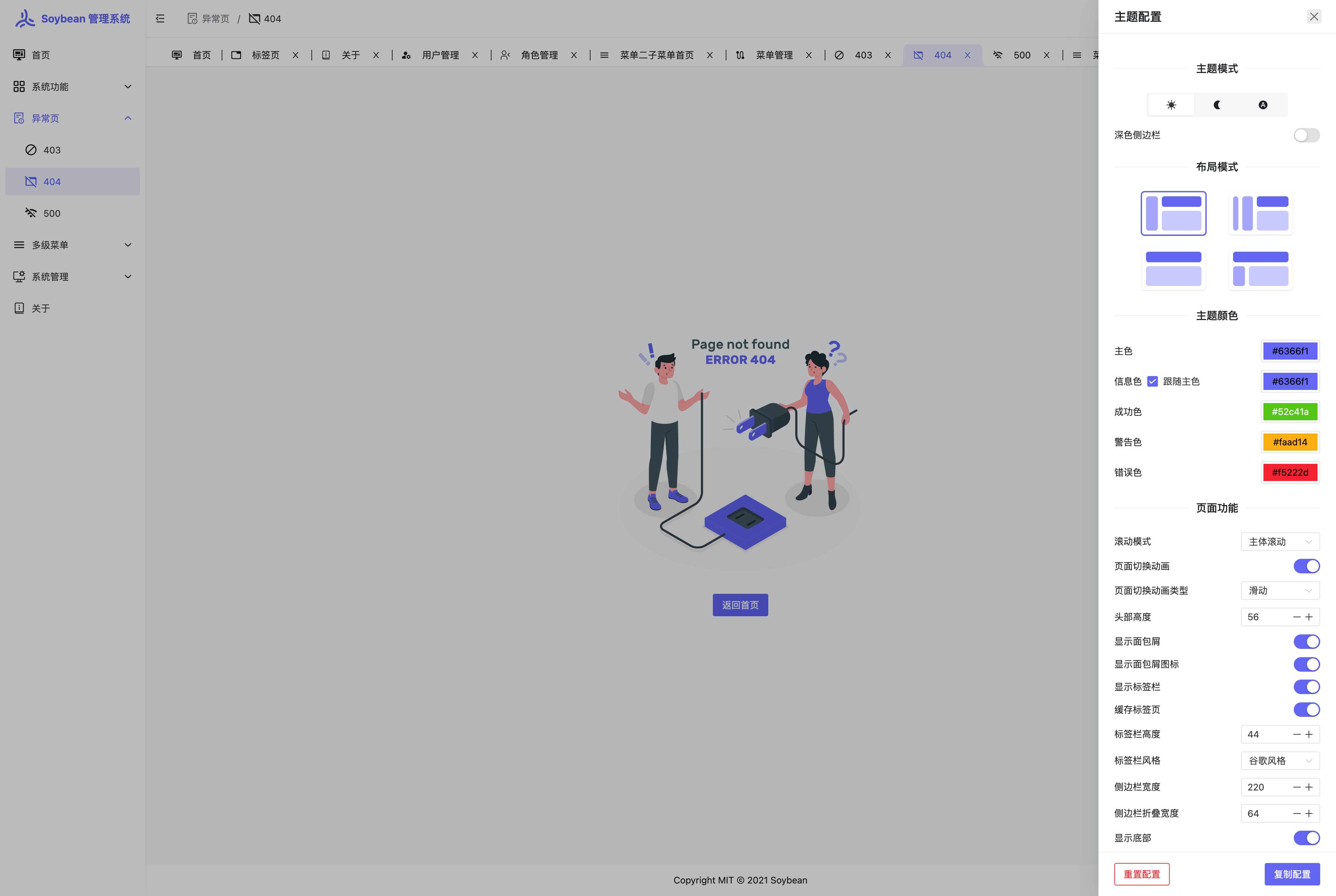
- Rich theme configuration: built-in a variety of theme configurations, perfectly integrated with UnoCSS.
- Built-in internationalization solution: easily realize multi-language support.
- Automated file routing system: automatically generate route import, declaration and type. For more details, please refer to Elegant Router.
- Flexible permission routing: support both front-end static routing and back-end dynamic routing.
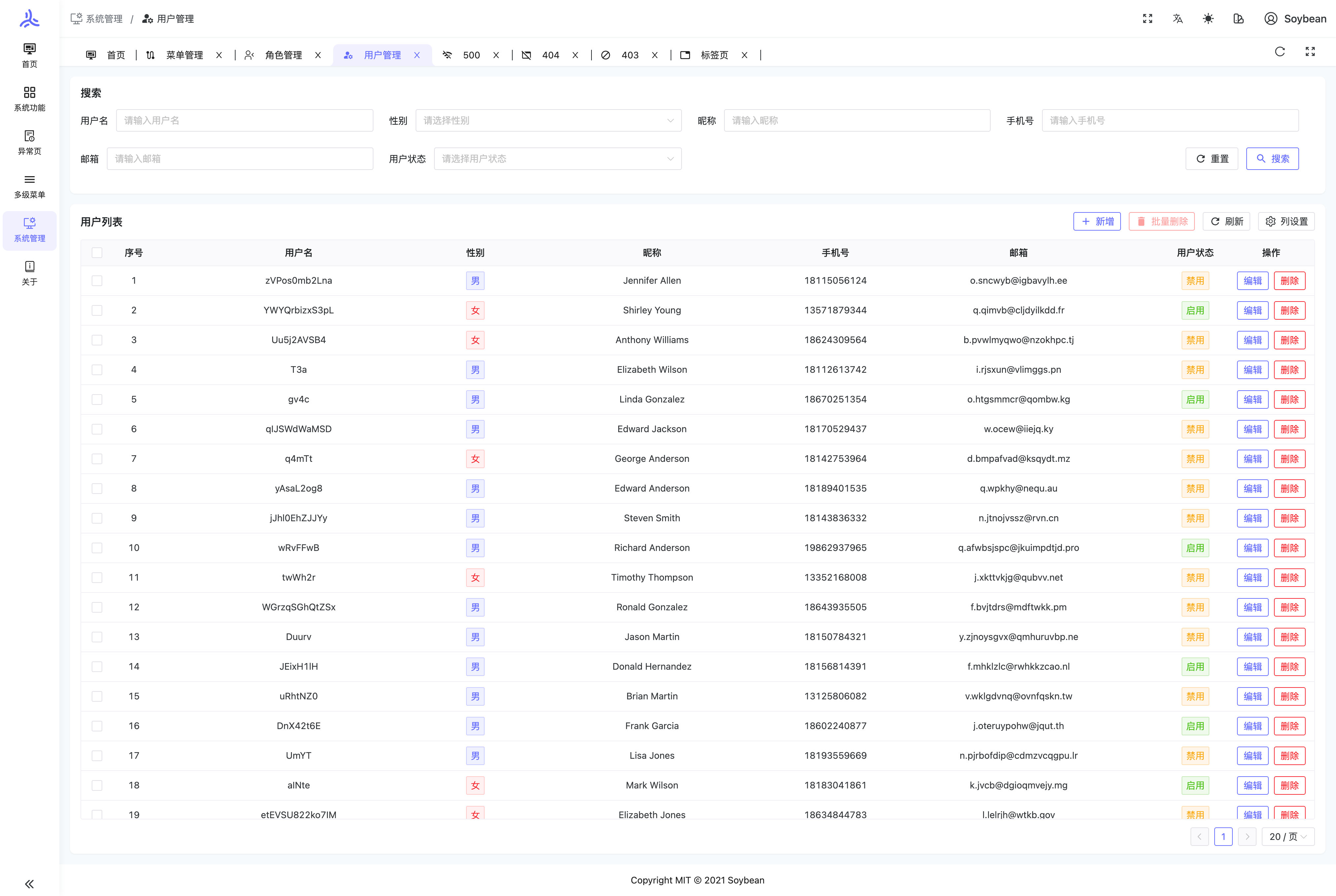
- Rich page components: built-in a variety of pages and components, including 403, 404, 500 pages, as well as layout components, tag components, theme configuration components, etc.
- Command line tool: built-in efficient command line tool, git commit, delete file, release, etc.
- Mobile adaptation: perfectly support mobile terminal to realize adaptive layout.
-
NaiveUI Version:
-
AntDesignVue Version:
-
Legacy Version:
Environment Preparation
Make sure your environment meets the following requirements:
- git: you need git to clone and manage project versions.
- NodeJS: >=18.0.0, recommended 18.19.0 or higher.
- pnpm: >= 8.0.0, recommended 8.14.0 or higher.
Clone Project
git clone https://github.com/soybeanjs/soybean-admin.gitInstall Dependencies
pnpm iSince this project uses the pnpm monorepo management method, please do not use npm or yarn to install dependencies.
Start Project
pnpm devBuild Project
pnpm build- electron-mock-admin: A Mock Api management system that helps front-end developers quickly implement interface mocks.
- T-Shell: A terminal emulator and SSH client with configurable command prompts.
- pea : Adopting SpringBoot3.2 + JDK21, MyBatis-Plus, SpringSecurity security framework, etc., suitable for the simple permission system developed by soybean-admin.
- MalusAdmin: A backend management framework developed based on Vue3/TypeScript/NaiveUI and NET7 & Sqlsugar. It is implemented in the most original and simplest way, with a fresh and elegant front-end, a clear and elegant backend structure, and powerful functions.
- PanisAdmin: Adopting SpringBoot 3, SaToken, MySQL and other frameworks to develop and modify soybean-admin for the second time, adapting dynamic menu/button-level authorization. Retaining the original flavor, fresh and elegant, high-value back-end management system scaffold.
- snail-job: A distributed task retry and task scheduling platform with "high performance, high value and high activity".
- SuperApi: Quickly turn your idea into an online stable product! Entity-less library and table building, add, delete, change and check entity-less library table, support 15 kinds of condition query, as well as paging, list, unlimited tree list and other functions of the API deployment! With interface documentation, Auth authorisation, interface flow restriction, access to the client's real IP, advanced server caching components, dynamic APIs and other features, we look forward to your experience!
- FastSoyAdmin: A modern Management Platform based on FastAPI+Vue3+Naive UI.
We warmly welcome and appreciate all forms of contributions. If you have any ideas or suggestions, please feel free to share them by submitting pull requests or creating GitHub issue.
This project has built-in commit command, you can execute pnpm commit to generate commit information that conforms to Conventional Commits specification. When submitting PR, please be sure to use commit command to create commit information to ensure the standardization of information.
It is recommended to use the latest version of Chrome in development for a better experience.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Thanks the following people for their contributions. If you want to contribute to this project, please refer to How to Contribute.
SoybeanAdmin is a completely open source and free project, helping developers to develop medium and large-scale management systems more conveniently. It also provides WeChat and QQ communication groups. If you have any questions, please feel free to ask in the group.
Add Soybean's WeChat for business consultation, cooperation, project architecture, one-on-one guidance, etc.

This project is based on the MIT © 2021 Soybean protocol, for learning purposes only, please retain the author's copyright information for commercial use, the author does not guarantee and is not responsible for the software.