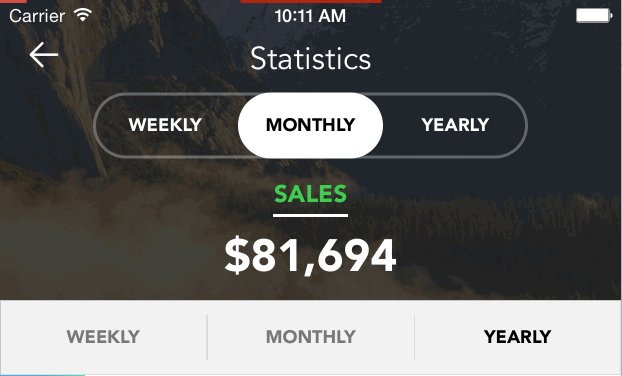
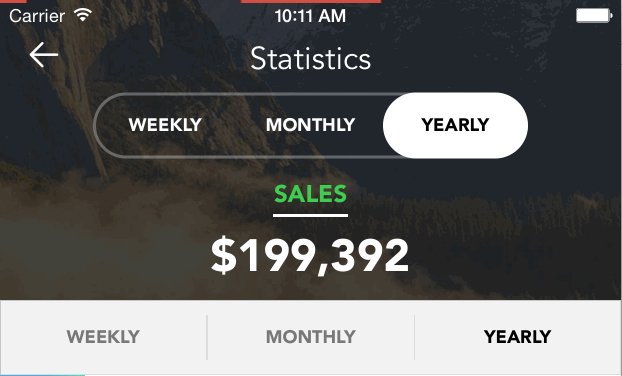
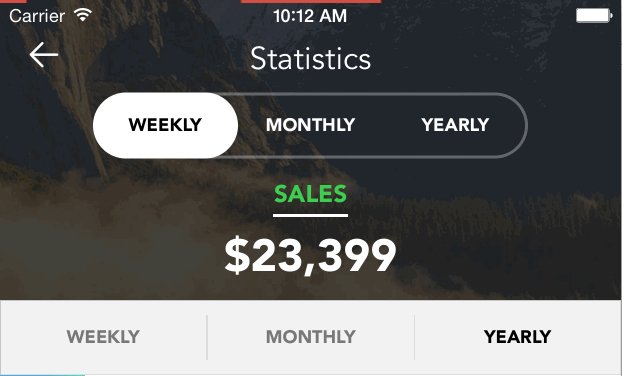
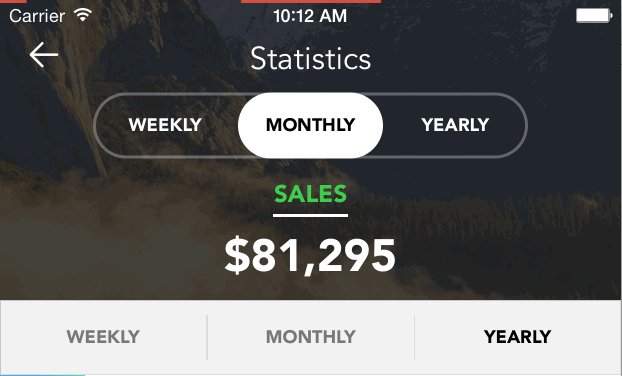
Drag and drop HBSegmentedControl.swift file to your project and assign it to a view from storyboard
segmentControl.items = ["Weekly", "Fornightly", "Monthly"]
segmentControl.borderColor = .clear
segmentControl.selectedLabelColor = .white
segmentControl.unselectedLabelColor = .red
segmentControl.backgroundColor = .lightGray
segmentControl.thumbColor = .black
segmentControl.selectedIndex = 1
segmentControl.addTarget(self, action: #selector(segmentValueChanged(_:)), for: .valueChanged)Much of the information was gleaned from appdesignvault.