调用官方接口,每天自动刷完300首歌,一个平均耗时为2分钟左右。放在服务器运行即可不需要人工干预,每天自动听歌做任务,向你的微信发送任务通知。
|-- 项目文件夹
|-- LICENSE
|-- README.md
|-- account.json
|-- init.config
|-- main.py
|-- requirements.txt
|-- run.log
LICENSE:开源许可证
README.md:项目自述文件
account.json:账号存放文件
init.config:配置文件
main.py:主程序
requirements.txt:依赖清单
run.log:运行日志
克隆项目到本地
git clone https://github.com/ZainCheung/netease-cloud.git或者fork本项目到你的仓库进行克隆
又或者在项目仓库直接下载ZIP压缩包,这些都是可以的
需要安装的依赖目前只有一个
request,如果运行报错缺少什么模块就给什么模块加进requirements.txt中
pip install -r requirements.txt程序需要
python3的运行环境,如果没有请自行下载安装配置,,启动程序前一定要先配置账号,然后再启动程序
python main.py
为了保护账号信息,所有的账号密匙都打上了*号,使用时请换成自己的账号
打开init.config文件,进行配置
# setting.config(UTF-8)第一句注释是为了声明编码格式,请不要删除该行注释
[token]
# 网易云音乐账号(手机号/网易邮箱)
account = 150********
# 密码,明文/MD5,建议自己去MD5在线加密网站给密码加密,然后填到下面
# 明文例如:123456abcd
# MD5例如:efa224f8de55cb668cd01edbccdfc8a9
password = bfa834f7de58cb650ca01edb********token区域下存放个人账号信息,account存放网易云账号,password存放密码
注意,这里密码填写类型与后面的md5开关相关联,具体见后面介绍
[setting]
# 开关的选项只有 True 和 False
# 打卡网站的网址,如果失效请提issue:https://github.com/ZainCheung/netease-cloud-api/issues/new
api = https://netease-cloud-api.glitch.me/api是指提供接口的服务器地址,这里提供一个Demo,源码也已经全部开源,如有对项目存在疑问欢迎查看源码,项目地址:ZainCheung/netease-cloud-api
另外想快速拥有一个一模一样的api服务并且使用自己定义的域名,那么可以按照上面项目的教程自己快速搭建
# 密码是否需要MD5加密,如果是明文密码一定要打开
# true 需要, 则直接将你的密码(明文)填入password,程序会替你进行加密
# false 不需要, 那就自己计算出密码的MD5,然后填入上面的password内
md5Switch = falsemd5开关,如果自己不会加密md5,那么将这个开关置为true,并且将你的密码(明文)填入password,程序会为你加密。如果已经知道密码的md5,则将这个开关置为false,将md5填入上面的password内
# 是否开启多账号功能,如果打开将会忽视配置文件里的账号而从account.json中寻找账号信息
# 如果选择使用多账号,请配置好account里的账号和密码,即account和password,而sckey不是必需的,如果为空则不会进行微信推送
# 介于账号安全着想,account.json中的密码必须填写md5加密过的,请不要向他人透露自己的明文密码
peopleSwitch = false这个开关是为那些拥有多账号或者准备带朋友一起使用的朋友准备的,正如注释所说,如果你有多个账号,都想使用这个服务,那么可以打开peopleSwitch置为true,那么配置文件里的账号就会被程序忽略,直接读取account.json中的账号信息,关于account.json的配置在后面。
# Server酱的密匙,不需要推送就留空,密匙的免费申请参考:http://sc.ftqq.com/
sckey = SCU97783T70c13167b4daa422f4d419a765eb4ebb5ebc9********Server酱,是一个可以向你的微信推送消息的服务,并且消息内容完全自定义,使用之前只需要前往官网,使用GitHub登陆,扫码绑定微信,便可以获得密匙,从此免费使用Server酱
第一次打开account.json,内容会是这样
[
{
"account": "[email protected]",
"password": "10ca5e4c316f81c5d9b56702********",
"sckey": "SCU97783T70c13167b4daa422f4d419a765eb4ebb5ebc9********"
},
{
"account": "150********",
"password": "bfa834f7de58cb650ca01edb********",
"sckey": "SCU97783T70c13167b4daa422f4d419a765eb4ebb5ebc9********"
},
{
"account": "132********",
"password": "f391235b15781c95384cd5bb********",
"sckey": "SCU97783T70c13167b4daa422f4d419a765eb4ebb5ebc9********"
}
]可见里面是一个数组文件,成员为账号对象,对象有三个属性,分别是账号、密码、Server酱密匙。
不同的账号对应不同的密匙,在做完这个账号的任务后会给这个密匙绑定的微信发送消息提醒,如果留空则不提醒,留空也请注意语法,记得加双引号,列举一个正确的案例
[
{
"account": "[email protected]",
"password": "10ca5e4c316f81c5d9b56702********",
"sckey": ""
},
]可见这里的sckey为空,那么完成任务后便不会发送消息提醒,如果不确定是否成功可以查看日志
程序运行中生成的所有记录都会保存在日志文件中,第一次克隆项目时,不会看到run.log日志文件,而在程序第一次运行时才会生成
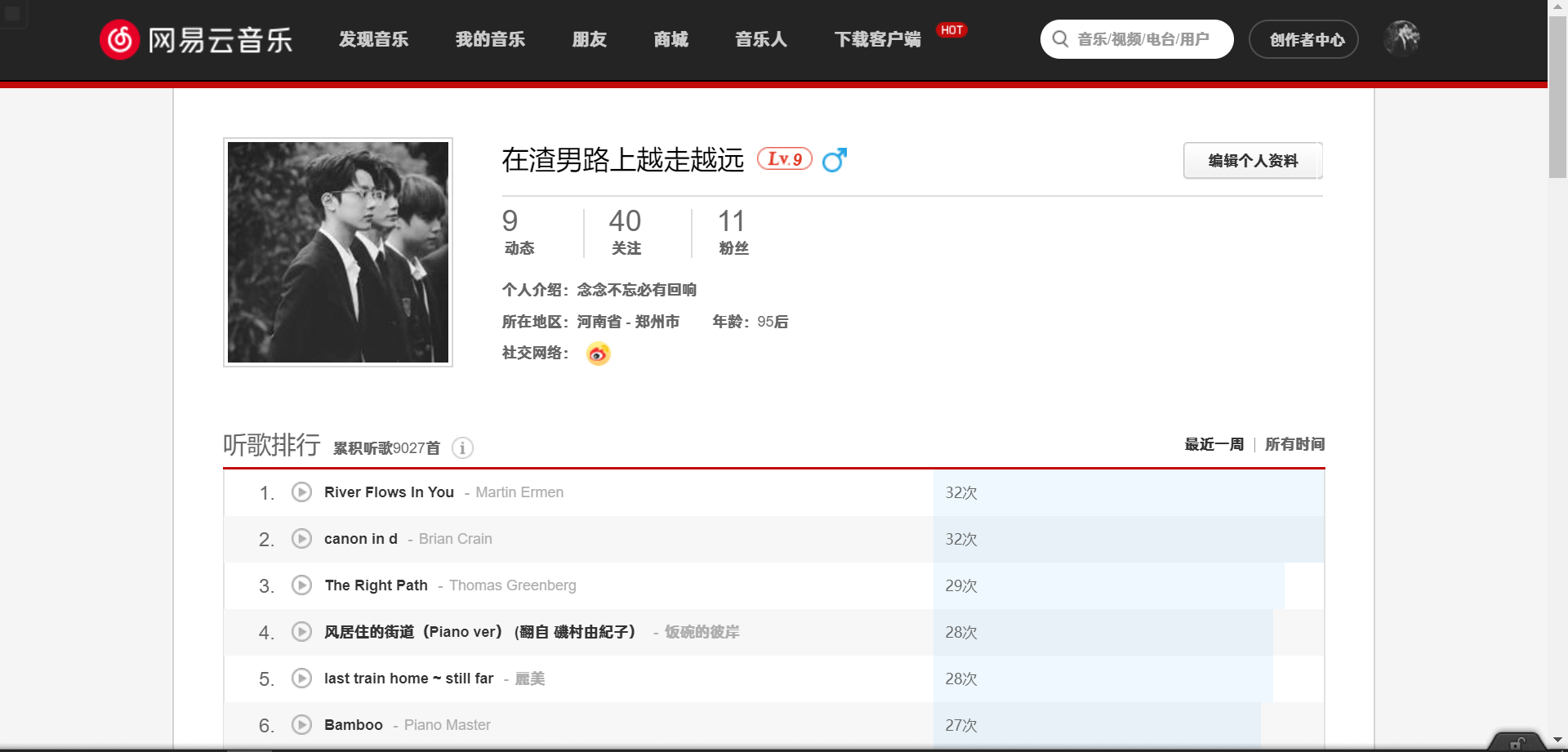
使用前可以看到是9027首
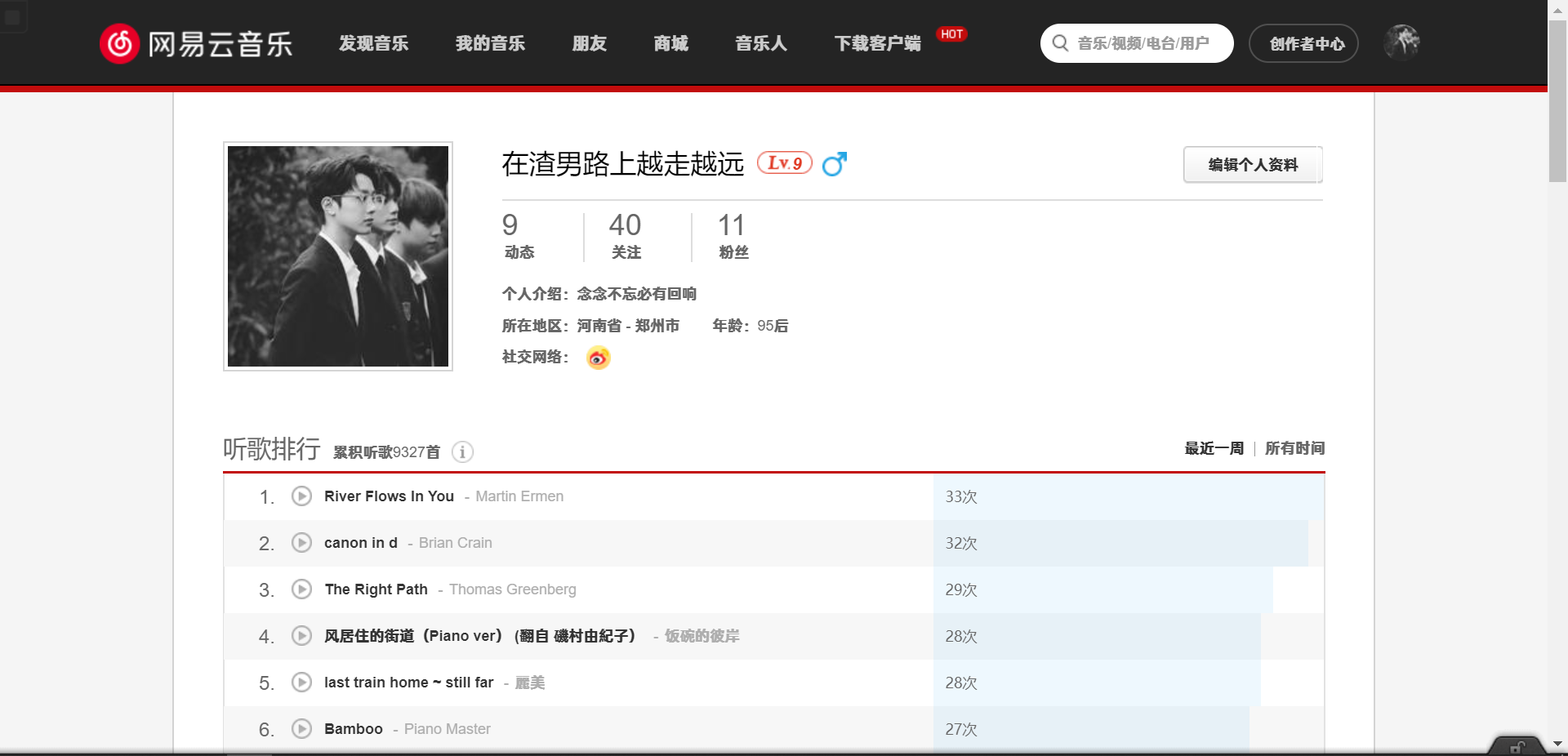
使用后是9327首,刚好涨了300首
先看一下效果
微信提醒依赖于Server酱,这是个很奈斯的工具,个人开发的一个项目,对所有人保持免费开放,需要使用GitHub登陆,然后绑定微信,拿到你的密匙,填入到配置文件的sckey中,或者多账号文件account.json中
提示的内容也可以自行修改,main.py文件的第143行左右的diyText函数里的content为提示内容,里面可以自定义提示内容,比如你不是考研党就把考研那一行删去,以及每日一句,,等等,如有需要尽情改。
一定要绑定微信才会有效果
Server酱的官网地址:http://sc.ftqq.com/
制作时选择32位小写
在线“制作”MD5:https://tool.chinaz.com/tools/md5.aspx
如果你的等级比较高,然后使用这个发现每次都没有听满300首,那么你可以修改程序的start函数(165行左右)的打卡次数,将3改大点,比如改到6就可以打卡6次
for i in range(1,3):如果你嫌打卡速度慢了,可以修改休眠时间,30秒改为10秒之类的,请自行调试
time.sleep(30)
可能有人会说,直接使用网页或者电脑程序每天打卡不就好了,干嘛还要脚本。是的,使用网站和程序确实可以做到一样的效果,不过我懒啊,还总是忘事,所以就让它彻底全自动化,可能也有不少人愿意像我这样折腾一番,然后就可以坐享其成一劳永逸,每天坐等微信提醒就行。
使用网易云也有挺久了,听的歌也挺多,但总是会听重复的歌,而重复的歌又不算进等级里去,所以还是很想升级的。
本项目的所有脚本以及软件仅用于个人学习开发测试,所有网易云相关字样版权属于网易公司,勿用于商业及非法用途,如产生法律纠纷与本人无关。