This example shows how to implement a fullstack app in TypeScript with Next.js using React (frontend), Next.js API routes and Prisma Client (backend). It also demonstrates how to implement authentication using NextAuth.js. The example uses a SQLite database file with some initial dummy data which you can find at ./prisma/dev.db.
Note that the app uses a mix of server-side rendering with getServerSideProps (SSR) and static site generation with getStaticProps (SSG). When possible, SSG is used to make database queries already at build-time (e.g. when fetching the public feed). Sometimes, the user requesting data needs to be authenticated, so SSR is being used to render data dynamically on the server-side (e.g. when viewing a user's drafts).
Download this example:
curl https://codeload.github.com/prisma/prisma-examples/tar.gz/latest | tar -xz --strip=2 prisma-examples-latest/typescript/rest-nextjs-api-routes-auth
Install npm dependencies:
cd rest-nextjs-api-routes-auth
npm install
Alternative: Clone the entire repo
Clone this repository:
git clone [email protected]:prisma/prisma-examples.git --depth=1
Install npm dependencies:
cd prisma-examples/typescript/rest-nextjs-api-routes-auth
npm install
Run the following command to create your SQLite database file. This also creates the User and Post tables that are defined in prisma/schema.prisma:
npx prisma migrate dev --name init
Now, seed the database with the sample data in prisma/seed.ts by running the following command:
npx prisma db seed --preview-feature
In order to get this example to work, you need to configure the GitHub and/or Email authentication providers from NextAuth.js.
Expand to learn how you can configure the GitHub authentication provider
First, log into your GitHub account.
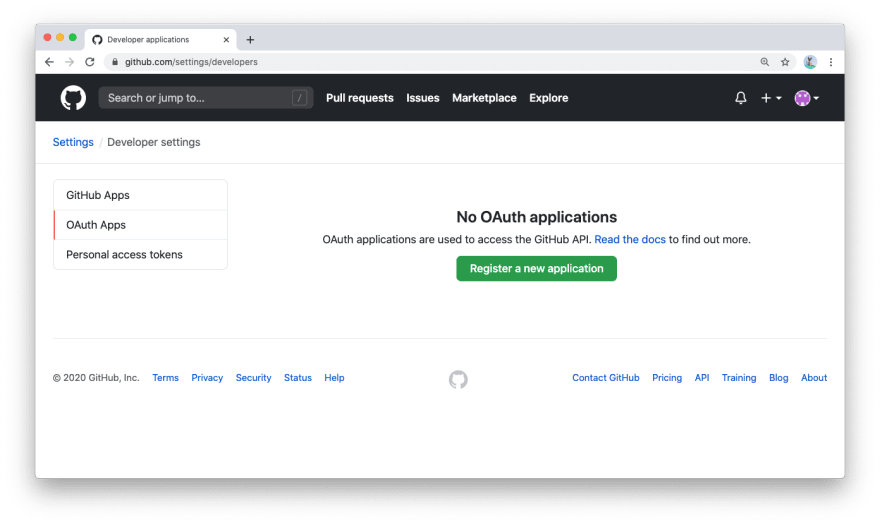
Then, navigate to Settings, then open to Developer Settings, then switch to OAuth Apps.
Clicking on the Register a new application button will redirect you to a registration form to fill out some information for your app. The Authorization callback URL should be the Next.js /api/auth route.
An important thing to note here is that the Authorization callback URL field only supports a single URL, unlike e.g. Auth0, which allows you to add additional callback URLs separated with a comma. This means if you want to deploy your app later with a production URL, you will need to set up a new GitHub OAuth app.
Click on the Register application button, and then you will be able to find your newly generated Client ID and Client Secret. Copy and paste this info into the .env file in the root directory.
The resulting section in the .env file might look like this:
# GitHub oAuth
GITHUB_ID=6bafeb321963449bdf51
GITHUB_SECRET=509298c32faa283f28679ad6de6f86b2472e1bff
You can follow the instructions in the NextAuth.js documentation to configure the Email authentication provider. Once your email authentication provider is configured, you can set the environment variables in .env accordingly.
npm run dev
The app is now running, navigate to http://localhost:3000/ in your browser to explore its UI.
Evolving the application typically requires three steps:
- Migrate your database using Prisma Migrate
- Update your server-side application code
- Build new UI features in React
For the following example scenario, assume you want to add a "profile" feature to the app where users can create a profile and write a short bio about themselves.
The first step is to add a new table, e.g. called Profile, to the database. You can do this by adding a new model to your Prisma schema file file and then running a migration afterwards:
// schema.prisma
model Post {
id Int @default(autoincrement()) @id
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int
}
model User {
id Int @default(autoincrement()) @id
name String?
email String @unique
posts Post[]
+ profile Profile?
}
+model Profile {
+ id Int @default(autoincrement()) @id
+ bio String?
+ userId Int @unique
+ user User @relation(fields: [userId], references: [id])
+}Once you've updated your data model, you can execute the changes against your database with the following command:
npx prisma migrate dev
You can now use your PrismaClient instance to perform operations against the new Profile table. Here are some examples:
const profile = await prisma.profile.create({
data: {
bio: "Hello World",
user: {
connect: { email: "[email protected]" },
},
},
});const user = await prisma.user.create({
data: {
email: "[email protected]",
name: "John",
profile: {
create: {
bio: "Hello World",
},
},
},
});const userWithUpdatedProfile = await prisma.user.update({
where: { email: "[email protected]" },
data: {
profile: {
update: {
bio: "Hello Friends",
},
},
},
});Once you have added a new endpoint to the API (e.g. /api/profile with /POST, /PUT and GET operations), you can start building a new UI component in React. It could e.g. be called profile.tsx and would be located in the pages directory.
In the application code, you can access the new endpoint via fetch operations and populate the UI with the data you receive from the API calls.
If you want to try this example with another database than SQLite, you can adjust the the database connection in prisma/schema.prisma by reconfiguring the datasource block.
Learn more about the different connection configurations in the docs.
Expand for an overview of example configurations with different databases
For PostgreSQL, the connection URL has the following structure:
datasource db {
provider = "postgresql"
url = "postgresql://USER:PASSWORD@HOST:PORT/DATABASE?schema=SCHEMA"
}Here is an example connection string with a local PostgreSQL database:
datasource db {
provider = "postgresql"
url = "postgresql://janedoe:mypassword@localhost:5432/notesapi?schema=public"
}For MySQL, the connection URL has the following structure:
datasource db {
provider = "mysql"
url = "mysql://USER:PASSWORD@HOST:PORT/DATABASE"
}Here is an example connection string with a local MySQL database:
datasource db {
provider = "mysql"
url = "mysql://janedoe:mypassword@localhost:3306/notesapi"
}Here is an example connection string with a local Microsoft SQL Server database:
datasource db {
provider = "sqlserver"
url = "sqlserver://localhost:1433;initial catalog=sample;user=sa;password=mypassword;"
}Because SQL Server is currently in Preview, you need to specify the previewFeatures on your generator block:
generator client {
provider = "prisma-client-js"
previewFeatures = ["microsoftSqlServer"]
}- Check out the Prisma docs
- Share your feedback in the
prisma2channel on the Prisma Slack - Create issues and ask questions on GitHub
- Watch our biweekly "What's new in Prisma" livestreams on Youtube