Lightweight Node.js isochrone server. Build isochrones using OSRM, Turf and concaveman.
Francis Galton is the author of the first known isochrone map.
Galton requires node v7.6.0 or higher for ES2015 and async function support.
npm install -g galton
...or build from source
git clone https://github.com/urbica/galton.git
cd galton
npm install
npm run buildUsage: galton [filename] [options]
where [filename] is path to OSRM data and [options] is any of:
--radius - distance to draw the buffer (default: 6)
--cellSize - the distance across each cell (default: 0.2)
--concavity - concaveman relative measure of concavity (default: 2)
--deintersect - whether or not to deintersect the final isochrones (default: true)
--intervals - isochrones intervals in minutes (default: 10 20 30)
--lengthThreshold - concaveman length threshold (default: 0)
--pid - save PID to file
--port - port to run on (default: 4000)
--sharedMemory - use shared memory (default: false)
--socket - use Unix socket instead of port
--units - either `kilometers` or `miles` (default: kilometers)
--version - returns running version then exitsgalton moscow_russia.osrm
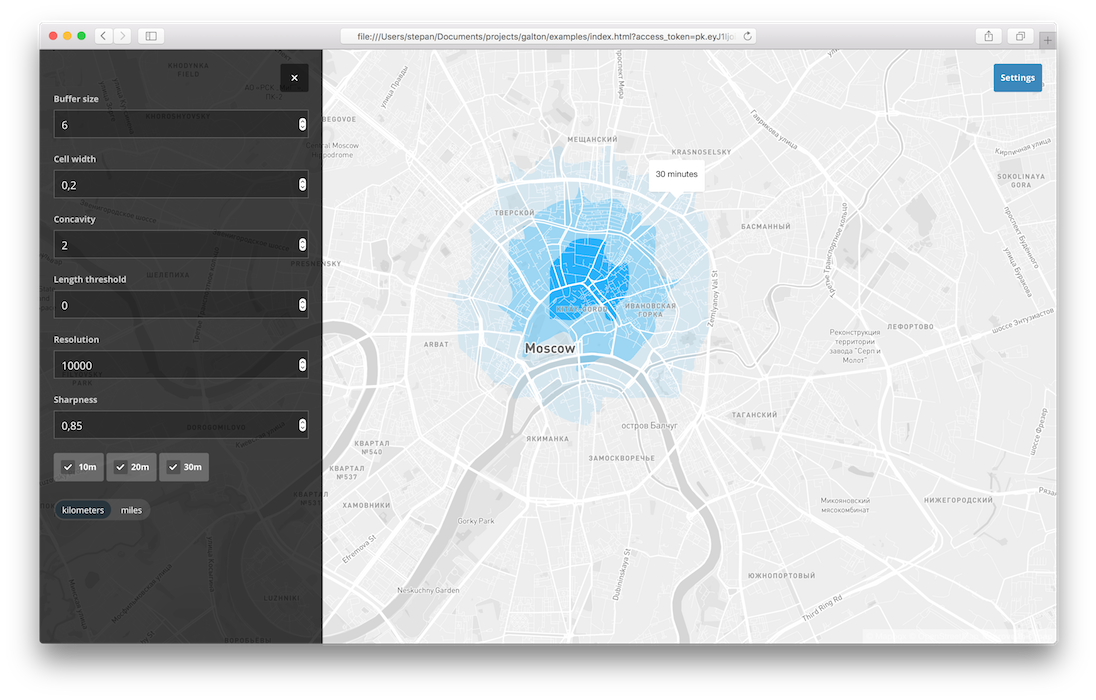
Open examples/index.html?access_token=<token>
cd galton
wget https://s3.amazonaws.com/metro-extracts.mapzen.com/moscow_russia.osm.pbf
./node_modules/osrm/lib/binding/osrm-extract -p ./node_modules/osrm/profiles/car.lua moscow_russia.osm.pbf
./node_modules/osrm/lib/binding/osrm-contract moscow_russia.osrm
npm start -- moscow_russia.osrmBuild isochrones from point
curl http://localhost:4000 --get --data 'lng=37.62&lat=55.75'Build isochrones for 10, 20 and 30 minute intervals
curl http://localhost:4000 --get --data 'lng=37.62&lat=55.75&intervals=10&intervals=20&&intervals=30'
Using Galton in your Node.js application
const galton = require('galton');
const config = {
port: 4000,
osrm: 'moscow_russia.osrm'
}
const app = galton(config);
app.listen(config.port, () => {
console.log('Listening on %s', config.port);
});See the example, API and test/index.js for more info.
docker run -d -p 4000:4000 urbica/galton <url> <profile>Where url is osm.pbf url and profile is one of the default OSRM profiles (foot is default).
Examples:
This will create docker container with last version of galton using osrm with mapzen extract processed with default car profile
docker run -d -p 4000:4000 urbica/galton "https://s3.amazonaws.com/metro-extracts.mapzen.com/moscow_russia.osm.pbf" carcurl http://localhost:4000 --get --data 'lng=37.62&lat=55.75'You can also set sysctl options for container with --sysctl
docker run \
-d \
-p 4000:4000 \
--sysctl "kernel.shmmax=18446744073709551615"
urbica/galton "https://s3.amazonaws.com/metro-extracts.mapzen.com/moscow_russia.osm.pbf" car